一、DOTween简介
Dotween 是 Unity 中一个强大的插件,用于处理动画和补间效果。它提供了一种简单而灵活的方式来创建平滑的动画,而不需要编写大量的代码。
特点:
1.简单易用: Dotween 提供了一个简单而直观的 API,使得创建动画变得容易。
2.强大的补间引擎: 支持丰富的补间效果,包括移动、旋转、缩放、颜色变化等。
3.链式调用: 支持链式调用,使得在同一个动画序列中可以轻松地添加多个动作。
4.可扩展性: Dotween 允许你使用插件系统来扩展其功能,或者通过自定义插值器来实现特定的效果。
5.跨平台: 兼容多平台,包括 PC、移动设备、Web 等。
6.支持物理引擎: 可以与 Unity 内置的物理引擎集成,实现更真实的物理效果。
使用方法:
安装 Dotween: 在 Unity 中,可以通过 Asset Store 或者手动下载 Dotween 的 Unity 包并导入项目中。
引入 Dotween 命名空间: 在代码中引入 Dotween 的命名空间,以便使用其中的类和方法。
using DG.Tweening;
创建 Tweens: 使用 DOTween 类中的静态方法创建 Tweens,例如移动、旋转、缩放等。
// 移动一个物体到目标位置
transform.DOMove(new Vector3(1, 2, 3), 1.0f);
// 在两个颜色之间进行颜色渐变
spriteRenderer.DOColor(Color.red, 0.5f);
链式调用: 使用链式调用的方式添加多个 Tweens。
transform.DOMove(new Vector3(1, 2, 3), 1.0f)
.SetEase(Ease.OutQuad)
.OnComplete(() => Debug.Log("动画完成!"));
其他功能: Dotween 还提供了许多其他功能,如循环动画、延迟执行、回调函数等,以满足不同的动画需求。
二、DOTween官方案例分析
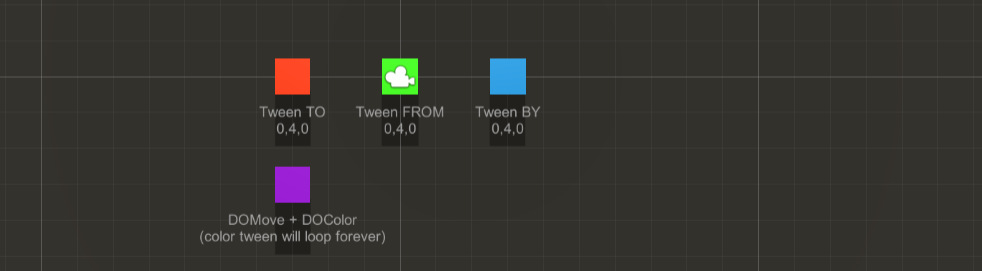
1.Basics

//等待一秒延迟
yield return new WaitForSeconds(1);
//红色、黄色和绿色方块的移动
redCube.DOMove(new Vector3(0,4,0), 2);
greenCube.DOMove(new Vector3(0,4,0), 2).From();
blueCube.DOMove(new Vector3(0,4,0), 2).SetRelative();
//紫色的方块不但移动还改变了材质的颜色
purpleCube.DOMove(new Vector3(6,0,0), 2).SetRelative();
purpleCube.GetComponent<Renderer>().material.DOColor(Color.yellow, 2).SetLoops(-1, LoopType.Yoyo);
在DOTween中要特别关注几类命名的规范
第一类Do开头的:表示执行,然后会有两个参数,第一个参数是代表的是目标值然后,第二个参数代表的是执行时间。
第二类是以Set开尖的:是表示设置状态,比如之前上方这个SetRelative,就代表设置相对位置
From:归位操作,就代表说从什么地方到回到当前位置。
分析From和SetRelative有什么区别。
greenCube.DOMove(new Vector3(0,4,0), 2).From();
这个表示从(0,4,0)这个位置回到初始位置(比如:这里的初始位置是(0,0,0)).
blueCube.DOMove(new Vector3(0,4,0), 2).SetRelative();
这个表示参数不在是世界坐标系,而是相对当前位置的一个偏移,比如说这里(0,4,0)就是y轴向上偏移四个单位。
purpleCube.GetComponent<Renderer>().material.DOColor(Color.yellow, 2).SetLoops(-1, LoopType.Yoyo);
设置的目标值是yellow,并且在两秒内从当前颜色变成yellow,设置的loop是-1,代表的是就是永远循环。第二个参数是loopType,这里指的是循环类型,循环的类型一般情况下有两种,一种是从头循环(LoopType.Restart),一种是从前到后又从后到前(LoopType.Yoyo)有一种回弹效果。
Sequence在DOTeen的使用
在 DOTween 中,Sequence是一种用于组织和控制多个 Tween 动画的容器。通过Sequence,可以按顺序或并行执行多个 Tween,并且可以对整个序列应用其他控制,如循环、延迟等。
示例:
我们首先要初始化一个Sequence这样的一个属性
Sequence sequence = DOTween.Sequence();
让后为这个容器添加动画
sequence.Append(purpleCube.DOMove(new Vector3(6, 0, 0), 2).SetRelative());
sequence.Append(purpleCube.GetComponent<Renderer>().material.DOColor(Color.yellow, 2));
避免在sequence中的元素如果设置了循环,因为这样后面的动画就无法执行了,我们可以单独为sequence设置循环。
sequence.SetLoops(-1, LoopType.Yoyo);
最后运行效果是,这个紫色的方块会先向有移动,然后执行改变颜色的动画,之后进行循环。


回调函数的使用
在执行完某一个动画的时候,我们并不清楚它会在某个时刻完成这个操作,那么这时候就可以用到回调函数,这个回调函数就会在执行完这个操作的时候,调用我们想要执行的方法和逻辑。
示例:以Sequence为例,在执行完成移动动画后控制台输出一段话。
Sequence sequence = DOTween.Sequence();
sequence.Append(purpleCube.DOMove(new Vector3(6, 0, 0), 2).SetRelative());
sequence.AppendCallback(
() =>
{
print("hello world");
}
);
sequence.Append(purpleCube.GetComponent<Renderer>().material.DOColor(Color.yellow, 2));

这种是适用于执行有一些列操作的,如果我们只有一个操作时,比如说就单纯只有一个移动操作,或者说任何的一个dotween 操作,我们可以调用OnComplete这样的一个方法。
示例:单独的移动动画
purpleCube.DOMove(new Vector3(6, 0, 0), 2).SetRelative().OnComplete(
() =>{
print("hello world");
}
);
执行完成后会打印Hello World。