在小程序项目中,安装Vant 组件库主要分为如下3步:
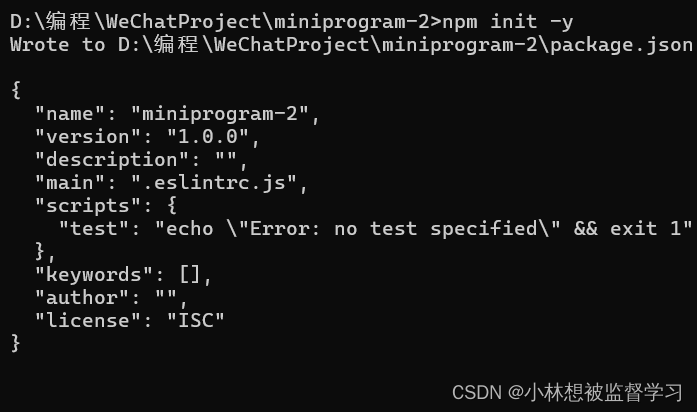
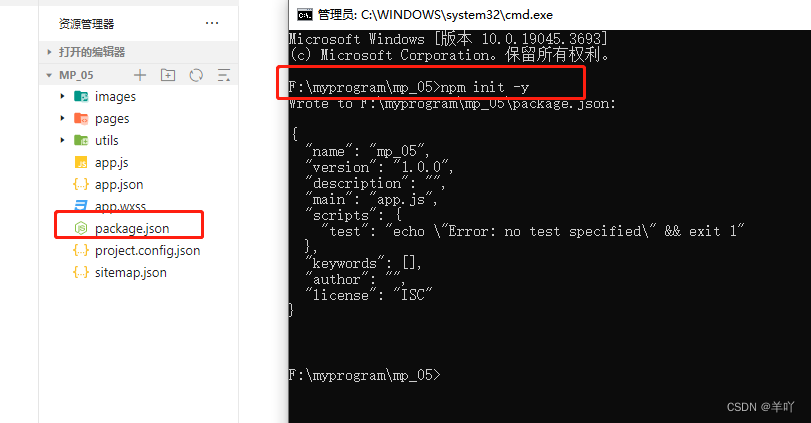
注意:如果你的文件中不存在pakage.json,请初始化一下包管理器 npm init -y

1.通过 npm 安装(建议指定版本为@1.3.3)
通过npm npm i @vant/weapp@1.3.3 -S --production
通过yarn yarn add @vant/weapp --production

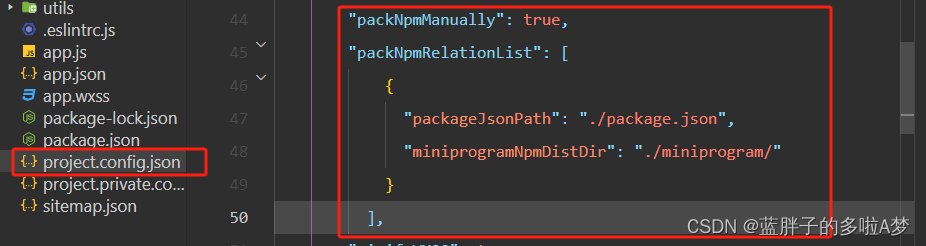
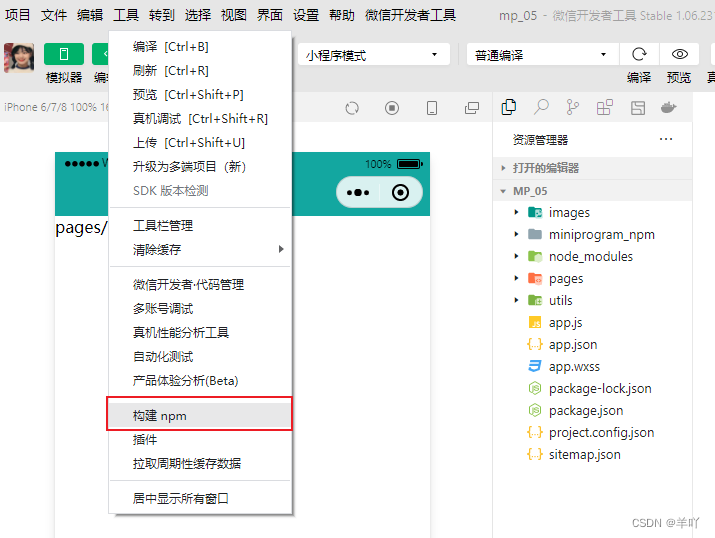
2.构建npm包

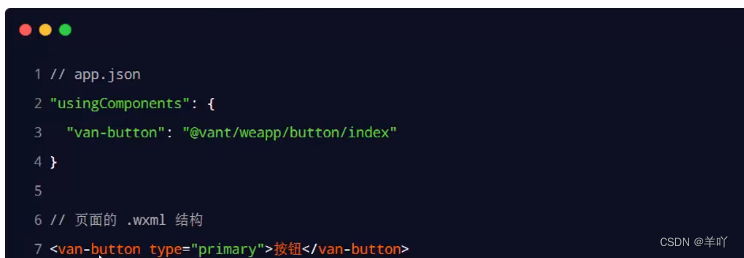
3.修改app.json
将 app.json 中的"style”:“v2” 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱
官网:https://youzan.github.io/vant-weapp
安装完后,可以在app.json(全局)或index.json(局部)的usingComponents节点中引入需要的组件,即可在wxml中直接使用组件。