django.urls.path 是 Django 中用于定义 URL 映射规则的函数之一。它用于创建 URL 模式,将请求的 URL 映射到相应的视图函数或处理器。
基本语法
path(route, view, kwargs=None, name=None)
route: 字符串,表示 URL 的路径。可以包含转换器(如 <int:article_id>)以捕获特定类型的参数。
view: 表示请求路径时要调用的视图函数或处理器。
kwargs: 一个字典,包含传递给视图的额外关键字参数(可选)。
name: 为 URL 模式指定一个唯一的名称,以便在 Django 项目的其他地方引用该模式(可选)。
from django.urls import path
from . import views
urlpatterns = [
path('home/', views.home, name='home'), # 匹配路径为 'home/' 的请求,调用 views.home 函数
path('article/<int:article_id>/', views.article_detail, name='article_detail'), # 匹配路径为 'article/1/' 这样的请求,调用 views.article_detail 函数,article_id 为整数参数
path('category/<str:category_name>/', views.category_detail, name='category_detail'), # 匹配路径为 'category/science/' 这样的请求,调用 views.category_detail 函数,category_name 为字符串参数
path('about/', views.about, name='about'), # 匹配路径为 'about/' 的请求,调用 views.about 函数
]
参数说明
route: 是 URL 模式的一部分,表示路径。它可以包含常规文本和转换器。例如:
<int:article_id>: 匹配一个整数,将其传递给视图函数的 article_id 参数。
<str:category_name>: 匹配一个字符串,将其传递给视图函数的 category_name 参数。
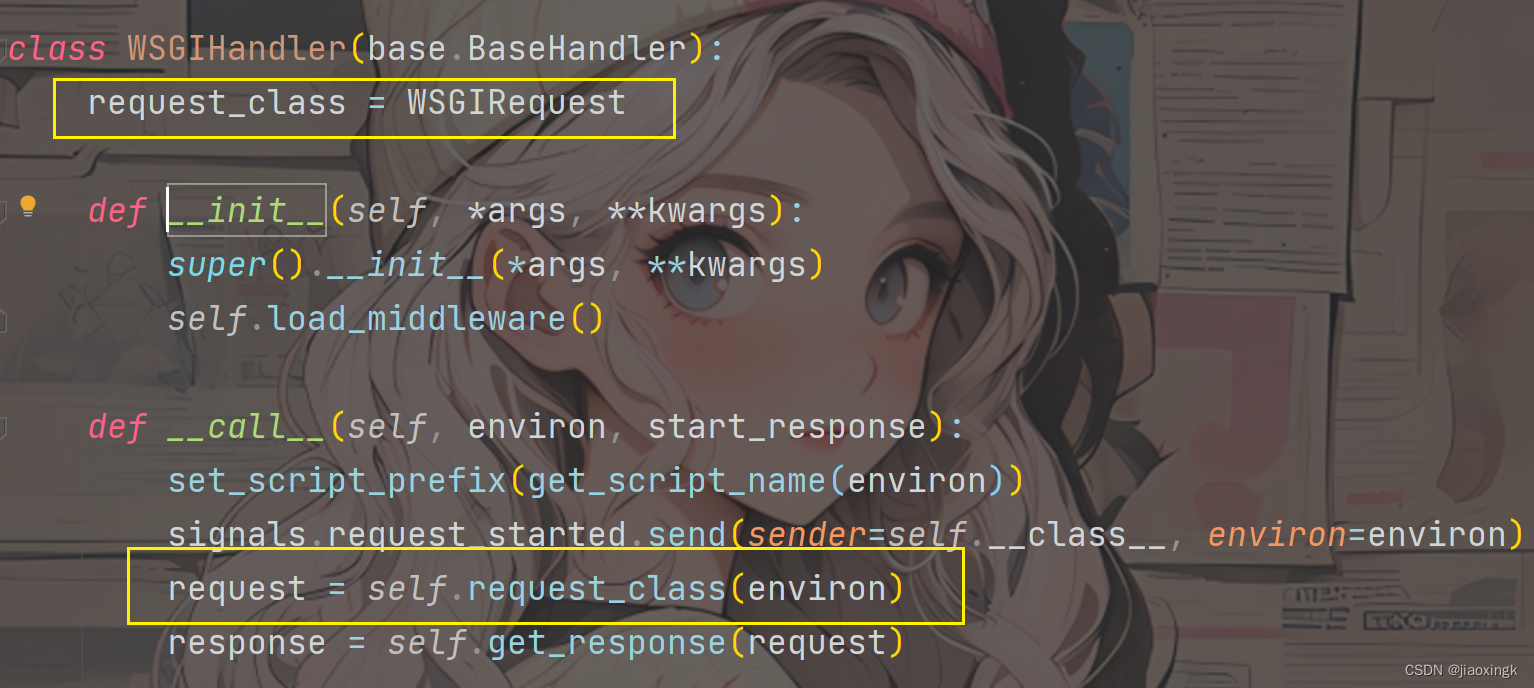
view: 是一个处理请求的视图函数或处理器。它接收请求作为参数,并返回一个包含响应的 HttpResponse 对象。
kwargs: 是一个可选的字典,包含传递给视图函数的额外关键字参数。这些参数在视图函数中可以通过 **kwargs 来获取。
name: 是一个可选的唯一名称,用于在 Django 项目的其他地方引用该 URL 模式。例如,可以在模板中使用 {% url 'article_detail' 1 %} 来生成路径。
当使用 include 导入外部 URL 模块时,通常需要在目标应用的 urls.py 文件中定义相应的 URL 映射规则。以下是两种不同的实现方法的简单示例。
方法一:使用 include 导入外部 URL 模块
主项目的 urls.py 文件:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('article/', include('article.urls', namespace='article')), # 使用 include 导入 article 应用的 URL
模块
path("update_space_ship_state/", spaceship_shoot_view.update_space_ship_state, name='update_space_ship_state'),
# 其他主项目中的 URL 规则...
]
article 应用的 urls.py 文件:
from django.urls import path
from . import views
app_name = 'article' # 设置应用的命名空间
urlpatterns = [
path('list/', views.article_list, name='article_list'), # 示例 URL 映射规则
path('detail/<int:article_id>/', views.article_detail, name='article_detail'),
# 其他 article 应用中的 URL 规则...
]
方法二:直接在主项目中定义 URL 规则
主项目的 urls.py 文件:
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('article/list/', views.article_list, name='article_list'), # 示例 URL 映射规则
path('article/detail/<int:article_id>/', views.article_detail, name='article_detail'),
path("update_space_ship_state/", spaceship_shoot_view.update_space_ship_state, name='update_space_ship_state'),
# 其他主项目中的 URL 规则...
]
这两种方法的选择通常取决于项目的规模和结构。第一种方法适用于大型项目或需要将不同应用的 URL 规则模块化管理的情况,而第二种方法适用于小型项目或不需要额外模块的情况。
相同点:
两者都用于定义 Django 项目的 URL 映射规则。
都支持命名 URL,以便在代码中引用。
不同点:
模块化 vs 单一文件: include语句允许将 URL 映射规则模块化,分布在不同的文件中,有助于项目结构的组织。而第二个例子直接在当前文件中定义了一个 URL 规则。
应用于场景: include适用于将不同应用的 URL 映射规则分开管理,而直接在当前文件中定义 URL 规则适用于简单的、不需要额外模块的情况。
命名空间: 使用include时可以设置命名空间,避免不同应用中的 URL 名称冲突。