💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
🍋介绍ref
先来简单介绍一下ref,它可以定义响应式的变量
- 语法:
let xxx = ref(初始值)。 - **返回值:**一个
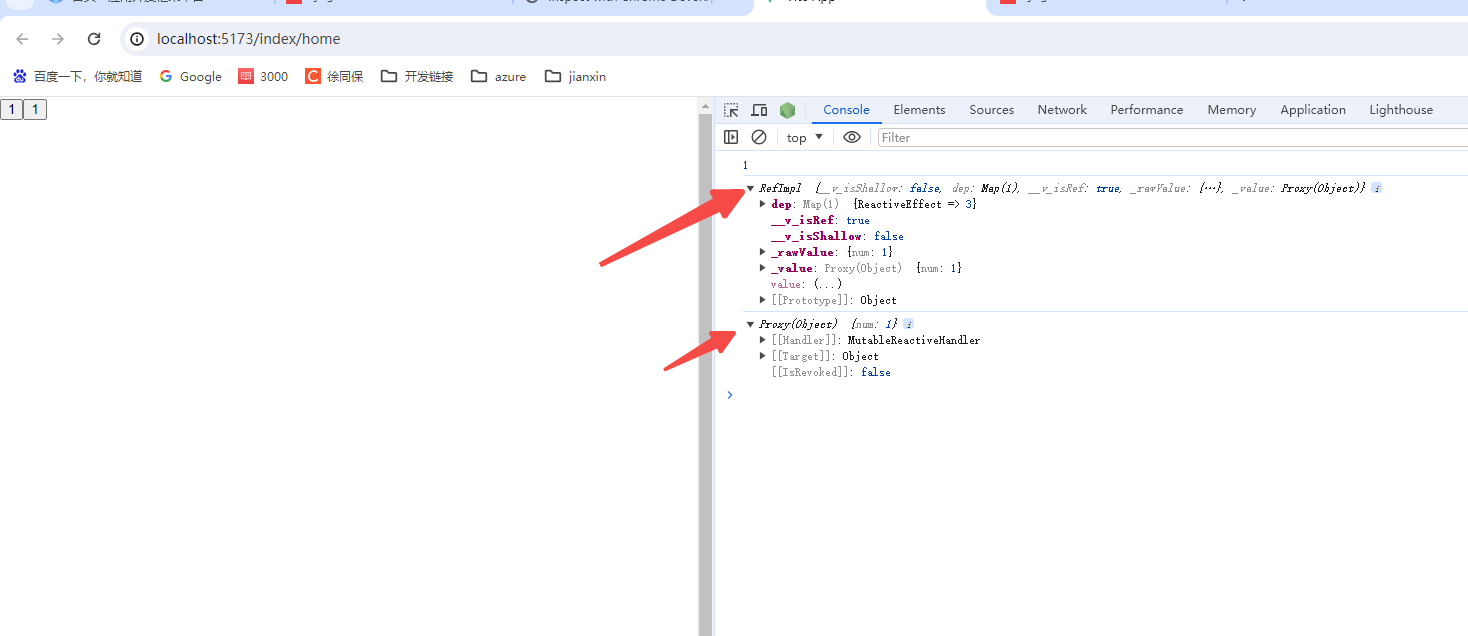
RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。 - 注意点:
JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。- 对于
let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
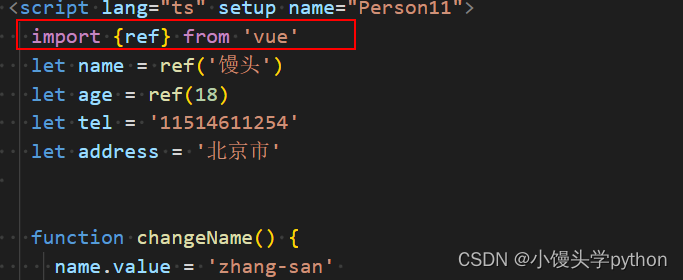
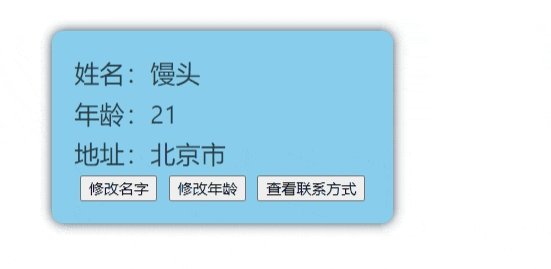
下面我们看一看

上图红框中代表的意思是,我们哪里需要响应就在哪个里面导入上述代码即可

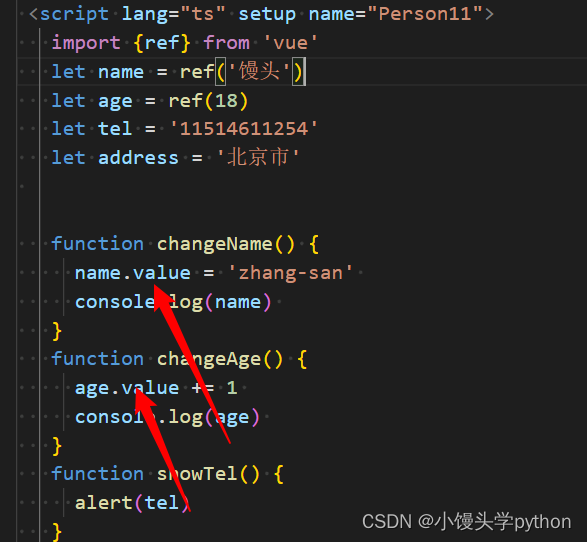
同时我们要在js中为变量添加value,否则不会更新,如下图所示

<template>
<div class="person">
<h2>姓名:{
{name}}</h2>
<h2>年龄:{
{age}}</h2>
<h2>地址:{
{address}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {
ref} from 'vue'
let name = ref('馒头')
let age = ref(18)
let tel = '11514611254'
let address = '北京市'
function changeName() {
name.value = 'zhang-san'
console.log(name)
}
function changeAge() {
age.value += 1
console.log(age)
}
function showTel() {
alert(tel)
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
🍋介绍reactive
相对比ref,reactive针对自定义的对象数组等
- 语法:
let 响应式对象= reactive(源对象)。 - **返回值:**一个
Proxy的实例对象,简称:响应式对象。 - 注意点:
reactive定义的响应式数据是“深层次”的。
实际例子如下
<template>
<div class="person">
<h2>{
{Handmade.name}}手办,价值{
{ Handmade.price }}元</h2>
<button @click="changePrice">修改价格</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {
reactive} from 'vue'
let Handmade = reactive({
name:'小舞',price:888})
function changePrice() {
Handmade.price += 50
}
</script>
如果是数组呢
<template>
<div class="person">
<h2>{
{Handmade.name}}手办,价值{
{ Handmade.price }}元</h2>
<button @click="changePrice">修改价格</button>
<br>
<h2>运动:</h2>
<ul>
<li v-for="i in sports" :key="i.id">{
{i.name}}</li>
</ul>
<button @click="changeFirstGame">修改第一个运动的名字</button>
</div>
</template>
<script lang="ts" setup name="Person11">
import {
reactive} from 'vue'
let Handmade = reactive({
name:'小舞',price:888})
let sports = reactive([
{
id:'a',name:'足球'},
{
id:'b',name:'篮球'},
{
id:'c',name:'乒乓球'}
])
function changePrice() {
Handmade.price += 50
}
function changeFirstGame(){
sports[0].name = '羽毛球'
}
</script>
运行结果如下

==注意:==深层次的数据也行可以的
let obj = reactive({
a:{
b:{
c:666
}
}
})
下面再进行扩展一下知识点

🍋ref扩展
前面说ref可以定义基本类型,但是这里我再说明一下,其实ref也可以创建对象类型,但是reactive确实不可以定义基本类型
<script lang="ts" setup name="Person11">
import {
ref} from 'vue'
let Handmade = ref({
name:'小舞',price:888})
let sports = ref([
{
id:'a',name:'足球'},
{
id:'b',name:'篮球'},
{
id:'c',name:'乒乓球'}
])
function changePrice() {
Handmade.value.price += 50
}
function changeFirstGame(){
sports.value[0].name = '羽毛球'
}
</script>
其实只需要注意一点,别忘了ref在js中的书写要求要加.value
若ref接收的是对象类型,内部其实也是调用了reactive函数。
🍋ref和reactive对比
宏观角度看:
ref用来定义:基本类型数据、对象类型数据;
reactive用来定义:对象类型数据。
- 区别:
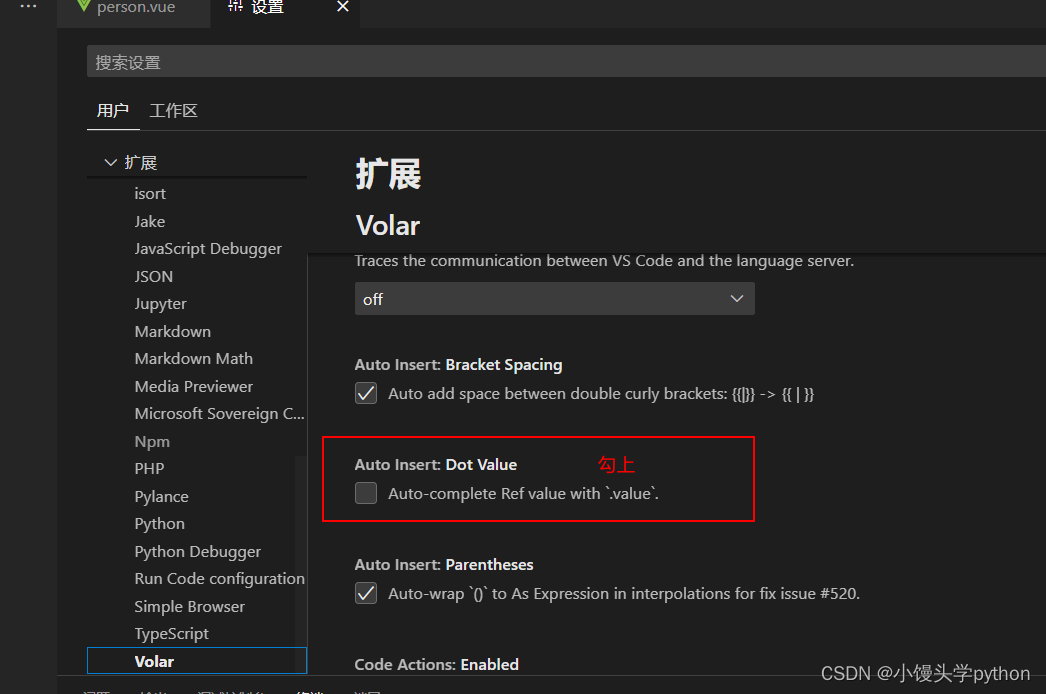
ref创建的变量必须使用.value(可以使用volar插件自动添加.value)。
在设置–》扩展–》Volar
reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。
其实就是不能重复写同一个对象
- 使用原则:
- 若需要一个基本类型的响应式数据,必须使用
ref。- 若需要一个响应式对象,层级不深,
ref、reactive都可以。- 若需要一个响应式对象,且层级较深,推荐使用
reactive。
🍋总结
本文根据禹神课程进行总结,本节主要介绍ref和reactive

挑战与创造都是很痛苦的,但是很充实。























![【洛谷 P8780】[蓝桥杯 2022 省 B] 刷题统计 题解(贪心算法+模拟+四则运算)](https://img-blog.csdnimg.cn/direct/84fee96765994b4fbca0ff4f054b93f5.png)