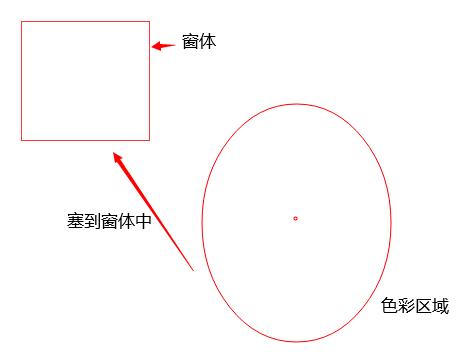
list上有文字详情以及背景图,从背景可以看出是渐变色和 背景图片的结合。
因为使用到渐变色,所以要结合 background-blend-mode 属性来实现与背景图片叠加显示,否则只通过 background: linear-gradient(); background-image: url(); 设置不会生效,这样只能显示图片。
background-repeat: no-repeat;
background-size: contain;
background-image:
linear-gradient(180deg, #02AE81 0%, #01764A 100%),
url('../../static/xxxx.png');
background-position: right bottom;
background-blend-mode: color-burn;如果背景色不是渐变色,可以直接使用background-color: ; background-image: url();
background-blend-mode 属性定义了元素背景层的混合模式(background-image图片与background-color颜色)。






















![[每周一更]-(第41期):深入探索docker的部署方式docker-compose](https://img-blog.csdnimg.cn/direct/ca4985878d4d44fb8af88b4448c2639a.jpeg#pic_center)