<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0
}
body {
background: #222222;
}
.view {
margin: 100px auto;
display: flex;
width: 1200px;
}
.view .item {
width: 100px;
overflow: hidden;
height: 260px;
transition: all .2s;
}
.item div {
text-align: center;
background: rgba(0, 0, 0, 0.6);
color: white;
font-size: 30px;
height: 260px;
text-align: left;
/* writing-mode: vertical-lr; */
width: 400px;
transition: all .2s;
}
.view .item1 {
width: 400px;
background: #ccc;
}
</style>
</head>
<body>
<div class="view">
<div class="item item1">
<div>温泉酒店111</div>
</div>
<div class="item item2">
<div>情侣酒店222</div>
</div>
<div class="item item3">
<div>设计酒店333</div>
</div>
<div class="item item4">
<div>青年旅舍444</div>
</div>
<div class="item item5">
<div>特色客栈555</div>
</div>
<div class="item item6">
<div>海岛酒店666</div>
</div>
<div class="item item7">
<div>海外温泉777</div>
</div>
</div>
</body>
<script>
console.log(9456789)
window.onload = function () {
var lis = document.querySelectorAll(".item");
console.log(lis)
for (let i = 0; i < lis.length; i++) {
lis[i].onmouseenter = function () {
for (var j = 0; j < lis.length; j++) {
lis[j].style.width = "100px";
}
lis[i].style.width = "400px";
}
}
}
</script>
</html>
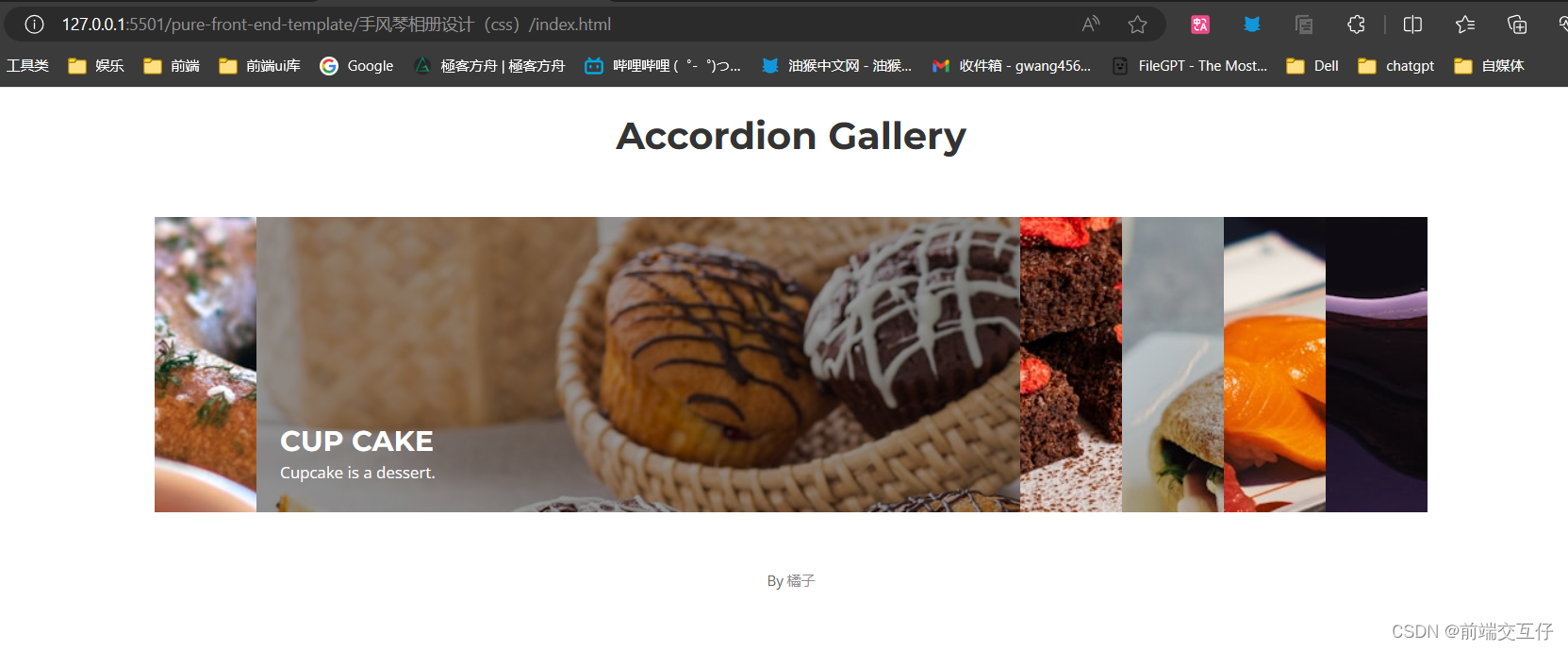
用html实现一个手风琴相册设计
2023-12-12 12:28:03 40 阅读