背景
这个问题,弄了一晚上,头都大了,找了一堆博客也没解决。主要参考这个:https://blog.csdn.net/m0_73845616/article/details/129741099。
下面讲一下我的解决方案。
解决方案
上面链接里的方法,我采用第二、三个都没有解决。第一个也需要稍作改动才能用。
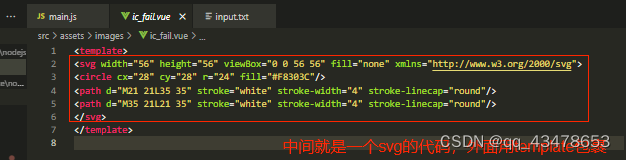
- 第一个需要导入一个vue组件,图片用svg的话,直接将svg代码包裹在下面就行。

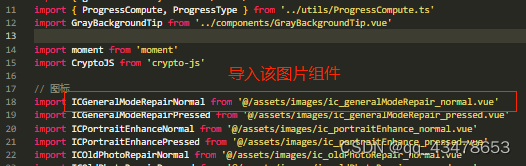
- 在使用该图片的地方,import该组件后,再用
<component :is="组件名"/>代替<img :src=""/>,这样使用,打出来的包是没问题的。

以前设置图片,是用img+一个响应式的变量,这样打包后显示不出来。

需要改成component+is的方式,这样is设置为一个相应式变量(一个组件),也能展示出图片,最后打包出来也没有问题。

原因分析
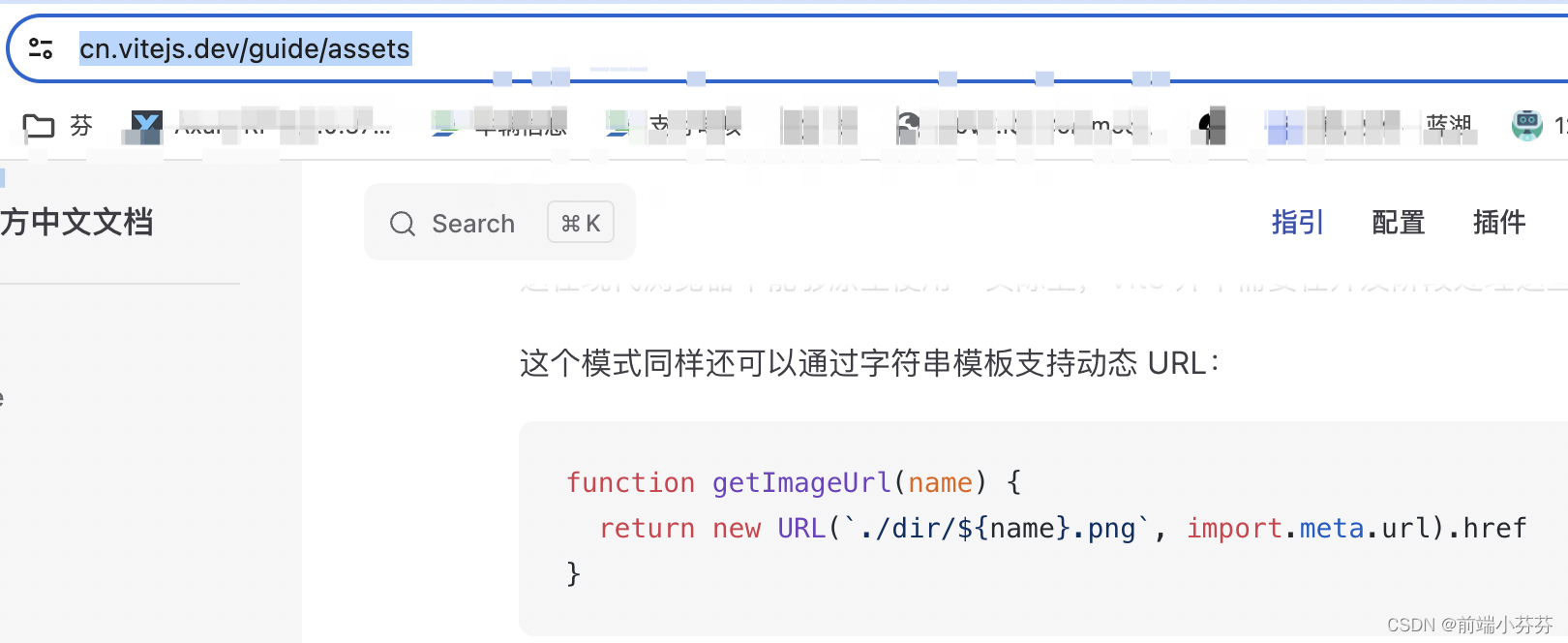
主要原因还是vite对打包后资源的访问方式不同,静态设置的src没有问题,vite会改动相应的src原位置到相应的打包位置。但通过相应式动态设置的src,vite不会改动,最后就没有改资源的映射到路径,最后就找不到资源,无法展示。