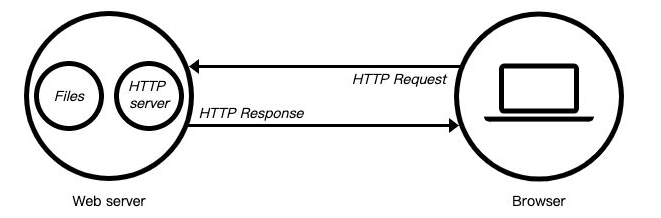
Http模块
1.创建http服务
//导入http模块
const http = require('http')
//创建服务对象
const server = http.createServer((request,response)=>{
response.end('Hello HTTP Server')
})
// 监听端口,启动服务
server.listen(9000,()=>{
console.log('服务已启动....');
})
//node 文件名.js启动服务
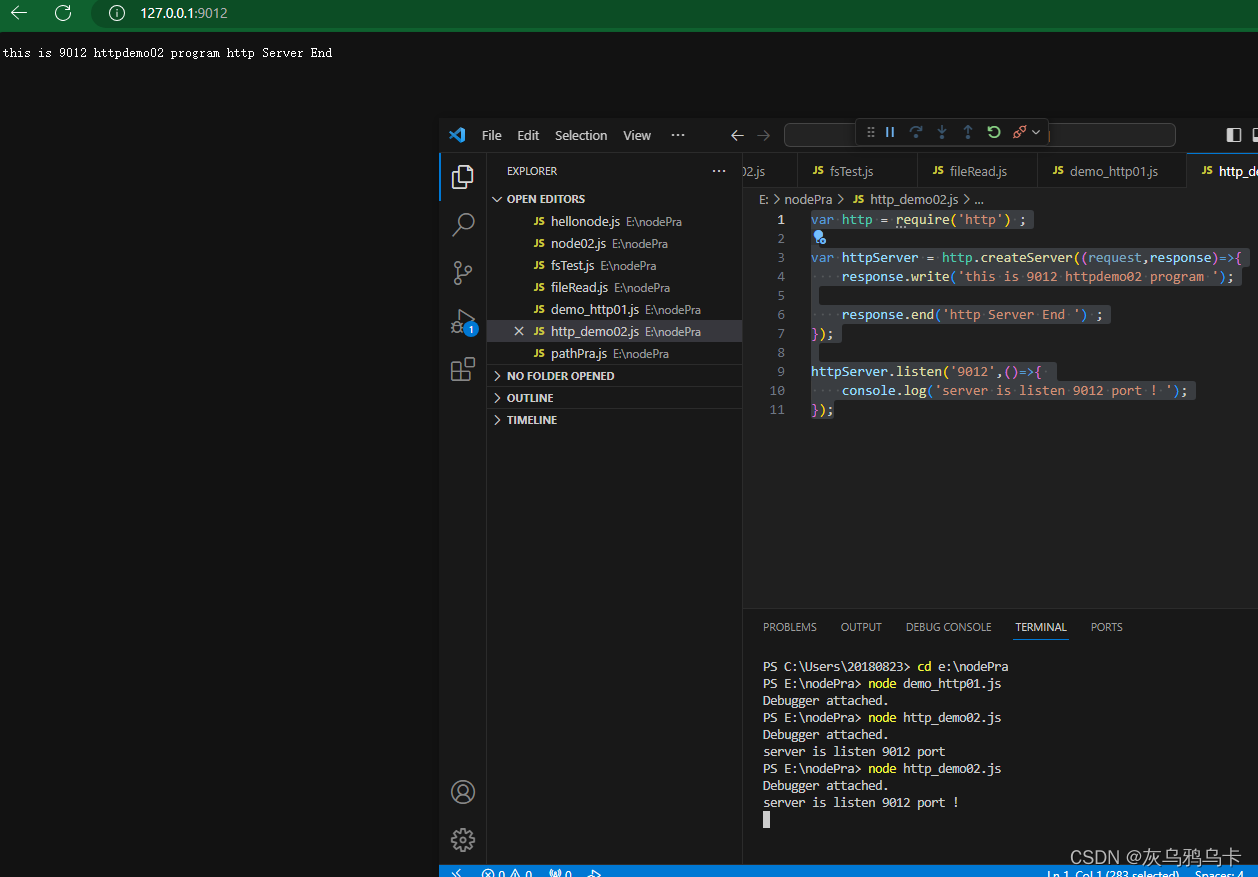
浏览器中输入http://127.0.0.1:9000 得到响应’Hello HTTP Server’,如下图:

2.注意事项
- 中文乱码问题
const server = http.createServer((request,response)=>{
// response.end('Hello HTTP Server')
response.setHeader('content-type','text/html;charset=utf-8')
response.end('你好呀!')//不加请求头会中文乱码,加上setHeader后能正常显示中文
})
- http协议的默认端口
http默认为80;https默认为443
3.抽取http报文以及请求体
//导入http模块
const http = require('http')
//创建服务对象
const server = http.createServer((request,response)=>{
//请求报文
//console.log(request.method);
//console.log(request.url);
//console.log(request.httpVersion);
//console.log(request.headers);
//response.end('Hello HTTP Server')
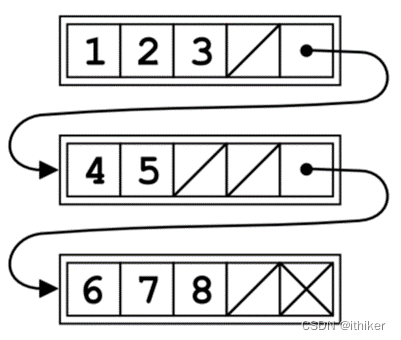
//请求体
let body = ''
request.on('data', chunk => {
body += chunk
})
request.on('end',()=>{
console.log(body);
response.end('Hello HTTP')
})
})
// 监听端口,启动服务
server.listen(9000,()=>{
console.log('服务已启动....');
})
//node 文件名.js启动后,浏览器中输入http://127.0.0.1:9000/访问,可在vscode终端看到打印结果
4.提取http报文中的url路径和查询字符串
//导入http模块
const http = require('http')
const url = require('url')
//创建服务对象
const server = http.createServer((request,response)=>{
// 方式1:
// 解析request.url
let res = url.parse(request.url,true)
console.log('res--->',res);
// 方式2
// let url2 = new URL('search?keyword=5','http://127.0.0.1:9000')
let url2 = new URL(request.url,'http://127.0.0.1:9000')
console.log('url--->',url2);
// 输出keyword查询字符串
console.log(url2.searchParams.get('keyword'));
response.end('Hello HTTP URL')
})
// 监听端口,启动服务
server.listen(9000,()=>{
console.log('服务已启动....');
})
5.http设置响应
//导入http模块
const http = require('http')
//创建服务对象
const server = http.createServer((request,response)=>{
//设置响应状态码及响应状态描述
response.statusCode = 404
response.statusMessage = 'NOT F'
// 设置响应头
response.setHeader('content-type','text/html;charset=utf-8')
response.setHeader('Server','Node.js')
response.setHeader('myHeader','test tets')
response.setHeader('test',['a','b','c'])//设置多个同名响应头
// 设置响应体
response.write('hi hi hi')
response.end()
})
// 监听端口,启动服务
server.listen(9000,()=>{
console.log('服务已启动....');
})
6.设置资源类型(mime类型)
媒体类型(通常为Multipurpose Internet Mail Extensions 或MIME类型),用来表示文档、文件或字节流的性质和格式。
例如:
//charset=utf-8 可防止中文乱码问题
response.setHeader('content-type','text/html;charset=utf-8')
7.设置不同错误码
//导入http模块
const http = require('http')
const fs = require('fs')
//创建服务对象
const server = http.createServer((request, response) => {
response.setHeader('content-type','text/html;charset=utf-8')
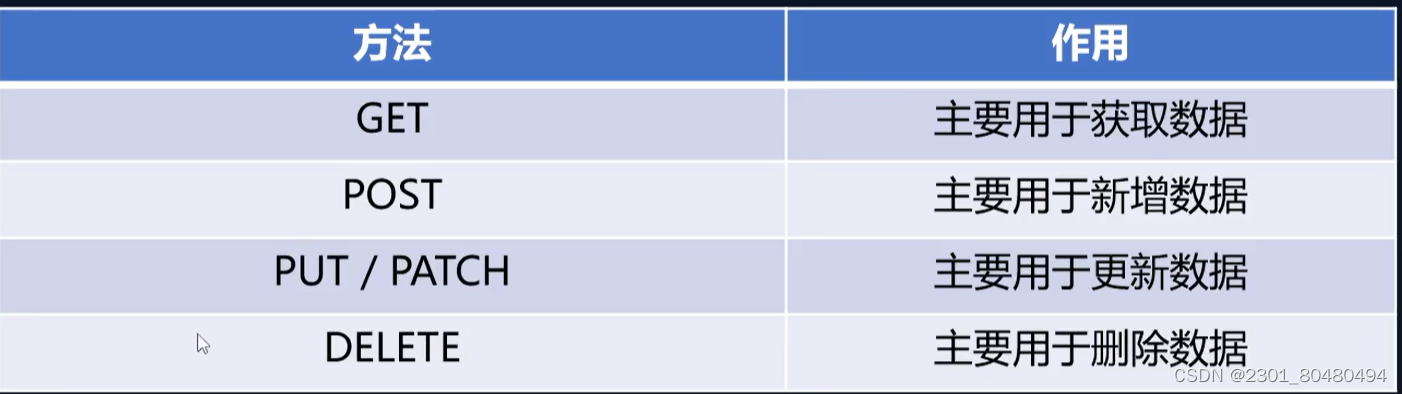
if (request.method !== 'GET') {
response.statusCode = 405
response.end('<h1>405-方法不被允许</h1>')
return
}
let {
pathname } = new URL(request.url, 'http://127.0.0.1')
let filePath = __dirname + '/page' + pathname
fs.readFile(filePath, (err, data) => {
if (err) {
switch (err.code) {
case 'ENOENT':
response.statusCode = 404
response.end('<h1>404 NOT FOUND</h1>')
case 'EPERM':
response.statusCode = 403
response.end('<h1>403 无权限</h1>')
default:
response.statusCode = 500
response.end('未知错误')
}
return
}
// response.end(data)
})
})
// 监听端口,启动服务
server.listen(9000, () => {
console.log('服务已启动....');
})