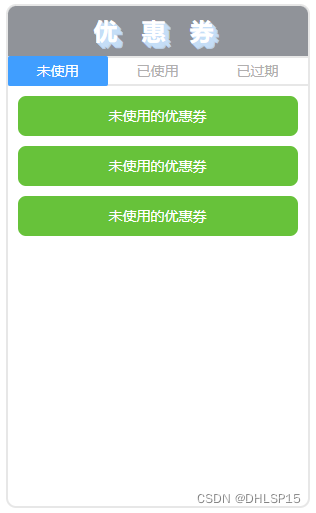
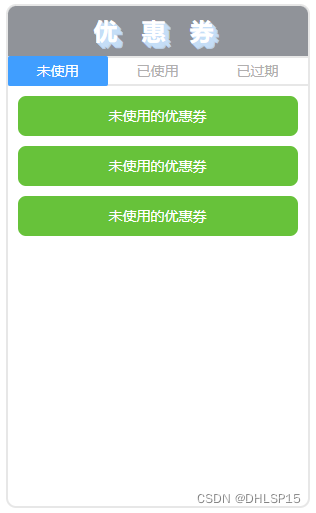
jquery Tab切换,CSS3制作发光字

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tab</title>
<style>
* {
margin: 0;
padding: 0
}
ul {
list-style: none;
}
.container {
margin: 10px auto;
width: 300px;
height: 500px;
border: 2px solid #e7e7e7;
border-radius: 10px;
}
.container h4 {
text-align: center;
height: 50px;
line-height: 50px;
font-size: 24px;
background-color: #909399;
color: #FFF;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
letter-spacing: 24px;
padding-left: 16px;
text-shadow: 1px 1px rgba(197, 223, 248, 0.8),
2px 2px rgba(197, 223, 248, 0.8),
3px 3px rgba(197, 223, 248, 0.8),
4px 4px rgba(197, 223, 248, 0.8),
5px 5px rgba(197, 223, 248, 0.8),
6px 6px rgba(197, 223, 248, 0.8);
}
#coupon {
border-top: 2px solid #e7e7e7;
height: 26px;
border-bottom: 2px solid #e7e7e7;
}
#coupon>li {
float: left;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
font-size: 14px;
color: rgb(177, 175, 175);
box-sizing: border-box;
text-align: center;
cursor: pointer;
margin-top: -2px;
margin-bottom: -2px;
}
#coupon>li:first-child {
border-left: 0;
border-right: 0;
}
#coupon>li:last-child {
border-left: 0;
border-right: 0;
}
#coupon .active {
border: none;
background: #409eff;
border-radius: 2px;
color: #fff;
}
#coupon-contain {
margin: 10px 5px;
}
#coupon-contain>div>div {
margin: 10px 5px;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 8px;
background: #f56c6c;
color: #fff;
font-size: 14px;
}
#coupon-contain>div {
display: none;
}
#coupon-contain>.show {
display: block;
}
#coupon-contain>div:first-child>div {
background: #67c23a;
}
#coupon-contain>div:last-child>div {
background: #909399;
}
</style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script>
$(function () {
var $coupon_tab = $("#coupon>li");
var $coupon_contain = $('#coupon-contain>div');
var index = 0;
$coupon_tab.click(function () {
$($coupon_tab[index]).removeClass('active');
$($coupon_contain[index]).removeClass('show');
index = $(this).index();
$(this).addClass('active');
$($coupon_contain[index]).addClass('show');
});
});
</script>
</head>
<body>
<div class="container">
<h4>优惠券</h4>
<ul id="coupon">
<li class="active">未使用</li>
<li>已使用</li>
<li>已过期</li>
</ul>
<div id="coupon-contain">
<div id=“coupon-unused” class="show">
<div>未使用的优惠券</div>
<div>未使用的优惠券</div>
<div>未使用的优惠券</div>
</div>
<div id=“coupon-used” class="hide">
<div>已使用的优惠券</div>
<div>已使用的优惠券</div>
<div>已使用的优惠券</div>
</div>
<div id=“coupon-expired” class="hide">
<div>已过期的优惠券</div>
<div>已过期的优惠券</div>
<div>已过期的优惠券</div>
</div>
</div>
</div>
</body>
</html>