有时候很懵逼,因为需要用到腾讯地图接口的三级联动,习惯问问度娘,结果出来了我几年前用JQ写的,好吧,还是自己撸一个现在用的吧
组件使用得是uni-popup弹窗,picker-view 滑动选择地址
访问腾讯地图接口使用的是 vue-jsonp
npm install vue-jsonp在main.js引入
import {
VueJsonp
} from 'vue-jsonp'
Vue.use(VueJsonp)组件address.vue
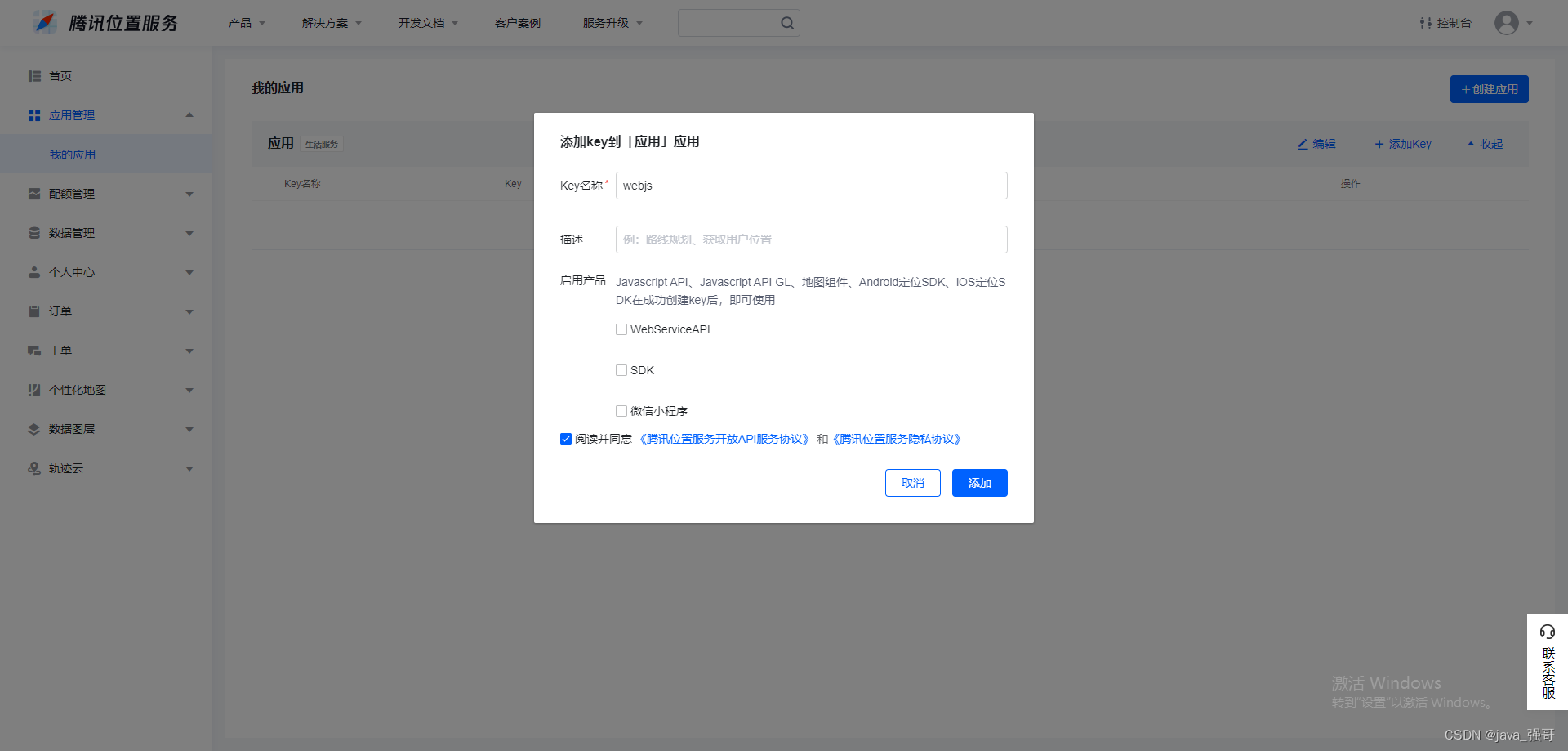
组件只需要填写你自己得腾讯地图的 key就可以了
<template>
<view class="page-body">
<uni-popup ref="selectPopup" type="bottom">
<view class="popupBox">
<view class="btnBox lwbox flex-around">
<view class="cancel" @click="close">
取消
</view>
<view class="submit" @click="submit">
确定
</view>
</view>
<view class="lwbox ">
<view class="rcon">
<picker-view :indicator-style="indicatorStyle" :value="provinceValue"
@change="bindProvinceChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in provinceData" :key="index">{
{item.fullname}}
</view>
</picker-view-column>
</picker-view>
</view>
<view class="rcon">
<picker-view :indicator-style="indicatorStyle" :value="cityValue" @change="bindCityChange"
class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in cityData" :key="index">{
{item.fullname}}</view>
</picker-view-column>
</picker-view>
</view>
<view class="rcon">
<picker-view :indicator-style="indicatorStyle" :value="districtValue"
@change="bindDistrictChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in districtData" :key="index">{
{item.fullname}}
</view>
</picker-view-column>
</picker-view>
</view>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
import {
mapState,
mapGetters,
mapMutations,
mapActions
} from "vuex";
export default {
components: {},
data() {
return {
key:"***************",//腾讯地图得key
provinceData: [],
cityData: [],
districtData: [],
provinceValue: [0],
cityValue: [0],
districtValue: [0],
indicatorStyle: `height: 50px;`
};
},
methods: {
bindProvinceChange(v) {
let id = this.provinceData[v.detail.value[0]].id
this.cityData = []
this.districtData = []
this.provinceValue = v.detail.value
this.cityValue = [0]
this.districtValue = [0]
this._getAddress(id, 'city')
},
bindCityChange(v) {
let id = this.cityData[v.detail.value[0]].id
this.cityValue = v.detail.value
this.districtValue = [0]
this.districtData = []
this._getAddress(id, 'district')
},
bindDistrictChange(v) {
this.districtValue = v.detail.value
},
open() {
if (this.provinceData.length == 0) {
this._getAddress()
}
this.$refs.selectPopup.open()
},
_getAddress(id, type) {
let url =
`https://apis.map.qq.com/ws/district/v1/list?key=${this.key}&output=jsonp`
if (id) {
url =
`https://apis.map.qq.com/ws/district/v1/getchildren?id=${id}&key=${this.key}&output=jsonp`
}
this.$jsonp(url).then(data => {
if (!data.status) {
if (id) {
if (type == 'city') {
this.cityData = data.result[0]
this._getAddress(this.cityData[0].id, 'district')
}
if (type == 'district') {
this.districtData = data.result[0]
console.log("this.districtData", this.districtData)
}
} else {
this.provinceData = data.result[0]
console.log("this.provinceData", this.provinceData)
this._getAddress(this.provinceData[0].id, 'city')
}
}
})
},
close() {
this.$refs.selectPopup.close()
},
submit() {
let province = this.provinceData[this.provinceValue[0]].fullname,
city = this.cityData[this.cityValue[0]].fullname,
district = this.districtData[this.districtValue[0]].fullname
let addressData = {
province,
city,
district,
address: province + city + district
}
this.$emit('submitAddress', addressData)
this.close()
}
},
onReachBottom() {
//上拉触底
},
onPullDownRefresh() {
//监听用户下拉动作
},
onUnload() {}
};
</script>
<style lang="scss" scoped>
.popupBox {
width: 100%;
background: #fff;
.btnBox {
background: #eee;
.cancel {
padding: 20rpx;
}
.submit {
padding: 20rpx;
color: $red;
}
}
.picker-view {
height: 50vh;
text-align: center;
.item {
line-height: 50px
}
}
}
</style>使用方法,直接引入组件使用
<Address @submitAddress="submitAddress" ref="addressPopup"></Address>
methods: {
selectAddress() {
this.$refs.addressPopup.open()
},
submitAddress(data) {
this.addressData= data;
},
}