通用:适用于处理单个链接的资源文件
import homeIcon from '@/assets/images/home/icon.png'
<img :src="homeIcon" />webpack 构建的项目
这里我们先假设:
静态文件目录:src/assets/images/
我们的目标静态文件在 src/assets/images/home/icon.png
<img :src="require('@/assets/images/home/icon.png')" />vite 构建的项目
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
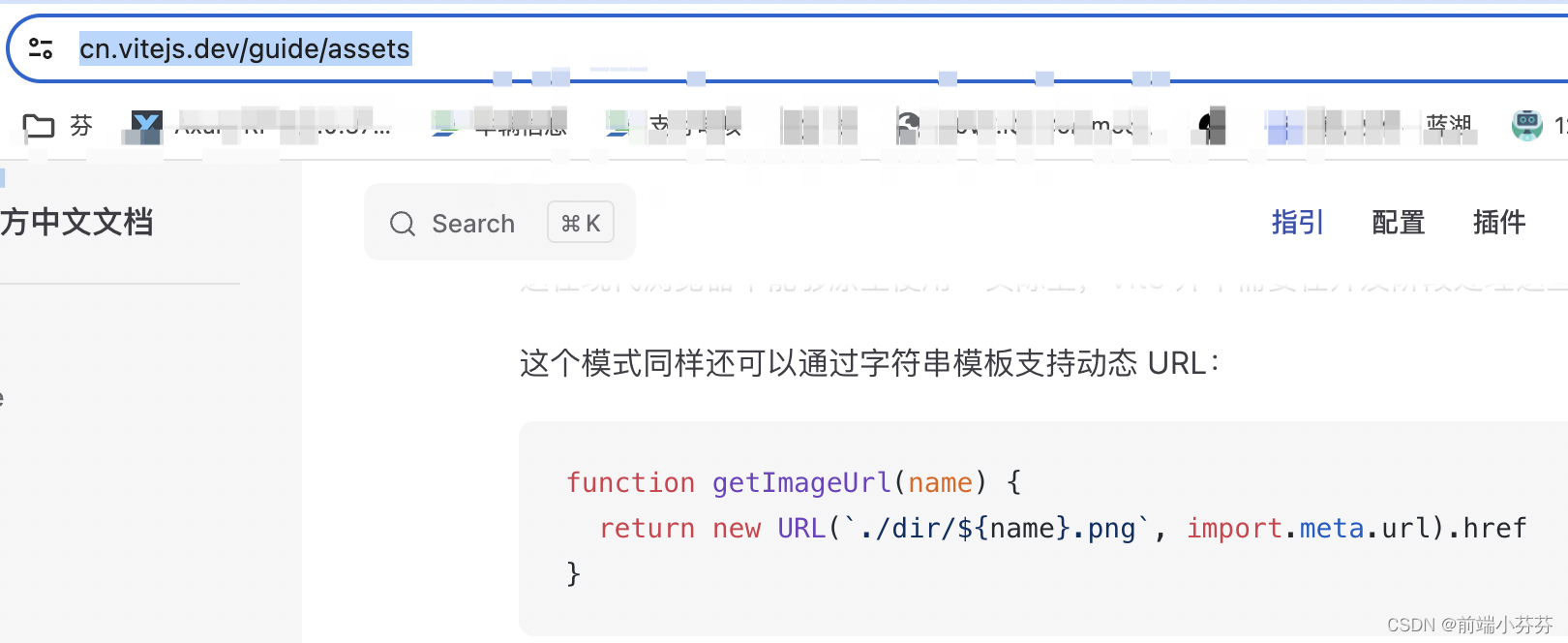
<img :src="getAssetsFile('/home/icon.png')" />
const getAssetsFile = (fileUrl) => {
return new URL(`../assets/images/${fileUrl}`, import.meta.url).href
}参考官网


































![[MySQL]视图&索引以及连接查询案列](https://img-blog.csdnimg.cn/direct/52c2c2f8d18d4c4097388796b400ec96.png)