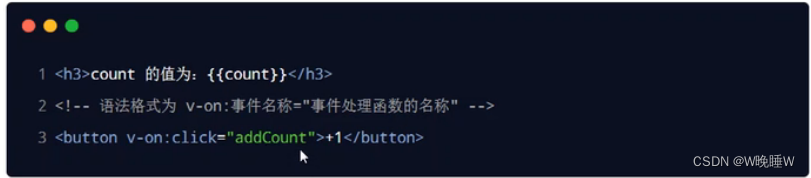
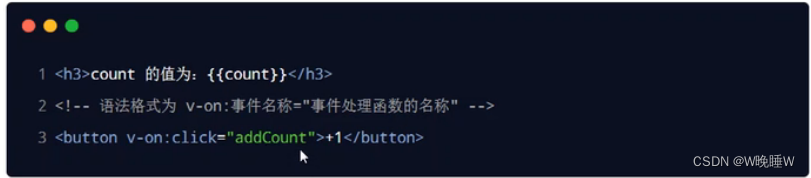
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,语法格式如下:

v-on:指令可以简写为@
注意:原生DOM对象有onclick,oninput,onkeyup等原生事件,替换为vue的事件绑定形式后,分别为:@click,@input,@keyup
$event的应用场景:如果默认的事件对象e被覆盖了,则可以手动传递一个$event,例如:

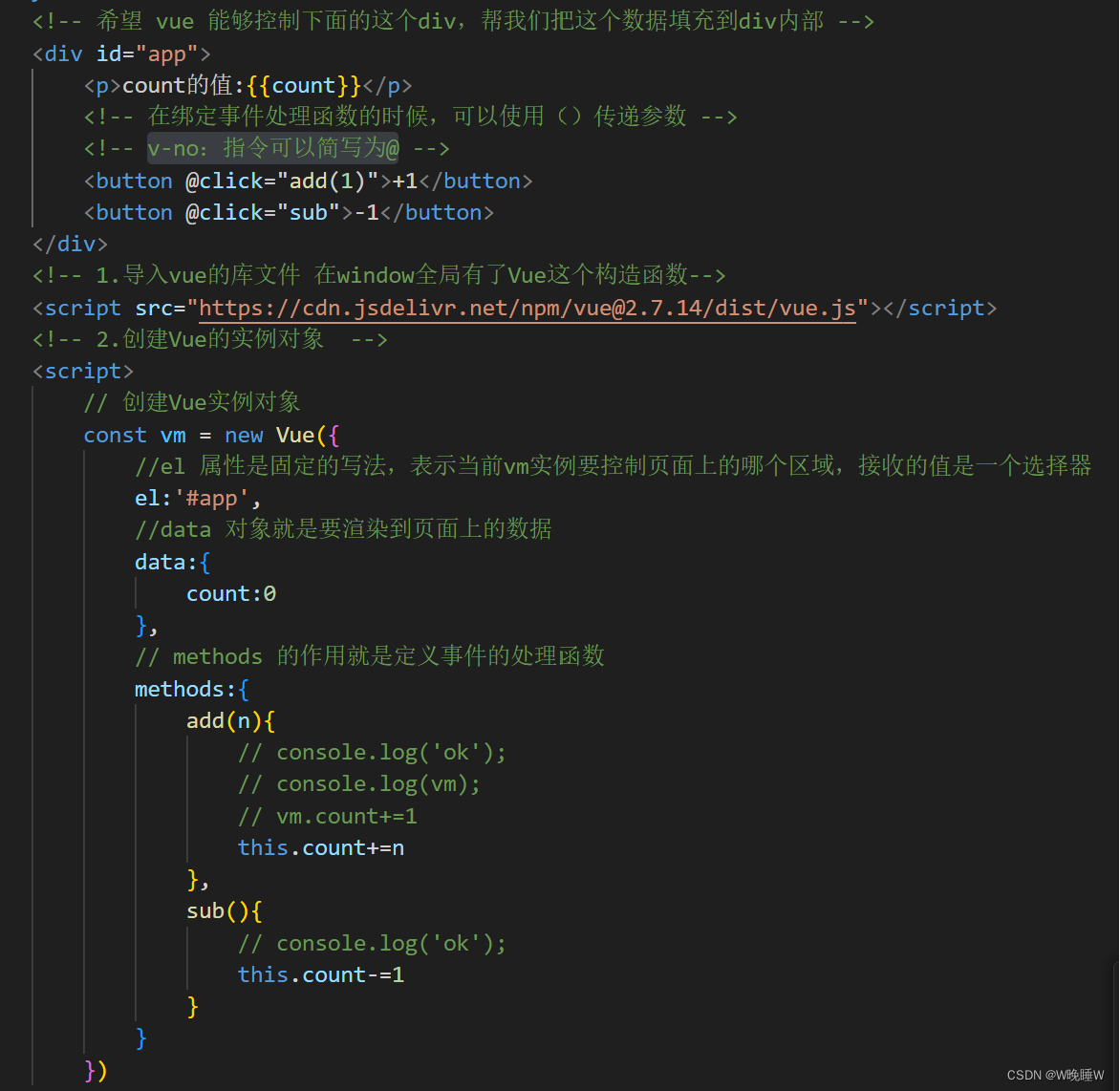
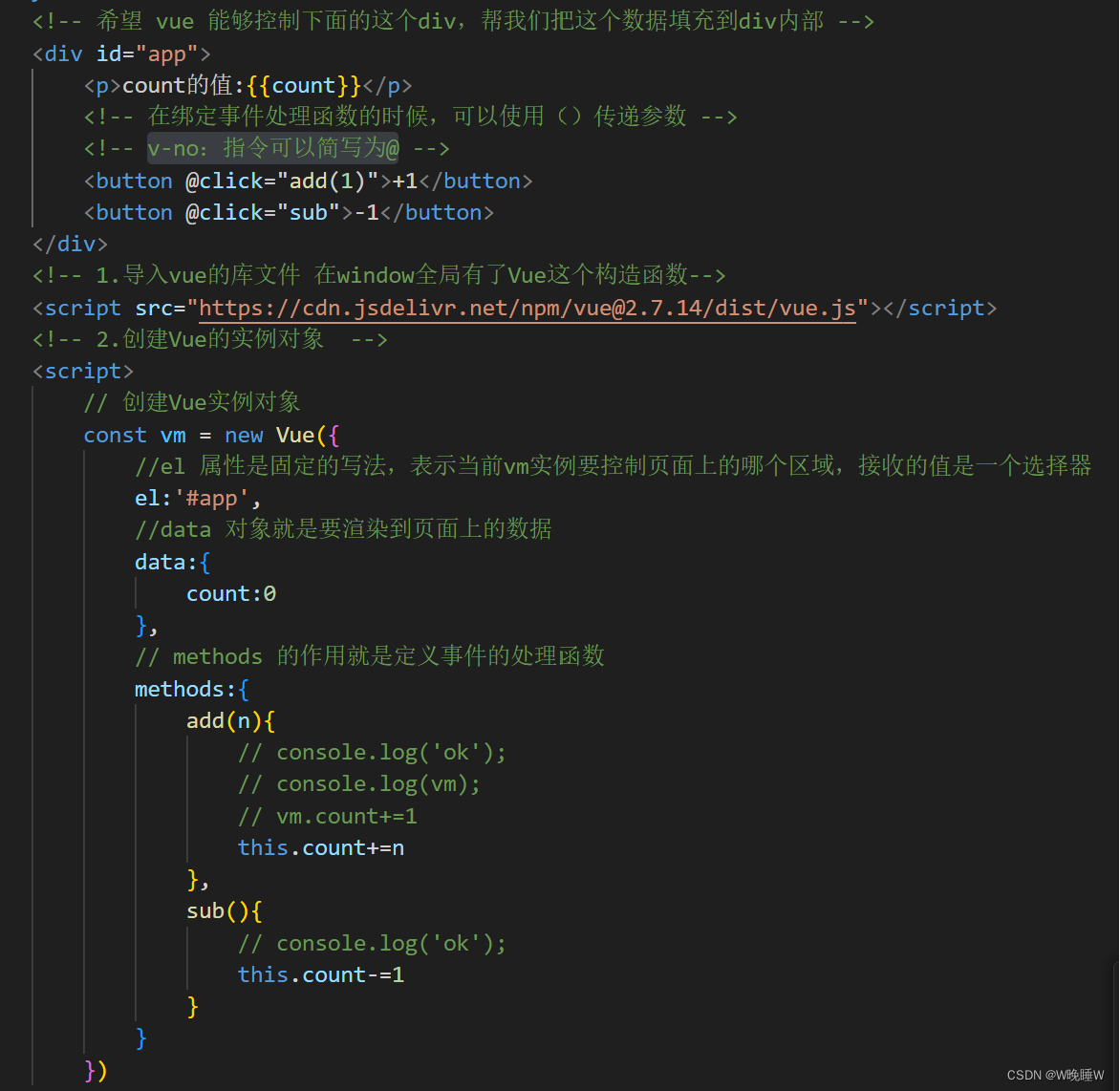
v-on案例:

vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,语法格式如下:

v-on:指令可以简写为@
注意:原生DOM对象有onclick,oninput,onkeyup等原生事件,替换为vue的事件绑定形式后,分别为:@click,@input,@keyup
$event的应用场景:如果默认的事件对象e被覆盖了,则可以手动传递一个$event,例如:

v-on案例: