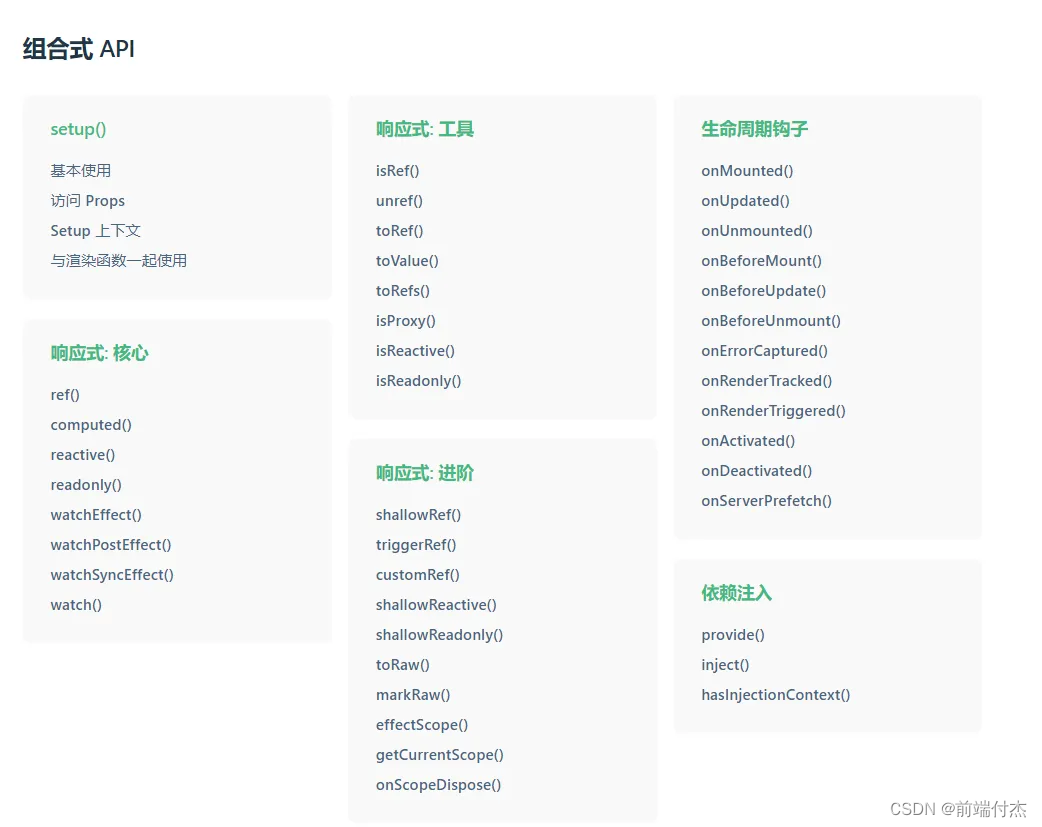
在UniApp中使用Vue3框架时,你可以使用reactive()函数来创建一个响应式对象。reactive()函数返回一个响应式引用对象,它包装了一个普通的对象,使得该对象能够成为响应式数据源。
下面是一个示例,演示了如何在UniApp中使用Vue3框架使用reactive():
<template>
<view>
<text>{
{ message }}</text>
<button @click="changeMessage">点击改变文本</button>
</view>
</template>
<script setup>
import { reactive } from 'vue';
const state = reactive({
message: 'Hello, UniApp!'
});
const changeMessage = () => {
state.message = '你已经点击了按钮!';
};
</script>
在上面的示例中,我们使用reactive()函数创建了一个响应式对象state,并将message属性初始化为’Hello, UniApp!'。然后,我们定义了一个名为changeMessage的方法,用于改变message的值。由于state对象是响应式的,因此当message的值发生变化时,页面上的文本也会自动更新。
需要注意的是,使用reactive()函数创建的响应式对象与普通的对象不同。响应式对象可以监听属性的变化并自动更新相关的组件,而普通的对象不具备这种能力。因此,在使用响应式对象时,需要确保将它们传递给组件的属性或事件处理函数中,以便在数据更新时触发组件的重新渲染。