1.复制
说明:复制Tree树形控件。
<script>
export default {
data() {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
<template>
<div>
<h1>我是树形控件</h1>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<style scoped>
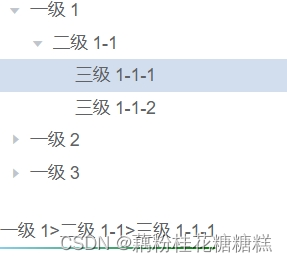
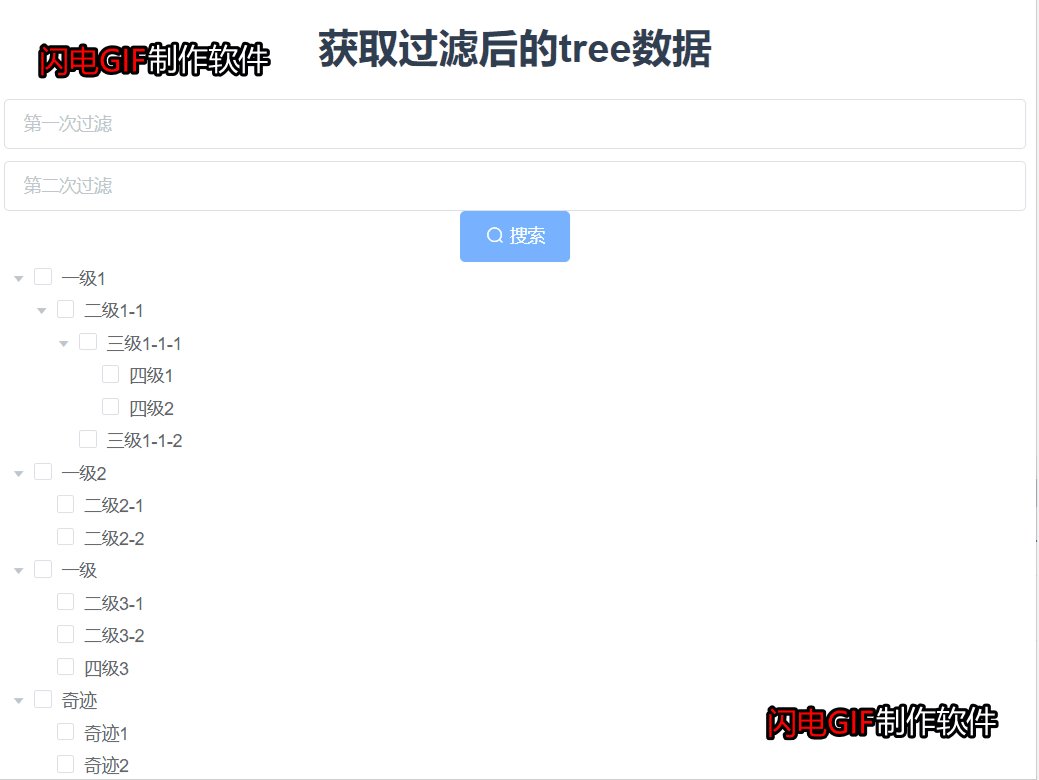
</style>2.显示

3.图标
3.1新增图标
说明:每一个label前面都有一个定制图标
<template>
<div>
<h1>我是树形控件</h1>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick">
<span slot-scope="{ node, data }" style="align-items: center">
<i class="icon-book">
<img style="width: 20px;" src="../../gis/images/bookmark-one.png">
</i>
<span>{
{node.label}}</span>
</span>
</el-tree>
</div>
</template>或者
<template>
<div>
<h1>我是树形控件</h1>
<el-tree class="custom-el-tree" :data="data" :props="defaultProps" @node-click="handleNodeClick">
<template v-slot="{ node, data }">
<span style="align-items: center">
<i>
<img style="width: 20px;" src="../../gis/images/bookmark-one.png">
</i>
<span>{
{ node.label }}</span>
</span>
</template>
</el-tree>
</div>
</template>

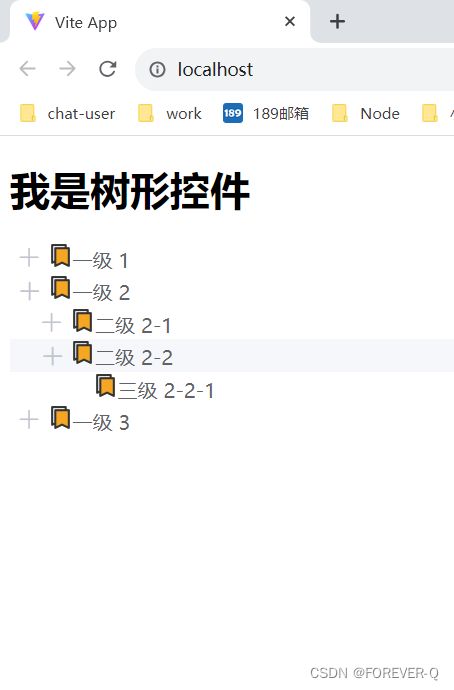
3.2修改默认图标
说明: 将默认箭头形式变成加号形式。
<style scoped>
/* 加号*/
/deep/ .custom-el-tree .el-icon-caret-right:before {
content: "\e6d9";
font-size: 18px;
}
</style> 
4.源码
<script>
export default {
data() {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
};
</script>
<template>
<div>
<h1>我是树形控件</h1>
<el-tree class="custom-el-tree" :data="data" :props="defaultProps" @node-click="handleNodeClick">
<template v-slot="{ node, data }">
<span style="align-items: center">
<i>
<img style="width: 20px;" src="../../gis/images/bookmark-one.png">
</i>
<span>{
{ node.label }}</span>
</span>
</template>
</el-tree>
</div>
</template>
<style scoped>
/* 加号*/
/deep/ .custom-el-tree .el-icon-caret-right:before {
content: "\e6d9";
font-size: 18px;
}
</style>