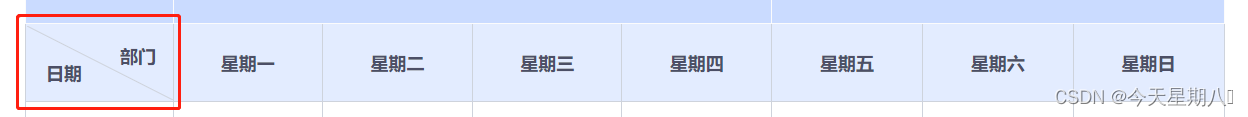
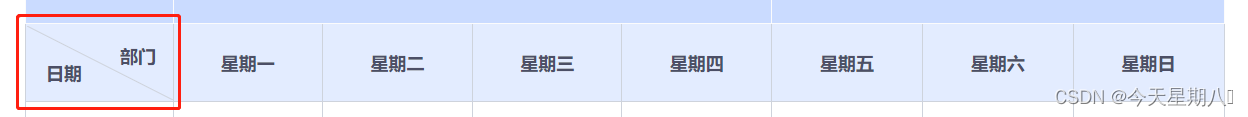
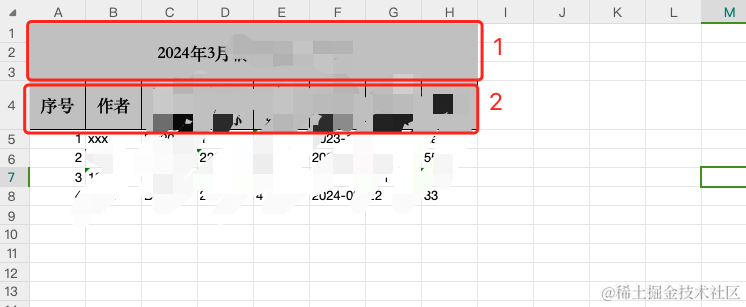
实现效果

实现代码
<tr class="pb_date content">
<th style="width:80px;">
<div class="oline">
<span class="span1">部门</span> <span class="span2">日期</span>
</div>
</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
th,
td {
border: 1px #CED3DC solid;
font-size: 12px;
line-height: 30px;
}
.oline {
border-top: 40px #fff solid;
width: 0px;
height: 0px;
border-left: 80px #fff solid;
position: relative;
}
.oline::before {
position: absolute;
top: -57px;
left: -80px;
width: 146px;
height: 74px;
background: #E3ECFF url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9IiNDRUQzREMiIHN0cm9rZS13aWR0aD0iMSIvPjwvc3ZnPg==) no-repeat 100% center;
content: '';
}
.span1 {
font-style: normal;
display: block;
position: absolute;
top: -42px;
left: 13px;
width: 37px;
}
.span2 {
font-style: normal;
display: block;
position: absolute;
top: -25px;
left: -70px;
width: 55px;
}
如果想让斜线变换颜色,可以通过如下方法,在代码中执行,进行替换
$(function () {
var str =
'<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%"><line x1="0" y1="0" x2="100%" y2="100%" stroke="#CED3DC" stroke-width="1"/></svg>';
var encodedStr = btoa(str);
console.log(encodedStr)
})












































![[论文阅读笔记30] (AAAI2024) UCMCTrack: Multi-Object Tracking with Uniform CMC 详细推导](https://img-blog.csdnimg.cn/direct/b58951a29eee483ea6e37e99c09d0cc5.png)