使用微信小程序框架编写的。它包含一个模板部分和一个脚本部分。
模板部分:
<template>: 这是微信小程序中用来定义页面结构的标签。<view>: 微信小程序的基本组件,用来展示内容或布局。<view class="page-body">: 定义了一个页面主体部分。<view class="page-section page-section-gap">: 定义了一个页面部分,并给它添加了两个样式类,可能是用来控制样式和添加间距。<map>: 微信小程序的地图组件,用来展示地图。style="width: 100%; height: 800px;": 设置地图的宽度为100%且高度为800像素。:latitude="latitude": 绑定地图的纬度为脚本中定义的latitude值。:longitude="longitude": 绑定地图的经度为脚本中定义的longitude值。:markers="covers": 绑定地图上的标记点为脚本中定义的covers数组。
脚本部分 (使用
<script setup>语法):const id = 0;: 定义一个常量id,值为0。const title = 'map';: 定义一个常量title,值为'map'。const latitude = 39.909;: 定义一个常量latitude,值为39.909,代表纬度。const longitude = 116.39742;: 定义一个常量longitude,值为116.39742,代表经度。const covers = [ ... ];: 定义一个常量数组covers,包含两个对象,每个对象代表地图上的一个标记点。每个对象都有id,latitude,longitude,width, 和height属性。
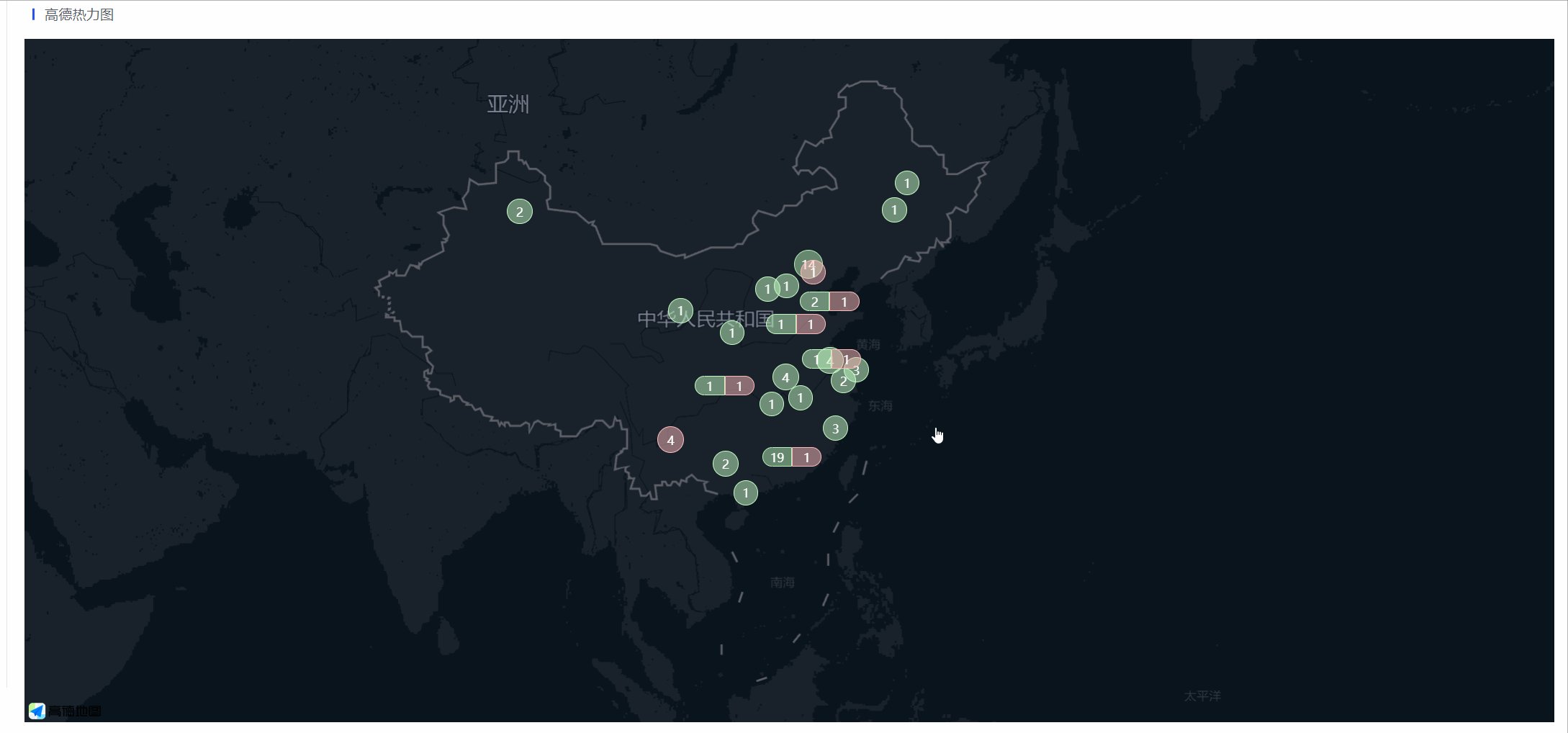
总结:这段代码定义了一个微信小程序的页面结构,页面中有一个地图组件,地图的纬度和经度由脚本中的常量提供,并且地图上有两个标记点,这些标记点的信息也由脚本中的常量数组提供。
<template>
<view>
<view class="page-body">
<view class="page-section page-section-gap">
<map style="width: 100%; height: 800px;" :latitude="latitude" :longitude="longitude" :markers="covers">
</map>
</view>
</view>
</view>
</template>
说明这段代码
<script setup>
const id = 0;
const title = 'map';
const latitude = 39.909;
const longitude = 116.39742;
const covers = [
{
id: 1,
latitude: 39.909,
longitude: 116.39742,
width: 20,
height: 30
},
{
id: 2,
latitude: 39.90,
longitude: 116.39,
width: 20,
height: 30
}
];
</script>























![[PyTorch][chapter 7][李宏毅深度学习][深度学习简介]](https://img-blog.csdnimg.cn/direct/b2e6d77d02df46ee9b6a7b2475cd7a93.png)