在大屏开发中,比如将1920*1080放到更大像素(3500*2400)大屏上演示,此时需要使用到transform来对页面进行缩放,但是此时发现弹框定位出错问题,无法准备定位到实际位置。之前写过一篇讲解的是ElementUI中的<el-date-picker />组件修复定位问题,经过网友不断发现和提问,原来不同组件解决方案是不同的,这讲解下 <el-select />组件如何修复。
<el-date-picker />组件地址:https://blog.csdn.net/jiciqiang/article/details/132456103#comments_30896747
接下来我们讲下select组件的popper弹框错位问题。

一、html代码
这里还是使用@focus事件也触发修复定位功能。
<el-select
ref="elSelect"
placeholder="商机状态"
size="small"
v-model="proStage"
:popper-append-to-body="false"
@focus="focusFixDateSelectPosition"
>
<el-option
v-for="item in stageList"
key="item.FieldValue"
label="item.FieldLabel"
value="item.FieldValue"
>
</el-option>
</el-select>二、focus事件
因为select组件的focus事件返回的参数为 FocusEvent ,则内部数据无法满足popper弹框的调整,如下图:

要获取和picker一样的数据,得使用$refs获取,代码如下:
/**
* 解决Select定位问题
*/
focusFixDateSelectPosition(){
let e = this.$refs['elSelect'].$refs['popper'];
console.log('e', e);
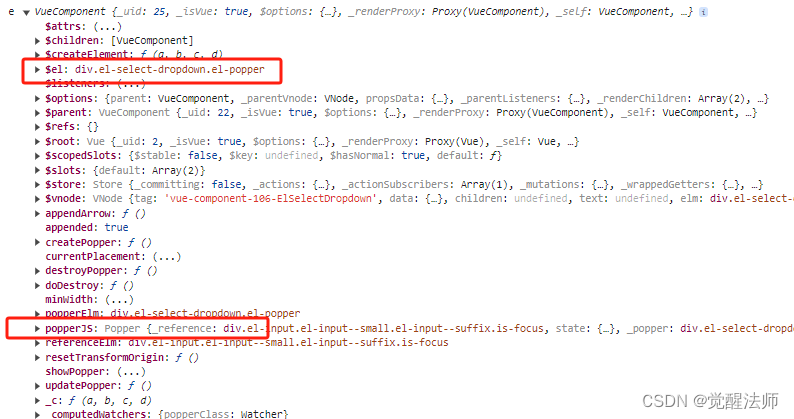
}如下图,此时已拿到和picker一样的数据结果,可以通过popperJS和$el进行修复定准了:

三、回调函数
这里直接调用e.popperJS会出现undefined或null结果,所以添加定时器判断如果未获取对object对象,则回调函数直到获取e.popperJS对象为止,代码如下:
/**
* 回调函数
*/
const selectCallback = e => {
setTimeout(() => {
if('undefined'===typeof e['popperJS'] || null == e['popperJS']){
selectCallback(e);
}else{
e.popperJS.state.position = 'absolute';
e.popperJS.update();
setTimeout(() => {
e.$el.style.top = 'inherit';
e.$el.style.left = '0';
}, 20);
}
}, 20);
}然后将selectCallback回调函数添加到focusFixDateSelectPosition中,代码如下:
focusFixDateSelectPosition(eve){
let e = this.$refs['elSelect'].$refs['popper'];
selectCallback(e);
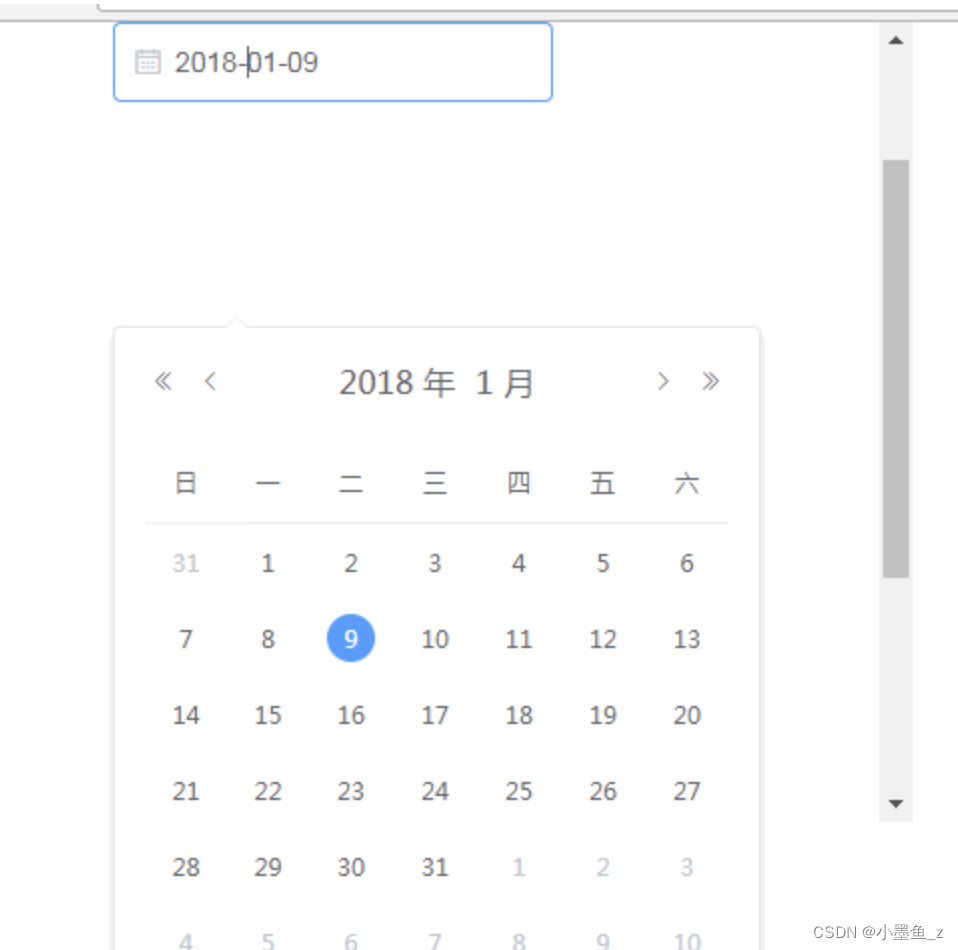
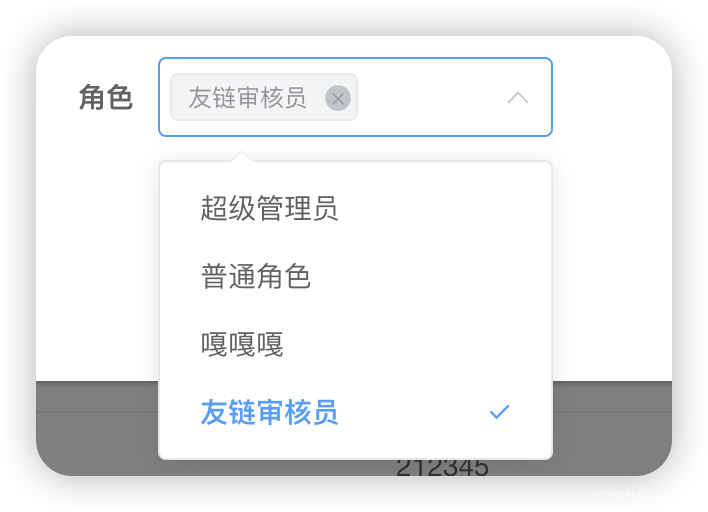
}此时,下拉框错位问题则解决了,如下图:



























![[C++] opencv - Mat::convertTo函数介绍和使用场景](https://img-blog.csdnimg.cn/direct/9f0537554d5a4bfabfb17c53ce149f81.png)