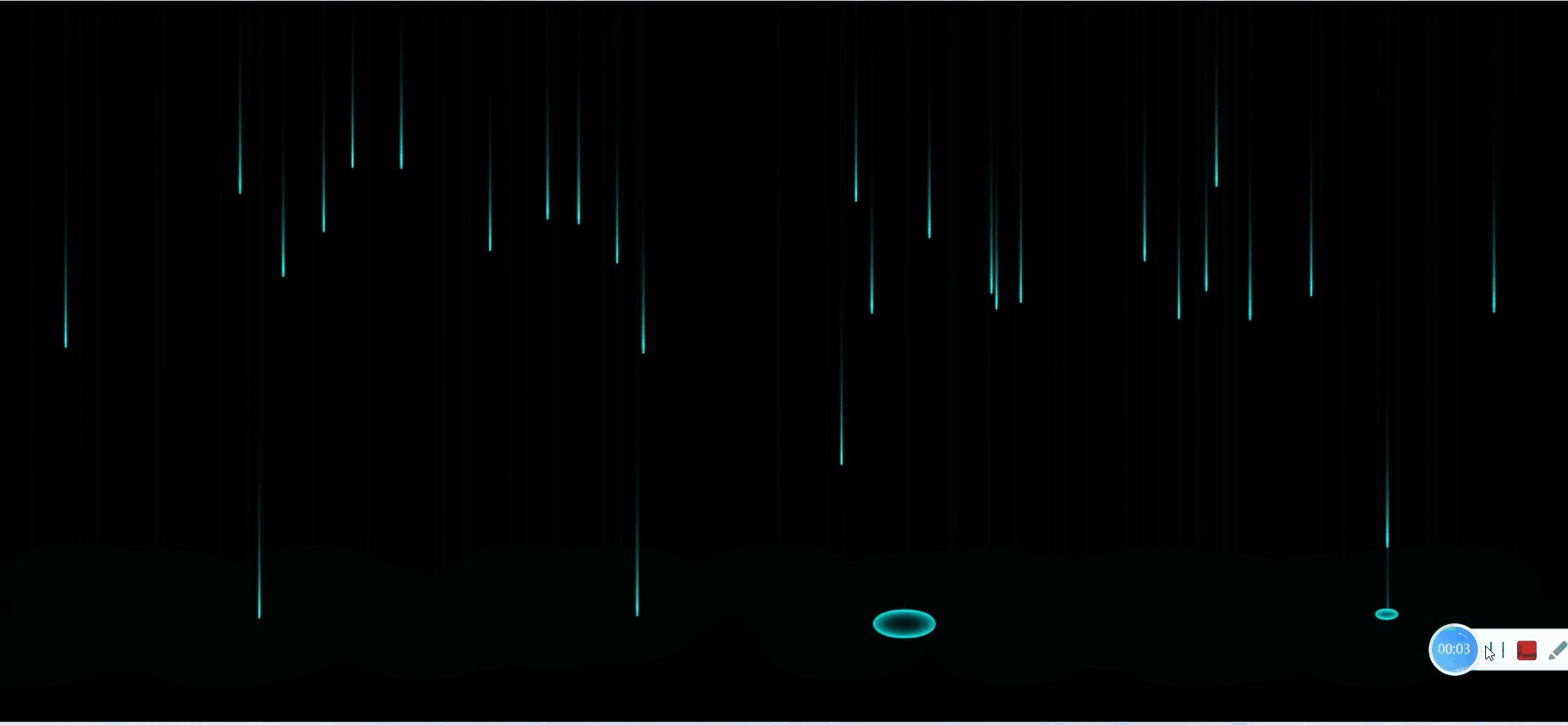
使用html+css制作一个发光立方体特效
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!--QQ沐编程 www.qqmu.com 学习QQ群:290987565 域名抢注 33210.jm.cn -->
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.container {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}
.q1,
.h2,
.z3,
.y4 {
position: absolute;
width: 100%;
height: 100%;
/* opacity: 0.8; */
/* border-left: solid 1px rgba(9, 255, 9, 1); */
background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9));
}
.q1 {
transform: translateZ(150px);
}
.h2 {
transform: rotateY(180deg) translateZ(150px);
}
.z3 {
transform: rotateY(-90deg) translateZ(150px);
}
.y4 {
transform: rotateY(90deg) translateZ(150px);
}
.s5,
.x6 {
position: absolute;
width: 100%;
height: 100%;
}
.s5 {
transform: rotateX(90deg) translateZ(150px);
background-color: rgb(26, 26, 26);
}
.x6 {
background-color: rgb(9, 255, 9);
transform: rotateX(-90deg) translateZ(250px);
box-shadow: 0 0 150px 30px rgb(9, 255, 9);
filter: blur(30px);
}
</style>
</head>
<body>
<div class="container">
<div class="q1"></div>
<div class="h2"></div>
<div class="z3"></div>
<div class="y4"></div>
<div class="s5"></div>
<div class="x6"></div>
</div>
</body>
</html>