
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格-名字</title>
</head>
<body>
<!-- cellspacing:单元格与单元格之间的间距 ,默认是2个像素间距
cellspadding:单元格与内容之间的间距,默认是1个像素间距
border:边框
align 水平对齐方式 left center right
在table中设置,表格在浏览器中为居左,居中,居右
在tr中设置,当前行的内容在表格中居左,居中,居右
在td中设置,当前列/单元格的内容在表格中居左,居中,居右
valign 垂直对齐方式 top middle bottom
在table中设置无效
在tr中设置,表示当前行的内容在表格中居上,居中,居下
在td中设置,当前列/当前单元格的内容在表格中居上,居中,居下
becolor 表格的背景颜色
在table中设置整个表格添加背景颜色
在tr中设置为当前行添加背景
在td中设置为当前列/当前单元格添加背景
表格是独占一行
-->
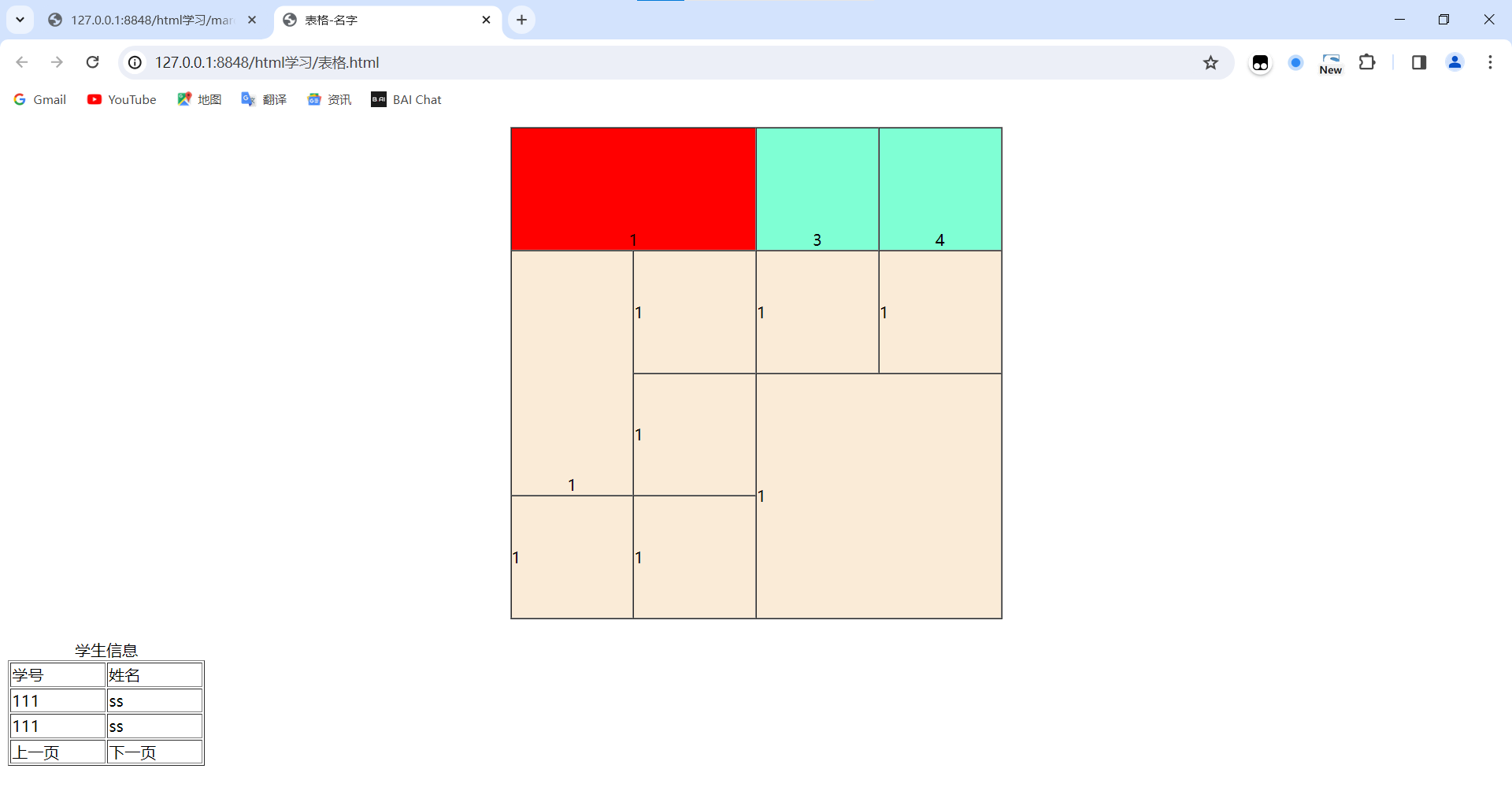
<table border="1" cellspacing="0" cellpadding="0" width="500" height="500" align="center"
bgcolor="antiquewhite">
<tr align="center" valign="bottom" bgcolor="aquamarine">
<td bgcolor="red" colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td align="center" valign="bottom" rowspan="2" >1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2" rowspan="2">1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
</table>
<br />
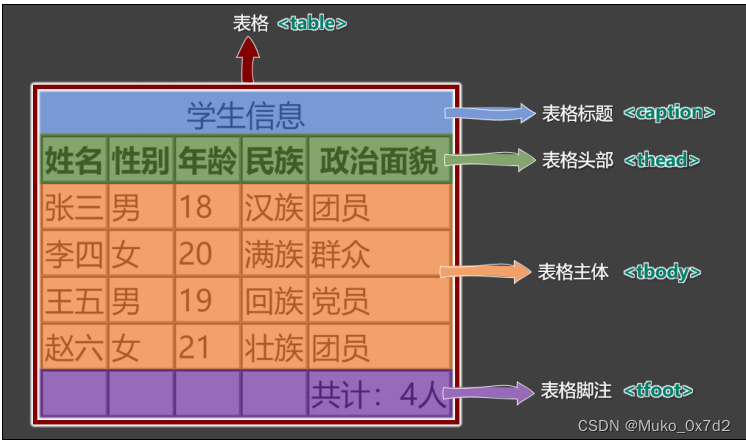
<table width="200" border="1">
<caption>学生信息</caption>
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
</thead>
<tbody>
<tr>
<td>111</td>
<td>ss</td>
</tr>
<tr>
<td>111</td>
<td>ss</td>
</tr>
</tbody>
<tfoot>
<td>上一页</td>
<td>下一页</td>
</tfoot>
</table>
</body>
</html>
运行结果
















































![[论文阅读]BEVFusion](https://img-blog.csdnimg.cn/direct/65697d2df3dc47d2a67baf3c2e53c330.png)
