Vue.js中的循环通常使用v-for指令来实现。v-for指令可以在Vue实例的模板中循环渲染数组或对象的内容。
以下是使用v-for循环渲染数组的示例:
<ul>
<li v-for="item in items" :key="item.id">{
{ item.name }}</li>
</ul>
在上面的例子中,我们使用v-for="item in items"来循环渲染items数组中的每个元素。:key="item.id"是必需的,用于提供每个循环项的唯一标识,以提高渲染性能。在每次循环中,我们使用{ { item.name }}来显示item对象的name属性。
除了循环数组,v-for指令也可以用于循环对象的属性。以下是一个示例:
<ul>
<li v-for="(value, key) in object" :key="key">{
{ key }}: {
{ value }}</li>
</ul>
在上面的例子中,我们使用(value, key) in object来循环渲染object对象的每个属性。在每次循环中,我们使用{ { key }}: { { value }}来显示属性的键和值。
需要注意的是,当使用v-for循环渲染元素时,需要为每个循环项提供一个唯一的key属性。这样Vue才能正确地跟踪和更新元素。


































![【无标题】[广东省大学生攻防大赛 2022]pyre](https://img-blog.csdnimg.cn/direct/777d220aa8634c29b482beed71faebb8.png)







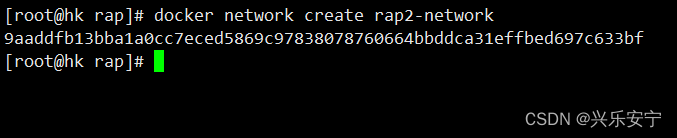
![[每周一更]-(第41期):深入探索docker的部署方式docker-compose](https://img-blog.csdnimg.cn/direct/ca4985878d4d44fb8af88b4448c2639a.jpeg#pic_center)