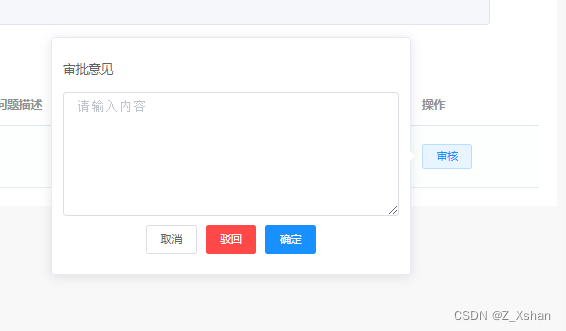
实例只针对单个的按钮管用在表格里每一列都有el-popover相当于是v-for遍历了 所以我们在触发按钮的时候并不是单个的触发某一个

主要执行 代码
<el-popover placement="left" :ref="`popover-${scope.$index}`"> 动态绑定了ref
关闭弹窗 执行deltaskList
<el-table-column align="center" label="操作" fixed="right" width="300px">
<!-- v-buttonShow="5010403" -->
<template slot-scope="scope">
<el-popover placement="left" :ref="`popover-${scope.$index}`">
<div style="border-bottom: 1px solid #ebeef5; margin-bottom: 10px; padding-bottom: 6px">设置账期</div>
<div style="display: flex; flex-direction: column">
仅记录账期,并不会影响出账流程~
<el-select
v-model="setAccountVal"
clearable
filterable
placeholder="请选择结算方式"
style="width: 260px; margin-top: 15px"
size="small"
>
<el-option
v-for="(item, index) in paymentTermsList"
:key="index"
:label="item.name"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div style="text-align: right; margin: 0px; margin-top: 15px">
<el-button type="text" @click="deltaskList(scope.$index)">取消 </el-button>
<el-button size="small" type="primary" @click="popConfirmSub(scope.$index)">确定 </el-button>
</div>
<el-button
style="margin-left: 10px"
slot="reference"
type="text"
v-if="mode == '0'"
@click="setAccountBtn(scope.row)"
>设置账期</el-button
>
</el-popover>
</template>
</el-table-column>
// 设置账期
setAccountBtn (row, index) {
let findItem = this.paymentTermsList.find((item) => item.name === row.paymentTerms)
this.setAccountVal = findItem.value
this.setAccountBtnRow = row
},
// 确定
async popConfirmSub (index) {
if (this.setAccountVal === '') return this.$message.error('请选择账期')
await newFranchiseeCustomerPaymentTermsEdit({
orgOwner: this.setAccountBtnRow.orgOwner,
paymentTerms: this.setAccountVal
})
this.$message.success('操作成功')
this.deltaskList(index)
this.querySubmit(1)
},
// 取消
deltaskList (index) {
this.$refs[`popover-${index}`].doClose()
}