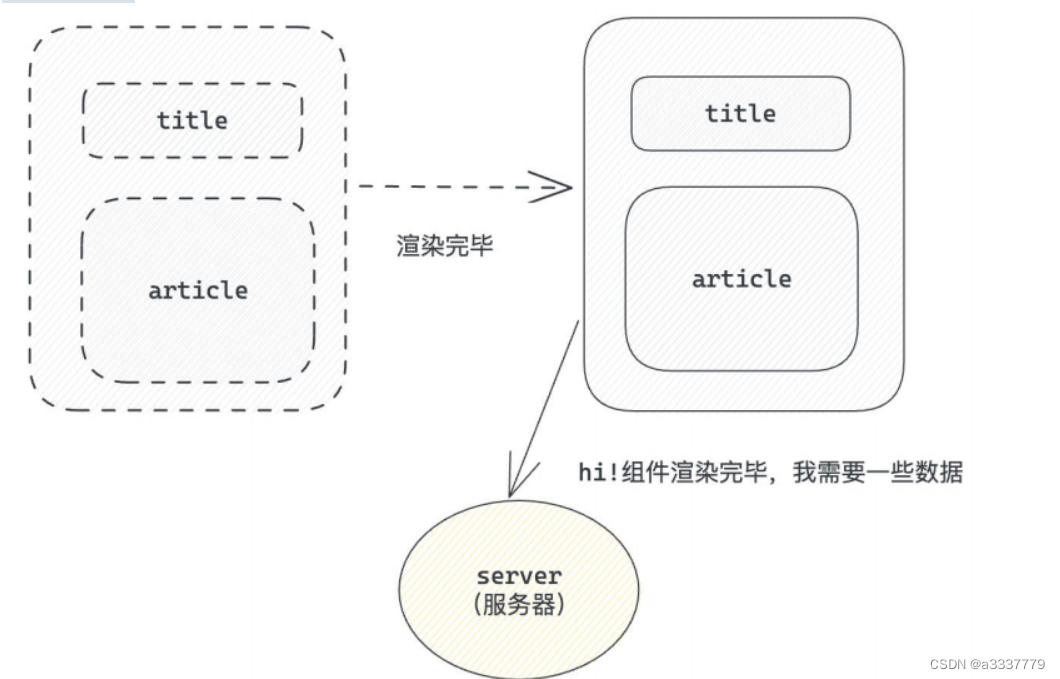
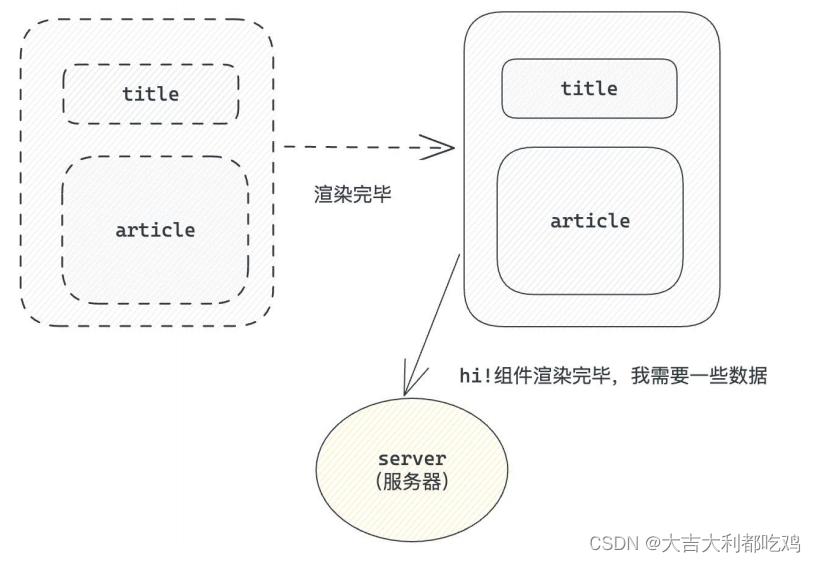
useEffect的使用
useEffect的第二个参数不同,useEffect的加载不同
- 当第二个参数为没有的时候 只在组件初始渲染和组件更新之后加载
- 当第二个参数为[] 的时候 只在初始渲染之后加载
- 当第二个参数为[有依赖] 的时候 只在初始渲染之后和依赖修改的时候进行加载
function App() {
useEffect(()=>{
//额外的操作 获取频道列表
async function getList(){
const res = await fetch(url)
const list = await res.json()
console.log(list);
}
getList()
},[])
//当第二个参数为没有的时候 只在组件初始渲染和组件更新之后加载
//当第二个参数为[] 的时候 只在初始渲染之后加载
//当第二个参数为[有依赖] 的时候 只在初始渲染之后和依赖修改的时候进行加载
return (
<div className="App">
</div>
);
}