简言
学习如何使用canvas来设置线形。
线型的方法和属性
使用canvas经常会和线段打交道,下面是设置线型的常用属性和方法。
lineWidth 线宽
CanvasRenderingContext2D.lineWidth 是 Canvas 2D API 设置线段厚度的属性(即线段的宽度)。
线可以通过stroke(), strokeRect(), 和strokeText() 方法绘制。
语法:
ctx.lineWidth = value;
选项值:
- value — 描述线段宽度的数字。0、负数、 Infinity 和 NaN 会被忽略。
示例
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.lineWidth = 15;
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(130, 130);
ctx.rect(40, 40, 70, 70);
ctx.stroke();

lineCap 线段末端样式
CanvasRenderingContext2D.lineCap 是 Canvas 2D API 指定如何绘制每一条线段末端的属性。有 3 个可能的值,分别是:butt, round and square。默认值是 butt。
字面意思 线段末端样式
语法:
ctx.lineCap = “butt”;
ctx.lineCap = “round”;
ctx.lineCap = “square”;
选项值:
- butt — 线段末端以方形结束。
- round —线段末端以圆形结束。
- square — 线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
示例
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
// Draw guides
ctx.strokeStyle = "#09f";
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(140, 10);
ctx.moveTo(10, 140);
ctx.lineTo(140, 140);
ctx.stroke();
// Draw lines
ctx.strokeStyle = "black";
["butt", "round", "square"].forEach((lineCap, i) => {
ctx.lineWidth = 15;
ctx.lineCap = lineCap;
ctx.beginPath();
ctx.moveTo(25 + i * 50, 10);
ctx.lineTo(25 + i * 50, 140);
ctx.stroke();
});

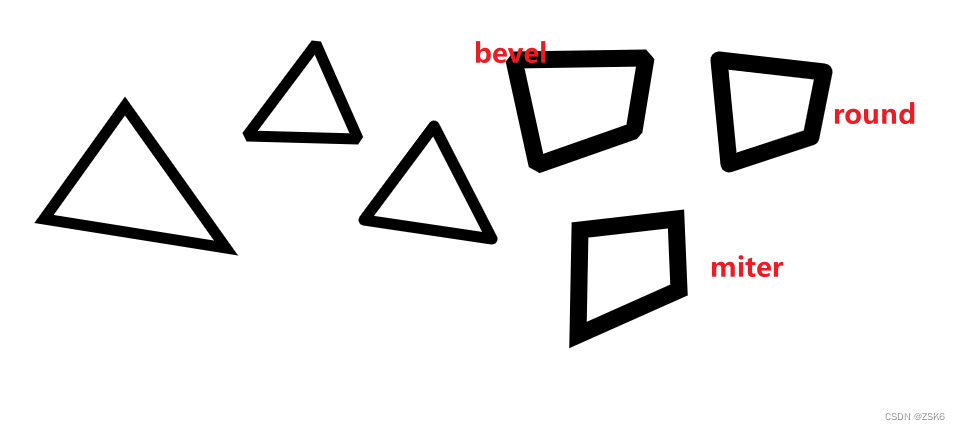
lineJoin 线相连部分样式
CanvasRenderingContext2D.lineJoin 是 Canvas 2D API 用来设置 2 个长度不为 0 的相连部分(线段、圆弧、曲线)如何连接在一起的属性(长度为 0 的变形部分,其指定的末端和控制点在同一位置,会被忽略)。此属性有 3 个值: round, bevel and miter。默认值是 miter。
如果 2 个相连部分在同一方向,那么 lineJoin 不会产生任何效果,因为在那种情况下不会出现连接区域。
语法:
ctx.lineJoin = “bevel”;
ctx.lineJoin = “round”;
ctx.lineJoin = “miter”;
选项值:
- round — 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。圆角的半径是线段的宽度。
- bevel — 在相连部分的末端填充一个额外的以三角形为底的区域,每个部分都有各自独立的矩形拐角。
- miter — 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。这个设置可以通过 miterLimit 属性看到效果。
示例
const ctx = document.getElementById("canvas").getContext("2d");
ctx.lineWidth = 10;
["round", "bevel", "miter"].forEach((join, i) => {
ctx.lineJoin = join;
ctx.beginPath();
ctx.moveTo(-5, 5 + i * 40);
ctx.lineTo(35, 45 + i * 40);
ctx.lineTo(75, 5 + i * 40);
ctx.lineTo(115, 45 + i * 40);
ctx.lineTo(155, 5 + i * 40);
ctx.stroke();
});

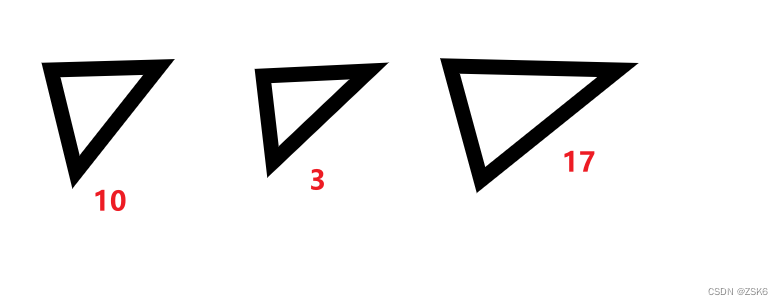
miterLimit 斜接面限制比例
The CanvasRenderingContext2D.miterLimit 是 Canvas 2D API 设置斜接面限制比例的属性。当获取属性值时,会返回当前的值(默认值是10.0 )。当给属性赋值时,0、负数、 Infinity 和 NaN 都会被忽略;除此之外都会被赋予一个新值。
只有当 lineJoin 显示为 “>”(miter) 时,miterLimit 才有效。
语法:
ctx.miterLimit = value;
选项值:
- value — 斜接面限制比例的数字。0、负数、Infinity 和 NaN 都会被忽略。
示例

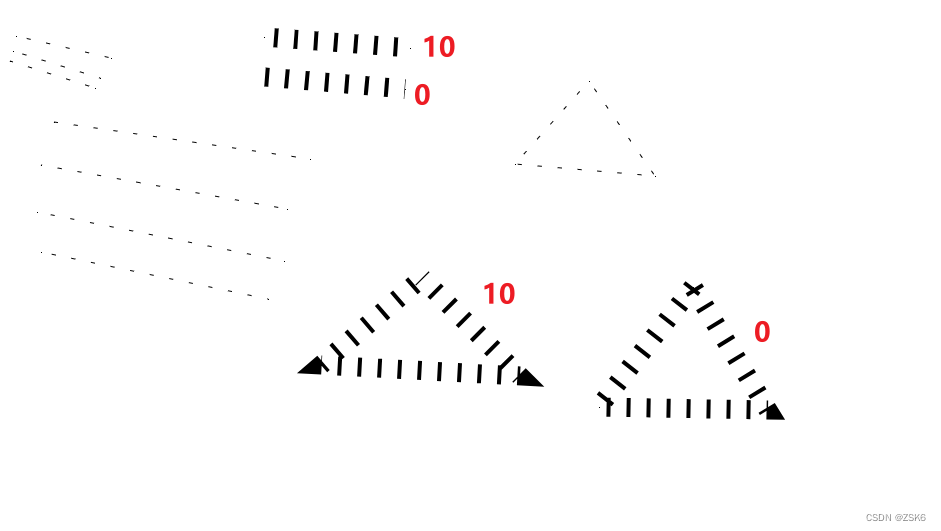
lineDashOffset 虚线偏移量
CanvasRenderingContext2D.lineDashOffset 是 Canvas 2D API 设置虚线偏移量的属性,例如可以实现“蚂蚁线“的效果。
有虚线设置才可体现偏移
语法:
ctx.lineDashOffset = value;
选项值:
- value — 偏移量是 float 精度的数字。初始值为 0.0。
示例

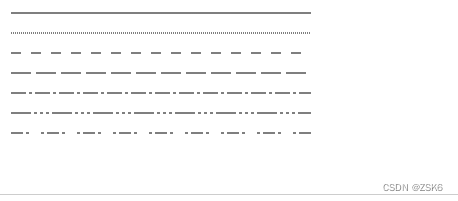
setLineDash() 设置线段样式
Canvas 2D API 的CanvasRenderingContext2D接口的 setLineDash() 方法在填充线时使用虚线模式。它使用一组值来指定描述模式的线和间隙的交替长度。
如果要切换回至实线模式,将 dash list 设置为一个空数组即可。
语法:
setLineDash(segments);
参数:
- segments — 一个Array数组。一组描述交替绘制线段和间距(坐标空间单位)长度的数字。如果数组元素的数量是奇数,数组的元素会被复制并重复。例如, [5, 15, 25] 会变成 [5, 15, 25, 5, 15, 25]。
数组下标偶数位(0,2,4…)表示绘制,数组下标奇数位(1,3,5…)表示间距
示例
function drawDashedLine(pattern) {
ctx.beginPath();
ctx.setLineDash(pattern);
ctx.moveTo(0, y);
ctx.lineTo(300, y);
ctx.stroke();
y += 20;
}
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
let y = 15;
drawDashedLine([]);
drawDashedLine([1, 1]);
drawDashedLine([10, 10]);
drawDashedLine([20, 5]);
drawDashedLine([15, 3, 3, 3]);
drawDashedLine([20, 3, 3, 3, 3, 3, 3, 3]);
drawDashedLine([12, 3, 3]); // Equals [12, 3, 3, 12, 3, 3]

getLineDash() 获取线段样式
CanvasRenderingContext2D.getLineDash() 是 Canvas 2D API 获取当前线段样式的方法。
语法:
ctx.getLineDash();
返回值:
一个 Array数组。一组描述交替绘制线段和间距(坐标空间单位)长度的数字。如果数组元素的数量是奇数,数组元素会被复制并重复。例如,设置线段为 [5, 15, 25] 将会得到以下返回值 [5, 15, 25, 5, 15, 25]。
示例
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.setLineDash([10, 20]);
console.log(ctx.getLineDash()); // [10, 20]
// Draw a dashed line
ctx.beginPath();
ctx.moveTo(0, 50);
ctx.lineTo(300, 50);
ctx.stroke();

结语
结束了。