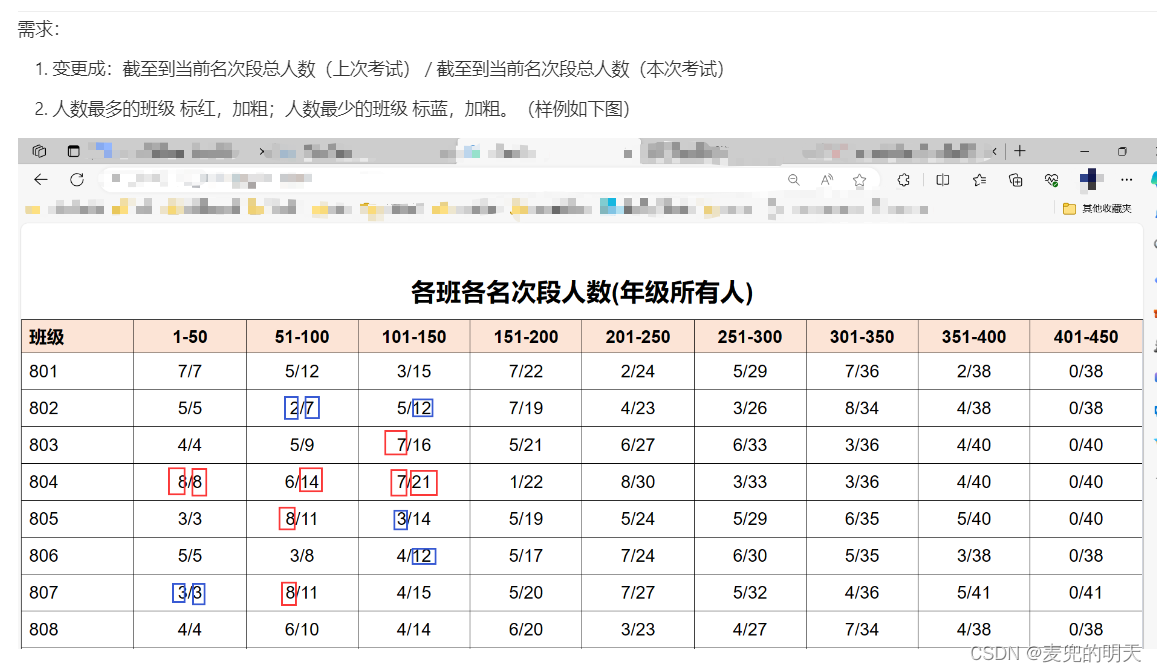
场景:
需要生成一个表格,表头由后端返回,自定义生成。
 问题:
问题:
通过插槽传入表头,但是,如果我把表头初始值赋值为null,虽然可以正常显示表头,但是一开始会报错;如果我把表头初始值给列出来设计好的字段="",那么获取到后端返回的数据后,表头并不会自动更新!
<el-table-column prop="name" width="200px">
<template slot="header">
<span>{{ tableTitle.name }}</span>
</template>
</el-table-column>解决方法:
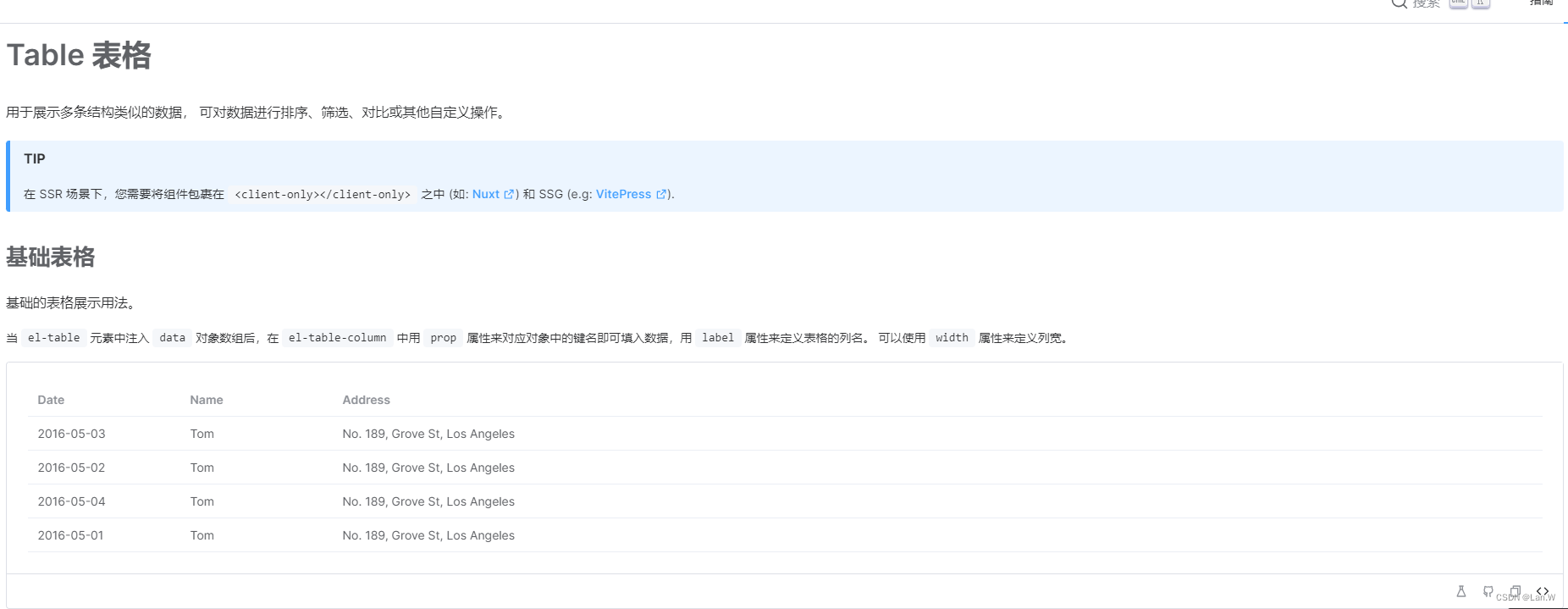
element 官网上el-table上使用插槽 slot=“header”来实现自定义表头,在需要动态更新表头数据时,出现无法实时更新的情况,只需要将slot=“header” 改成#header ,效果就正常了。
<el-table-column prop="name" width="200px">
<template #header>
<span>{{ tableTitle.name }}</span>
</template>
</el-table-column>







































![19-指针[下]](https://img-blog.csdnimg.cn/12ce5c693ef54ea2bc20eb718851e9fa.jpg)