PPT设置了以“只读方式”打开,可以保护文件无法编辑更改,那后续不需要保护了,或者想要编辑文件,要如何取消“只读方式”呢?
首先,我们要看看PPT设置的是哪种“只读方式”。
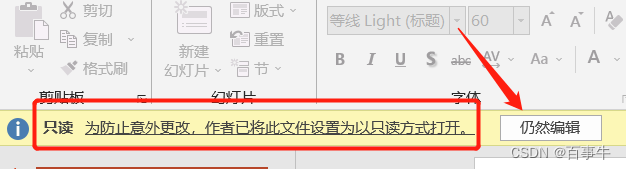
如果PPT设置的是无密码“只读方式”,也就是可以直接打开文件,但不能编辑文件,在菜单栏下方可以看到提示“为防止意外更改,作者已将此文件设置为以只读方式打开”。
这种模式的“只读方式”,想要编辑文件只需要点击提示提示右侧的【仍然编辑】选项,就可以进行编辑了。

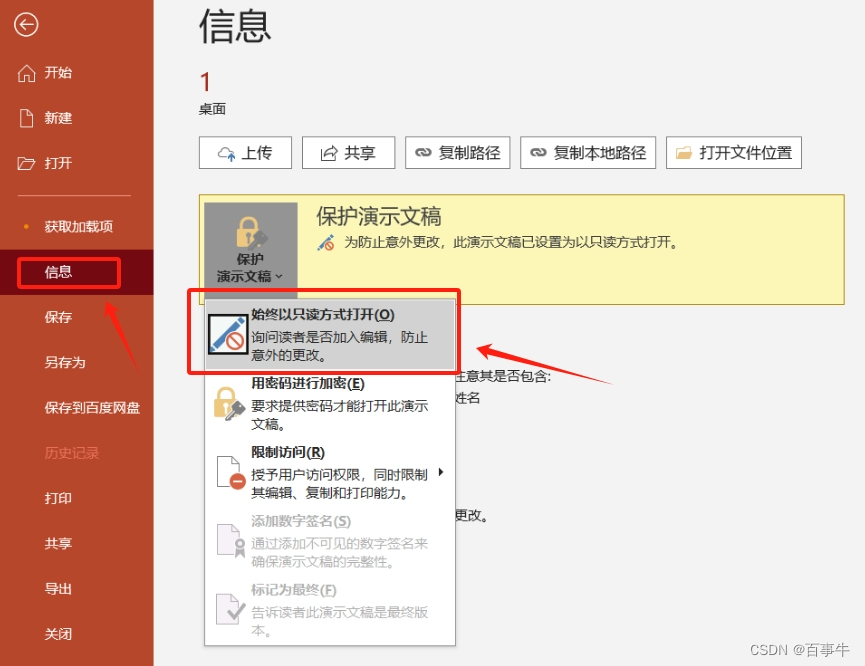
如果想要去除无密码的“只读方式”,需要点击【仍然编辑】后,再依次点击菜单栏【文件】 →【信息】→【保护演示文稿】→【始终以只读方式打开】,然后保存文件,PPT的“只读方式”就取消了。

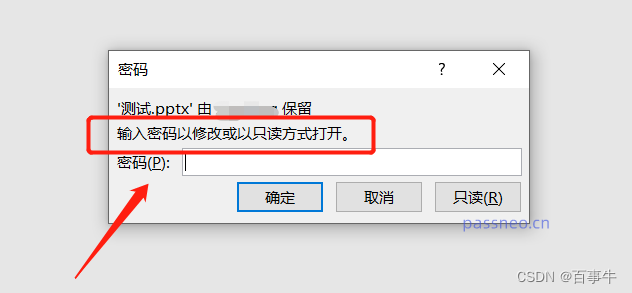
如果PPT设置的是有密码“只读方式”,那打开文件后,就会弹出对话框,提示“输入密码以修改或以只读方式打开”,也就是输入密码才能获得修改权限,点击【只读】也可以打开文件,但无法编辑更改文件。

所以,在这种“只读方式”下,想要编辑PPT文件就需要输入原本设置的密码。如果想要取消“只读方式”,也需要输入密码获得编辑权限后才能进行。
输入密码打开PPT后,我们可以通过“另存为”来去除“只读方式”。
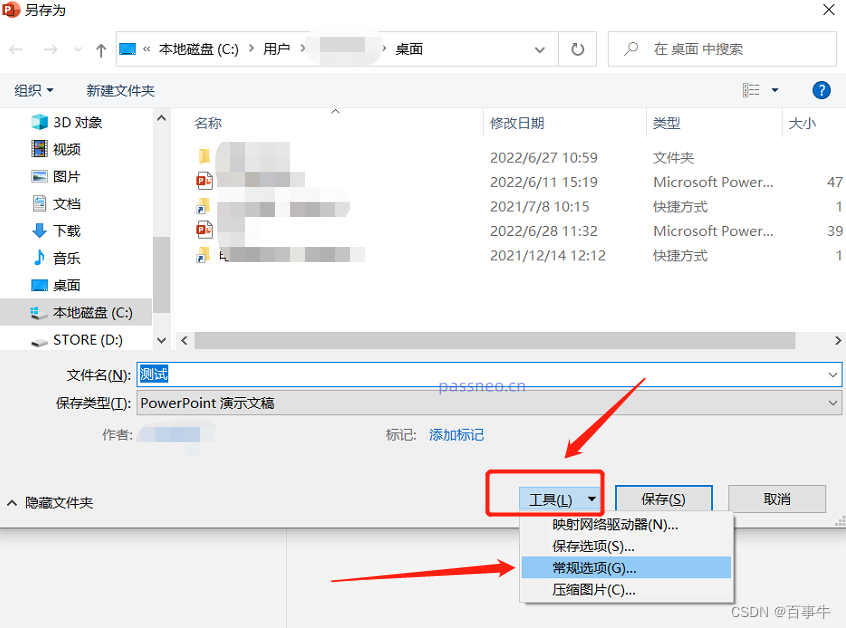
首先,依次点击菜单栏【文件】→【另存为】,然后在右侧选择另存后的保存路径;

弹出【另存为】对话框后,再依次点击【工具】→【常规选项】;

这时,可以看到【常规选项】里的【修改权限密码】已经存在密码,将密码删除变成空白格,然后保存文件,PPT的“只读方式”就去除了。

可能有小伙伴会问到,如果忘记了PPT设置“只读方式”时的密码,是不是就不能编辑或者不能去除“只读方式”了?答案是肯定的,因为PowerPoint软件里没有“忘记密码”选项。
但还是有方法可以解决这个问题,比如使用PPT相关的工具。
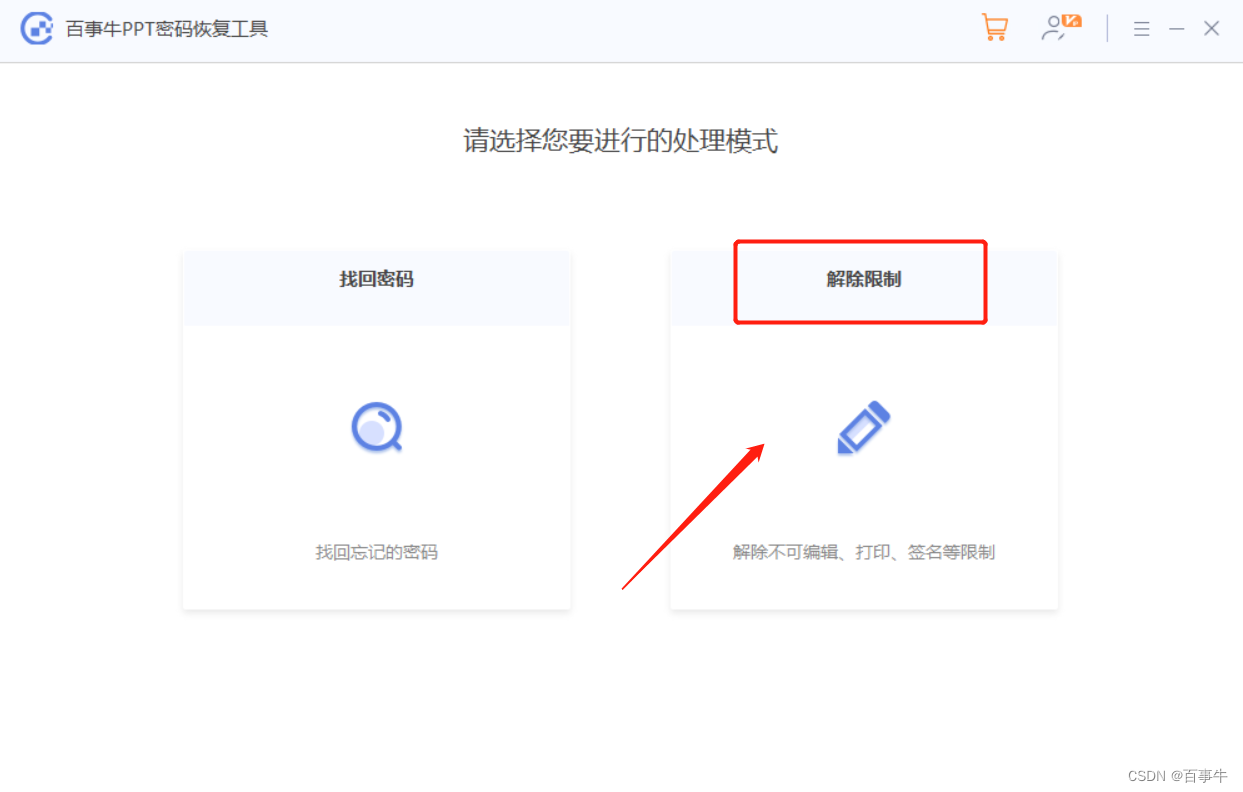
以小编使用的工具为例,可以在没有密码的情况,去除PPT文件的“只读方式”,以上两种“只读方式”都可以直接去除。
在工具里选择【解除限制】模块,然后将设置了“只读方式”的PPT文件拉拽到工具里即可。

注意,解除“只读方式”后的PPT会另存为新的文件,旧的PPT仍存在“只读方式”,点击工具里的【前往查看】就能打开新PPT所在文件夹。