简言
学习下canvas图形变换的方法。
canvas变换
在 CanvasRenderingContext2D 渲染背景中的对象会有一个当前的变换矩阵,一些方法可以对其进行控制。
当创建当前的默认路径,绘制文本、图形和 Path2D 对象的时候,会应用此变换矩阵。
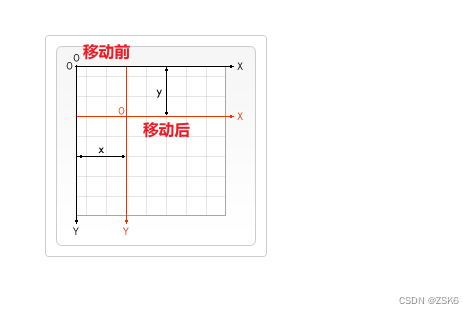
translate 图形平移
Canvas 2D API 的 CanvasRenderingContext2D.translate() 方法对当前网格添加平移变换的方法。
语法:
void ctx.translate(x, y);
参数:
x
水平方向的移动距离。y
垂直方向的移动距离。
translate() 方法,将 canvas 按原始 x 点的水平方向、原始的 y 点垂直方向进行平移变换。

示例
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Moved square
ctx.translate(110, 30);
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 80, 80);

rotate()图形旋转
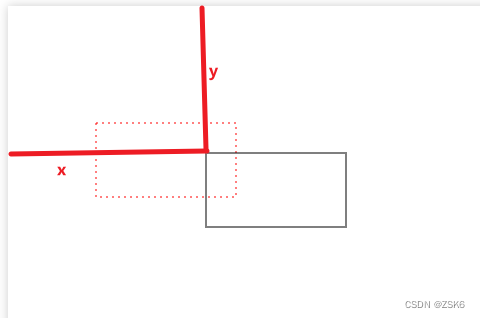
CanvasRenderingContext2D.rotate() 是 Canvas 2D API 在变换矩阵中增加旋转的方法。角度变量表示一个顺时针旋转角度并且用弧度表示。
语法:
void ctx.rotate(angle);
参数:
- angle
顺时针旋转的弧度。如果你想通过角度值计算,可以使用公式: degree * Math.PI / 180 。
旋转中心点一直是 canvas 的起始点。如果想改变中心点,我们可以通过 translate() 方法移动 canvas。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Point of transform origin
ctx.arc(0, 0, 5, 0, 2 * Math.PI);
ctx.fillStyle = "blue";
ctx.fill();
// Non-rotated rectangle
ctx.fillStyle = "gray";
ctx.fillRect(100, 0, 80, 20);
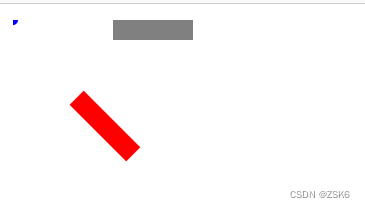
// Rotated rectangle
ctx.rotate((45 * Math.PI) / 180);
ctx.fillStyle = "red";
ctx.fillRect(100, 0, 80, 20);
// Reset transformation matrix to the identity matrix
ctx.setTransform(1, 0, 0, 1, 0, 0);
旋转中心是蓝色的。未旋转的矩形为灰色,而旋转后的矩形为红色。

scale() 图形缩放
CanvasRenderingContext2D.scale() 是 Canvas 2D API 根据 x 水平方向和 y 垂直方向,为 canvas 单位添加缩放变换的方法。
默认的,在 canvas 中一个单位实际上就是一个像素。例如,如果我们将 0.5 作为缩放因子,最终的单位会变成 0.5 像素,并且形状的尺寸会变成原来的一半。相似的方式,我们将 2.0 作为缩放因子,将会增大单位尺寸变成两个像素。形状的尺寸将会变成原来的两倍。
语法:
void ctx.scale(x, y);
参数:
x
水平方向的缩放因子。负值会使像素在垂直轴上翻转(体现为水平翻转)。值为1将导致不进行水平缩放。y
垂直方向的缩放因子。负值会使像素在水平轴上翻转(体现为垂直翻转)。数值为 1 时,不进行垂直缩放。
你可以使用 ctx.scale(-1, 1) 水平翻转上下文,使用 ctx.scale(1, -1) 垂直翻转上下文。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
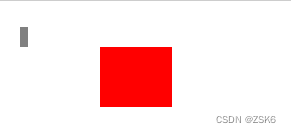
// Scaled rectangle
ctx.scale(9, 3);
ctx.fillStyle = "red";
ctx.fillRect(10, 10, 8, 20);
// Reset current transformation matrix to the identity matrix
ctx.setTransform(1, 0, 0, 1, 0, 0);
// Non-scaled rectangle
ctx.fillStyle = "gray";
ctx.fillRect(10, 10, 8, 20);

transform() 矩阵变换
CanvasRenderingContext2D.transform() 是 Canvas 2D API 使用矩阵多次叠加当前变换的方法,矩阵由方法的参数进行描述。你可以缩放、旋转、移动和倾斜上下文。
使用方法参数描述的矩阵多次叠加当前的变换矩阵。
语法:
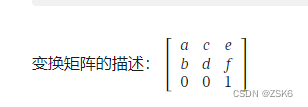
void ctx.transform(a, b, c, d, e, f);

参数:
a (m11)
水平缩放。b (m12)
垂直倾斜。c (m21)
水平倾斜。d (m22)
垂直缩放。e (dx)
水平移动。f (dy)
垂直移动。
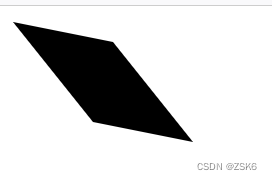
示例
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.transform(1, 0.2, 0.8, 1, 0, 0);
ctx.fillRect(0, 0, 100, 100);

setTransform() 重新设置矩阵变换
CanvasRenderingContext2D.setTransform() 是 Canvas 2D API 使用单位矩阵重新设置(覆盖)当前的变换并调用变换的方法,此变换由方法的变量进行描述。
重新设置当前的变换为单位矩阵,并使用同样的变量调用 transform() 方法。
语法:
void ctx.setTransform(a, b, c, d, e, f);
参数:
a (m11)
水平缩放。b (m12)
垂直倾斜。c (m21)
水平倾斜。d (m22)
垂直缩放。e (dx)
水平移动。f (dy)
垂直移动。
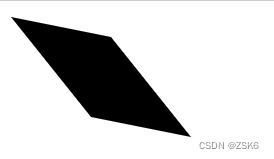
示例
水平倾斜0.2垂直倾斜0.8
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.setTransform(1, 0.2, 0.8, 1, 0, 0);
ctx.fillRect(0, 0, 100, 100);

resetTransform() 重置为单位矩阵
CanvasRenderingContext2D.resetTransform() 是 Canvas 2D API 使用单位矩阵重新设置当前变形的方法。
语法:
void ctx.resetTransform();
相当于 ctx.setTransform(1, 0, 0, 1, 0, 0);
结语
图形变换是比较危险的操作,一般搭配canvas的状态方法使用。