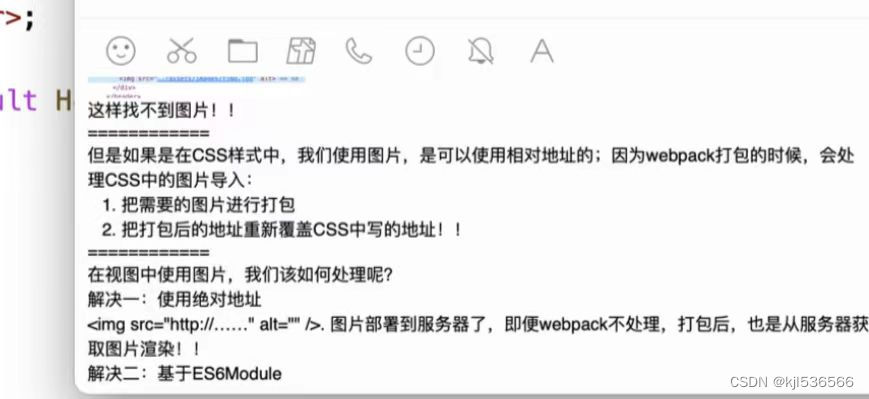
在html文件中,可以直接<img src='./roadBook.png' />
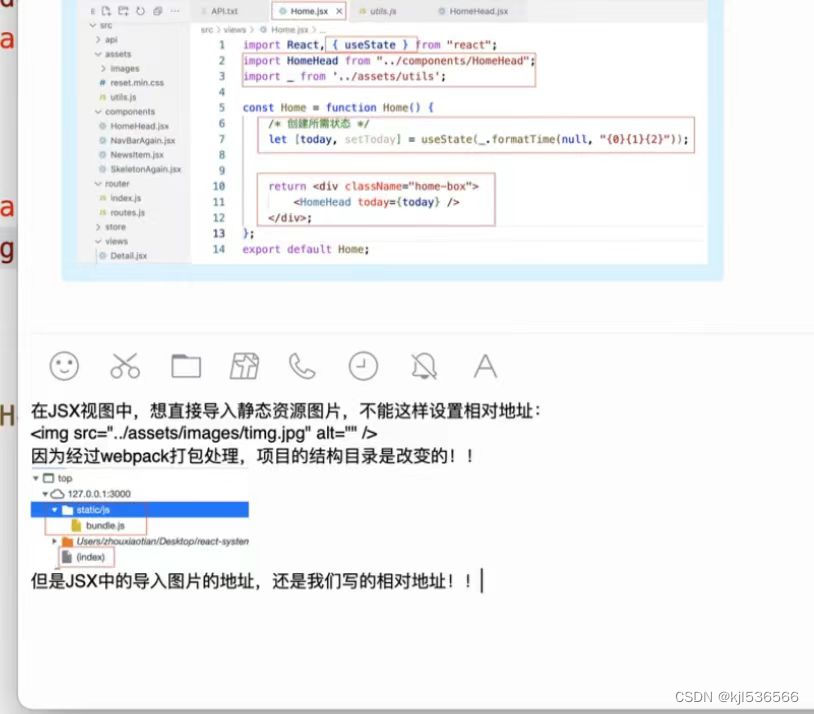
但是在jsx文件中,不支持这种写法
必须这样写


在css样式中
App.css
.img{
background: url('./img/roadBook.png')
}
App.js
import './App.css';
<div className='img'></div>1.基于es6Module
//导入
import logo from '../assets/images/home/logo.png'
//src下使用
<img className={"logoStyle"} src={logo} alt=""/>2.require方法引入
<img
className={"logoStyle"}
src={require('../assets/images/home/logo.png')}
alt=""
区别
第一种引入方式,webpack把当前图片当做资源文件打包,你可以在配置文件里面设置图片加载器,小与多少kb已base64码的格式打包,当大于某个kb大小的时候,webpack会把当前图片 也变编译到你的你的打包目录下面。
第二种引入方式,你在css文件里面可以引用,因为css-loader会把资源文件一起打包, 而在js中这样引入,webpack只会当前的src当做字符串,并不会当做资源文件去处理,这样当你的代码- -旦打包到线上就会出现图片文件路径找不到的问题。