grid网格布局,是一个二维系统,可以像表格一样将页面容器分割成一块一块的区域,定义子元素的排布和位置。
简单使用: 对父元素设置dispay:grid;grid-template-colums和grid-template-rows来设置几行几列
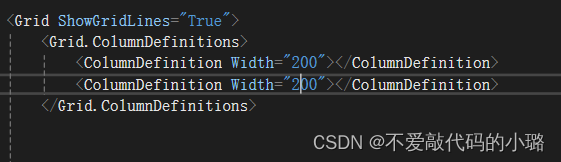
1. grid-template-columns/grid-template-rows属性
使用以空格分隔来定义网格的行和列,它们之间的空格表示网格线
.container{
display:grid;
grid-template-columns: 50px auto 50px ;
grid-template-rows: 25% 100px auto;
}
上面代码设置的是一个三行三列的网格,具体行高和列宽即为设置的值
2 fr属性
fr单元等分网格容器剩余可用空间来设置网络的大小
.container{
grid-complate-columns: 1fr 1fr 1fr;
}
上面代码将每个网格项设置为网格容器宽度的三分之一:
3 grid-template-areas属性
grid-area属性可以定义网络模板,通过引用grid-area属性指定的网格区域的名称来定义网络模板,重复网格区域的名称会使内容扩展到这些单元格。
grid-area-name:由网格项grid-area指定网格区域的名称
.:代表空网格单元
none:不定义网格区域
.area-a{
grid-area: head;
}
.area-b{
grid-area: body;
}
.area-c {
grid-area: sidebar;
}
.area-d {
grid-area: foot;
}
.container{
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"head head head head"
"body body . sidebar"
"foot foot foot foot";
}
上面代码创建如下网格:
| head | head | head | head |
| body | empty----grid | side |
| foot | foot | foot | foot |
4 grid-template属性
grid-template-columns、grid-template-rows、grid-template-areas的简写
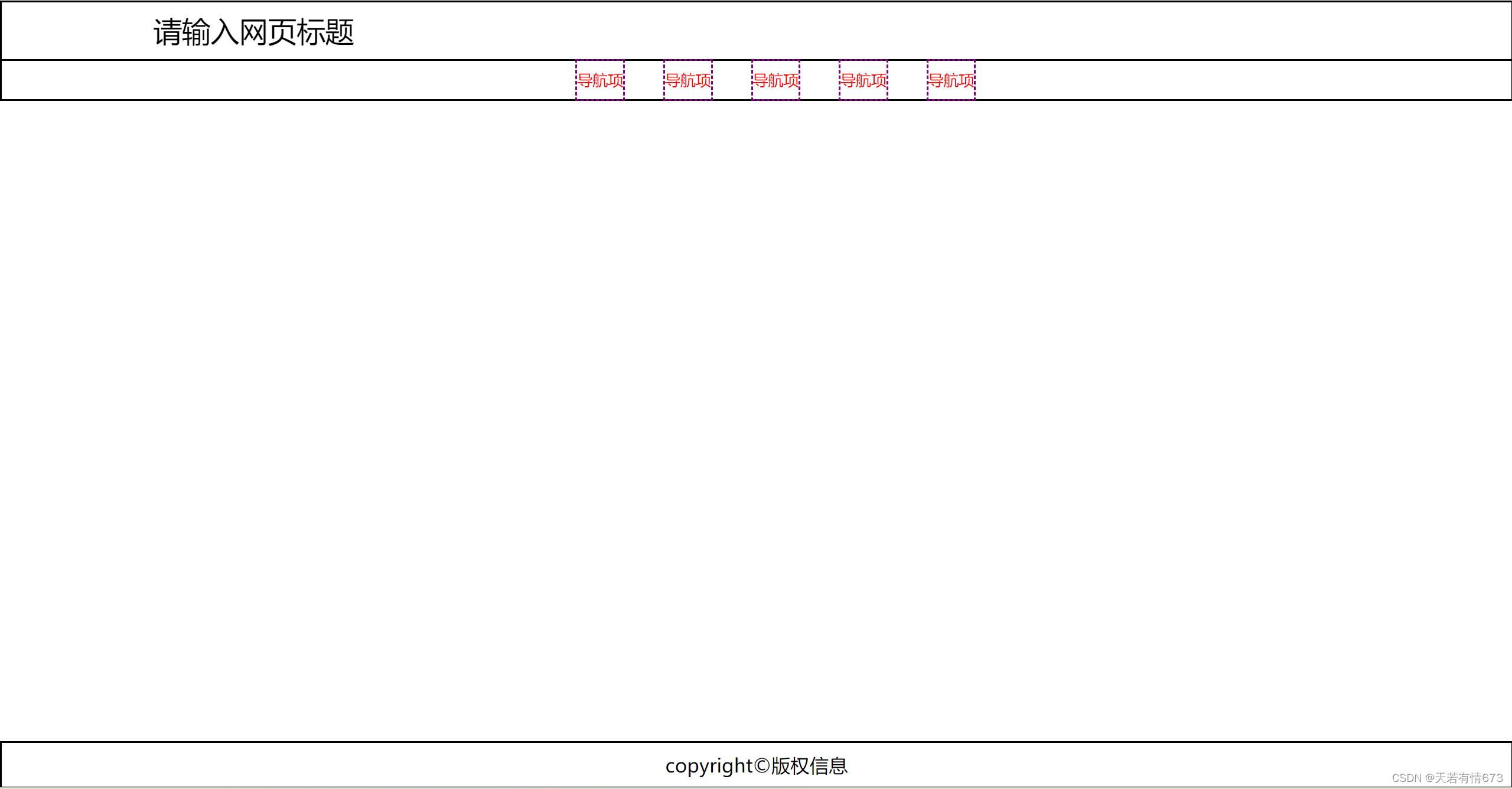
与flex区别
- flex是一维布局,适合做局部布局,比如导航栏组件。
- grid是二维布局,通常用于整个页面的规划。
- grid适合框架布局,flex适合细节布局