目录
一、运行效果
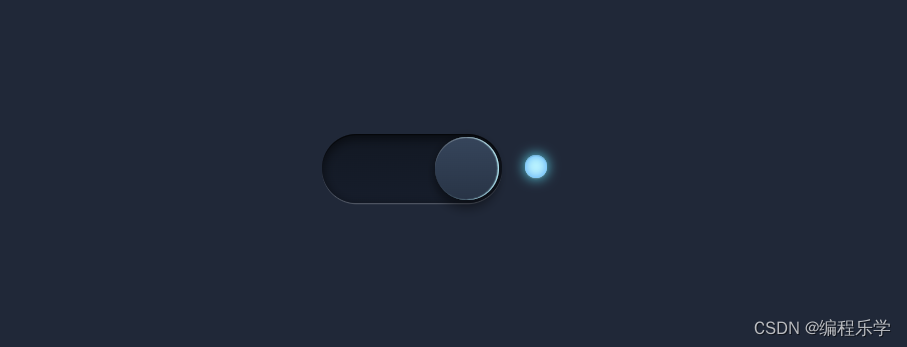
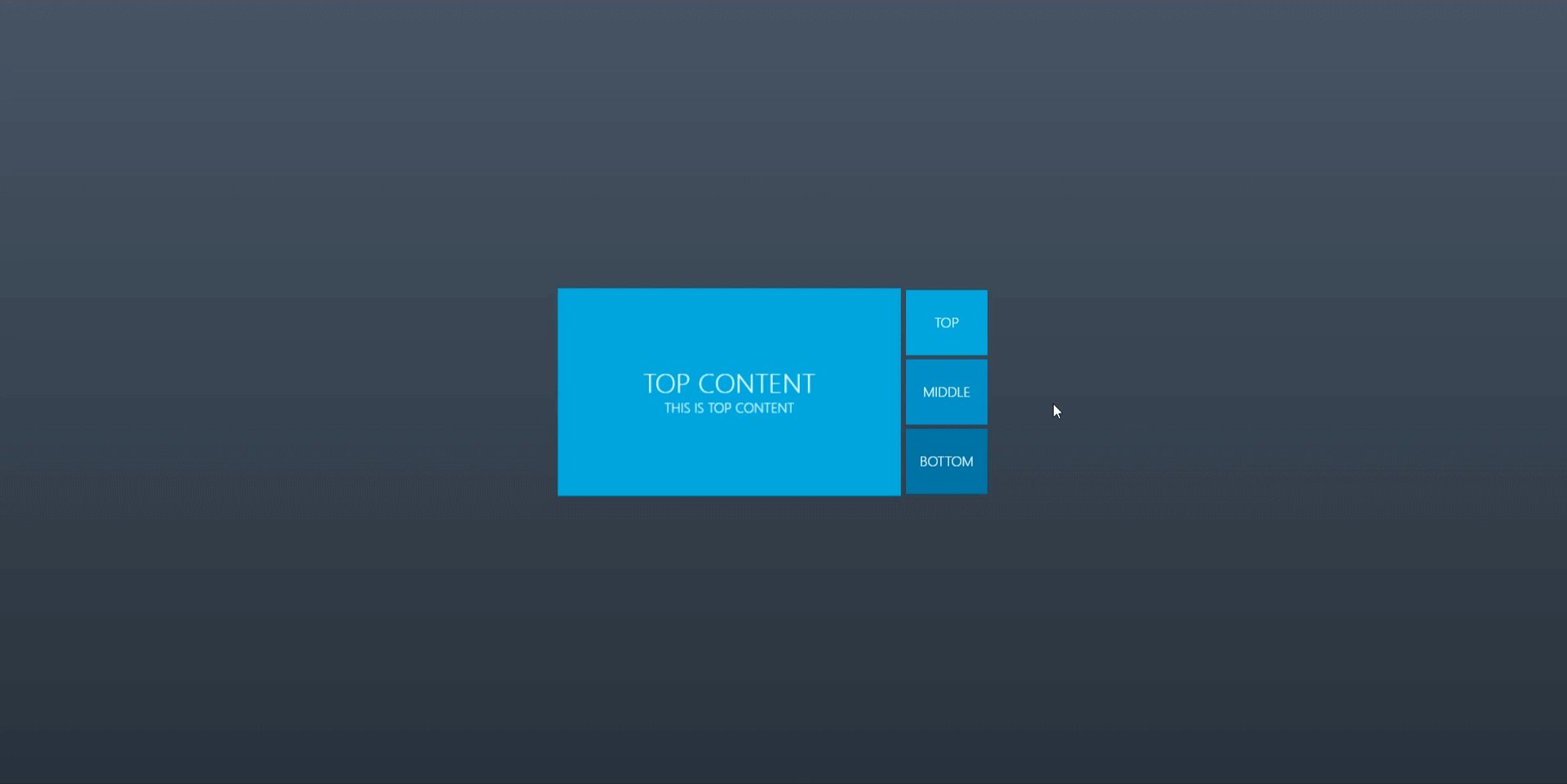
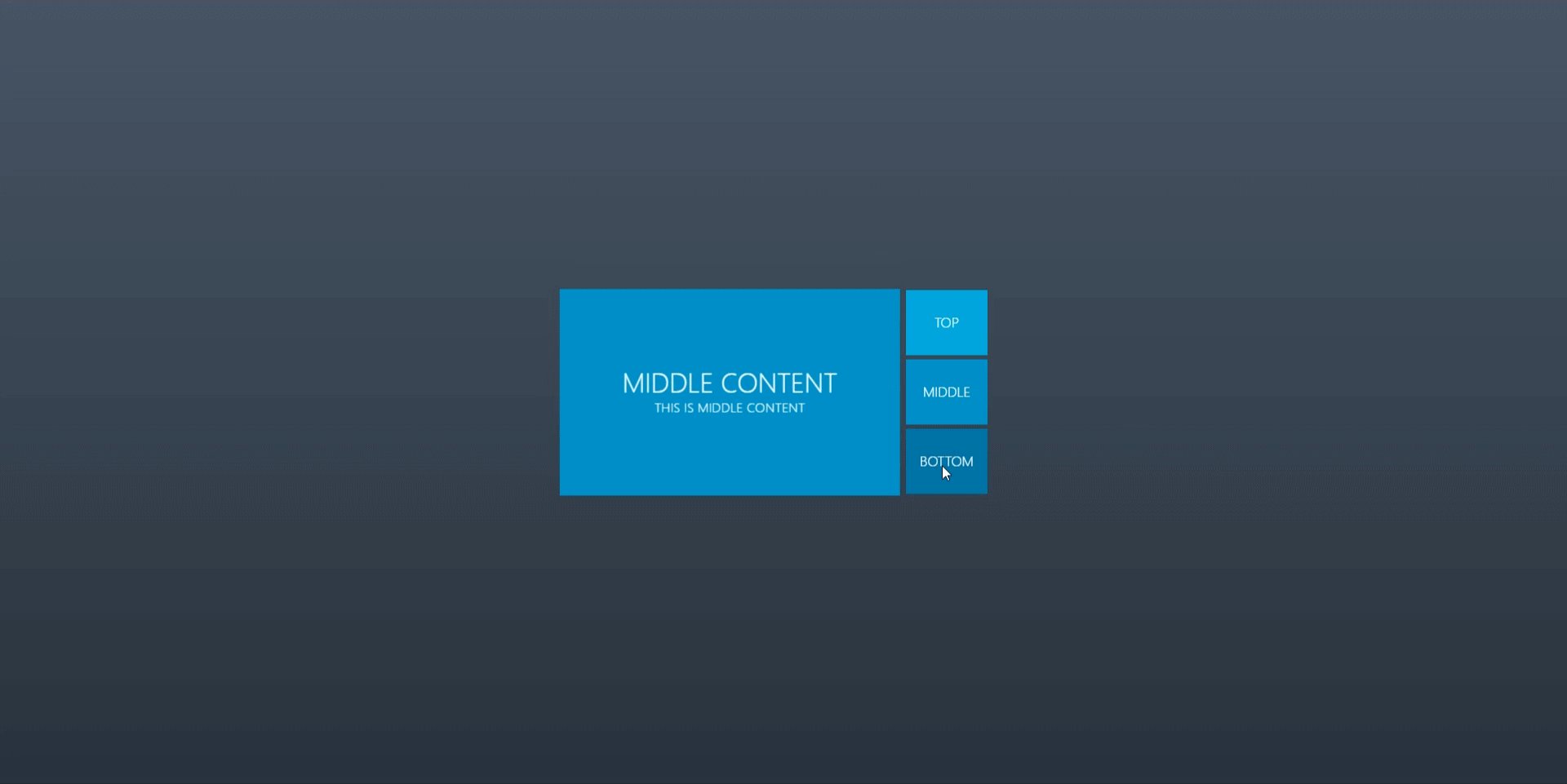
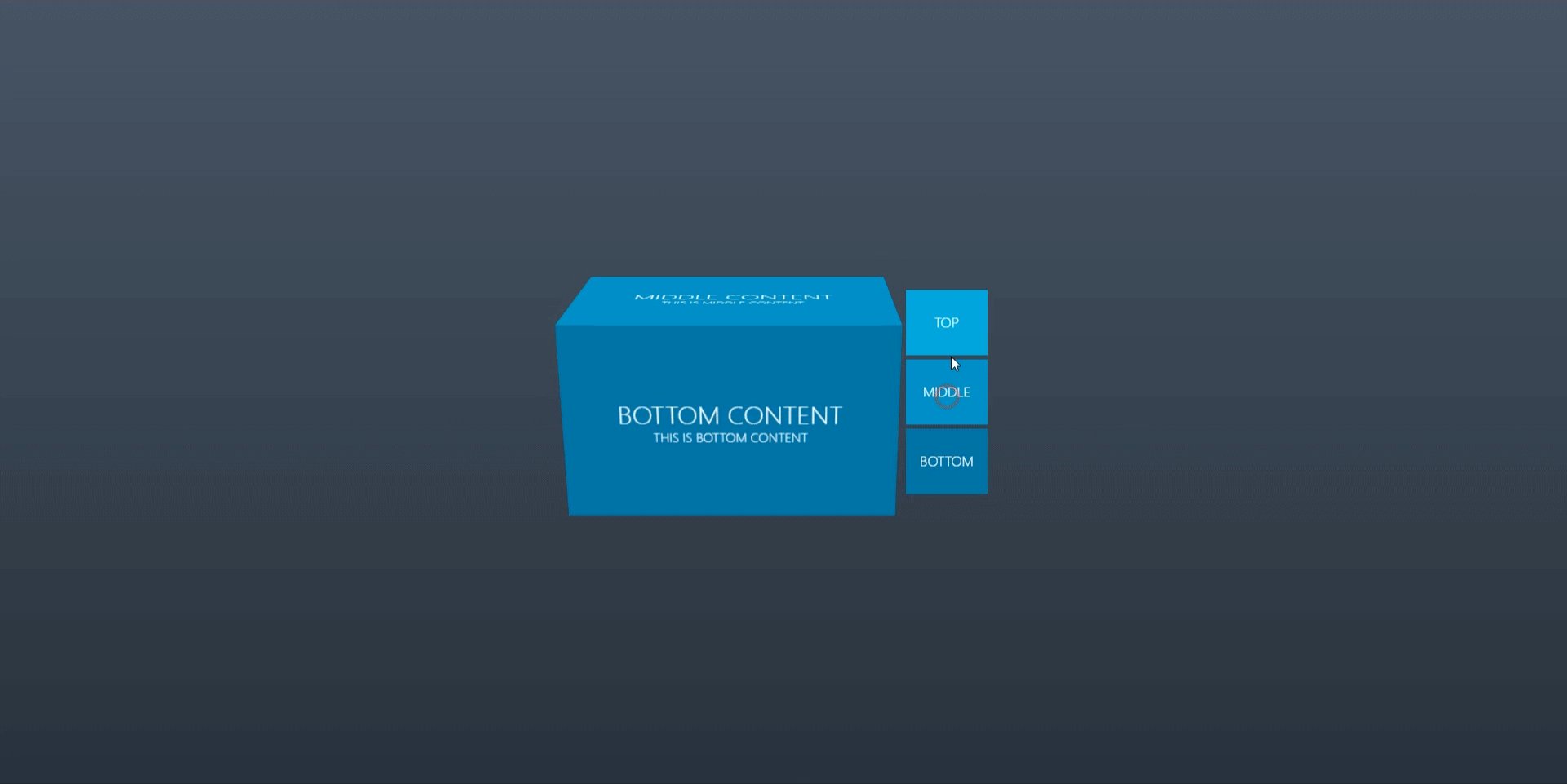
图片效果

二、项目概述
这个项目是一个演示3D发光切换按钮效果的网页。按钮由一个开关和一个指示灯组成,通过点击按钮可以切换按钮的状态。按钮的状态改变时,指示灯会有动画效果,呈现出3D发光效果。该项目使用HTML和CSS来实现按钮的样式和动画效果。
三、开发环境
开发环境:VsCode
编程语言:HTML5+CSS3
操作系统:Windows
四、实现步骤及代码
1.创建空文件夹
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>公众号《编程乐学》- 3D发光切换按钮效果</title>
</head>
<body>
</body>
</html>
2.完成页面内容
<div class="switch">
<input type="checkbox" name="toggle">
<label for="toggle"><i></i></label>
<span></span>
</div>3.完成css样式
这段代码是一个萤火虫动画效果的HTML和CSS代码片段。它使用CSS来实现动画效果和响应式设计。代码中包含了萤火虫的身体、眼睛、触角和翅膀等部分的样式定义。通过使用伪类和动画效果,实现了萤火虫身体的闪烁、翅膀的旋转等动画效果。整个动画效果非常生动有趣。
在代码中,使用了flex布局来使元素垂直居中,并设置了背景渐变和字体样式。使用了伪类和绝对定位来定义了萤火虫的各个部分的样式,例如头部、眼睛、触角、胸部和腹部等。使用了过渡效果和动画效果来实现了萤火虫的闪烁和翅膀的动画效果。
<style>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #202838;
}
.switch input {
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.switch {
width: 180px;
height: 55px;
position: relative;
margin: 100px auto;
}
.switch label {
display: block;
width: 80%;
height: 100%;
position: relative;
background: #1F2736;
/*#121823*/
background: linear-gradient(#121823, #161d2b);
border-radius: 30px 30px 30px 30px;
box-shadow:
inset 0 3px 8px 1px rgba(0, 0, 0, 0.5),
inset 0 1px 0 rgba(0, 0, 0, 0.5),
0 1px 0 rgba(255, 255, 255, 0.2);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch input~label i {
display: block;
height: 51px;
width: 51px;
position: absolute;
left: 2px;
top: 2px;
z-index: 2;
border-radius: inherit;
background: #283446;
/* Fallback */
background: linear-gradient(#36455b, #283446);
box-shadow:
inset 0 1px 0 rgba(255, 255, 255, 0.2),
0 0 8px rgba(0, 0, 0, 0.3),
0 12px 12px rgba(0, 0, 0, 0.4);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.switch label+span {
content: "";
display: inline-block;
position: absolute;
right: 0px;
top: 17px;
width: 18px;
height: 18px;
border-radius: 10px;
background: #283446;
background: gradient-gradient(#36455b, #283446);
}
/* Toggle */
.switch input:checked~label+span {
content: "";
display: inline-block;
position: absolute;
width: 18px;
height: 18px;
border-radius: 10px;
-webkit-transition: all .5s ease;
transition: all .5s ease;
z-index: 2;
background: #b9f3fe;
background: gradient-gradient(#ffffff, #77a1b9);
}
.switch input:checked~label i {
left: auto;
left: 63%;
}
</style>五、项目总结
这个项目通过使用HTML和CSS实现了一个漂亮的3D发光切换按钮效果。通过点击按钮,可以切换按钮的状态,并伴随着指示灯的动画效果。整体的设计风格简洁大方,颜色搭配和过渡效果非常出色,给用户带来良好的视觉体验。
在实现过程中,主要使用了CSS的渐变背景、阴影和过渡效果等特性来实现按钮的样式和动画效果。通过合理的布局和定位,使得按钮的各个元素能够正确地显示和响应用户的点击事件。
这个项目展示了HTML和CSS的一些高级特性和技巧,对于想要学习和掌握前端开发的人来说,是一个很好的实践项目。通过参考和理解这个项目的代码,可以学习到如何运用CSS来实现动态效果和交互功能,以及如何优化用户体验。
六、源码获取
✨还可以关注宫纵号《编程乐学》,菜单栏有很多优质的开源项目以及更多的编程资料等你来学习。





































![[足式机器人]Part4 南科大高等机器人控制课 Ch08 Rigid Body Dynamics](https://img-blog.csdnimg.cn/direct/fb1b92de2d7e4804b8b0834d964ab443.png)