背景,在写自定义指令的时候遇见,需要把svg图标组件动态添加到div中,然后把方法绑定到图标上
1、创建jsx
import IconSvg from "@/components/IconSvg/IconSvg.vue";
const renderDom = () => {
return (
<IconSvg class="iconf" svg-name="wh-if-papers" ref="elsvg" />
)
}
export default renderDom;2、使用
import { h, render } from 'vue'
import renderDom from "./copy-icon"
//取一段代码 el:dom元素
const iconCopy = h(renderDom, { onClick: () => copyHandleClick(el.innerText), style: { cursor: 'copy' } })
console.log("动态组件", iconCopy)
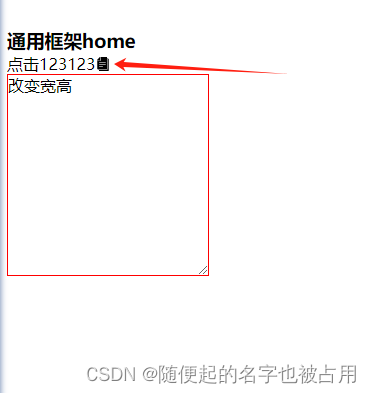
render(iconCopy, el)效果:
























![[elementPlus] teleported 在 ElSubMenu中的用途](https://img-blog.csdnimg.cn/direct/34c7ef6084fe4d84a883d3c73a41bb0c.png)