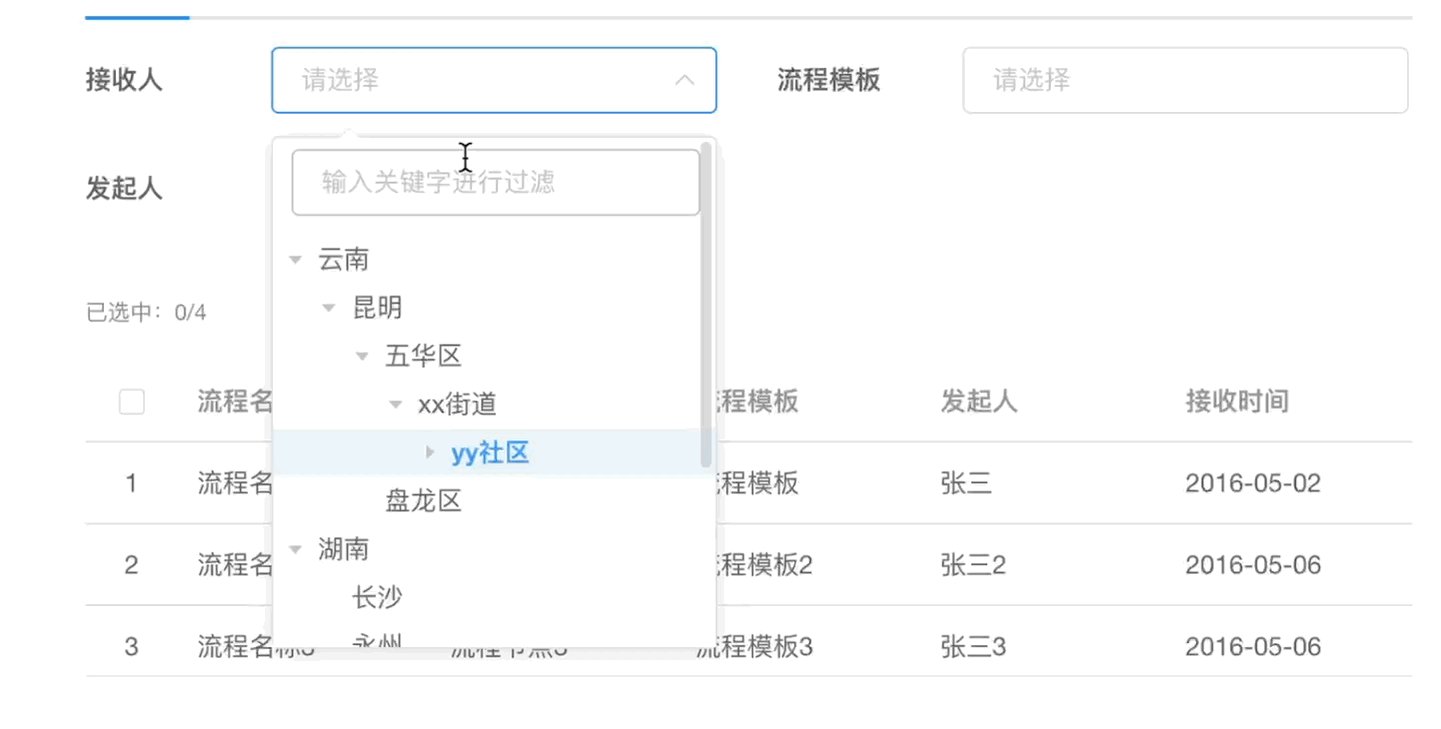
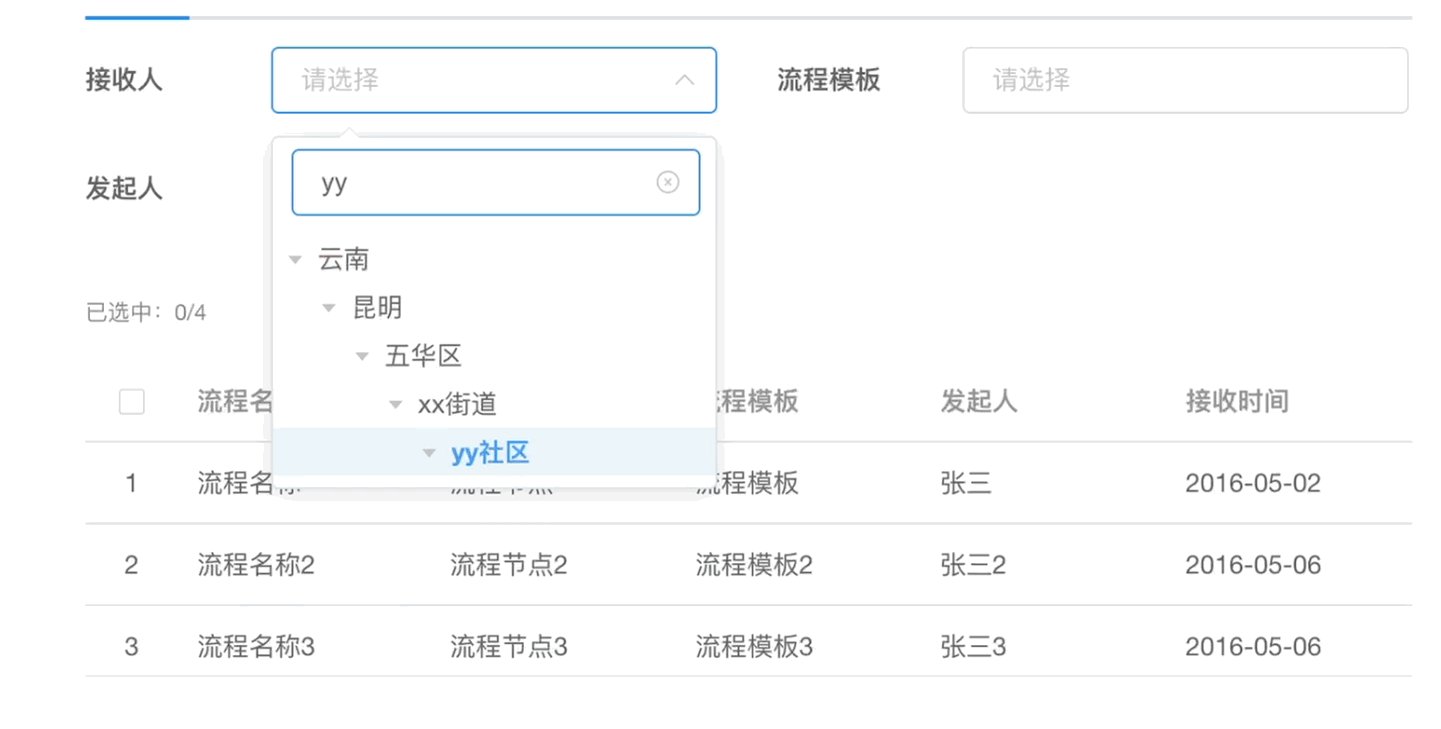
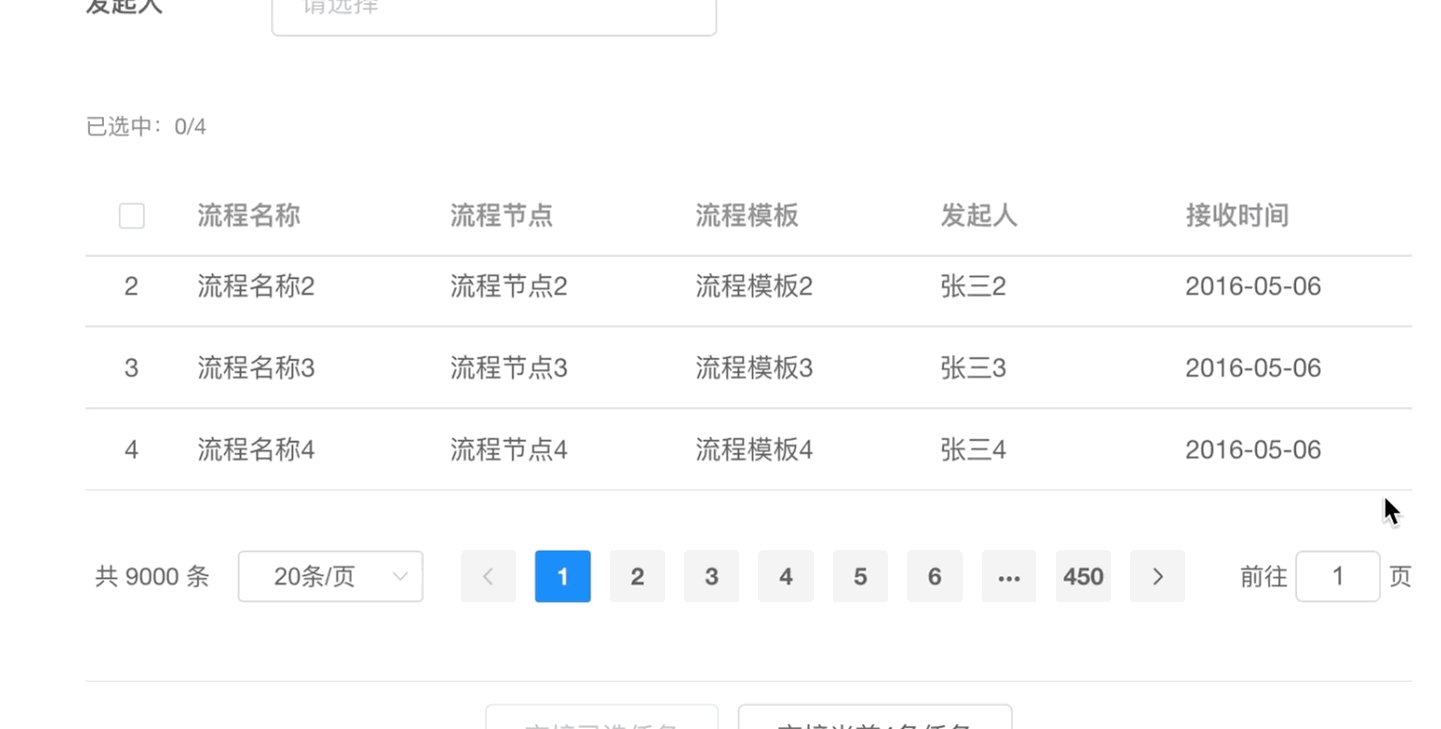
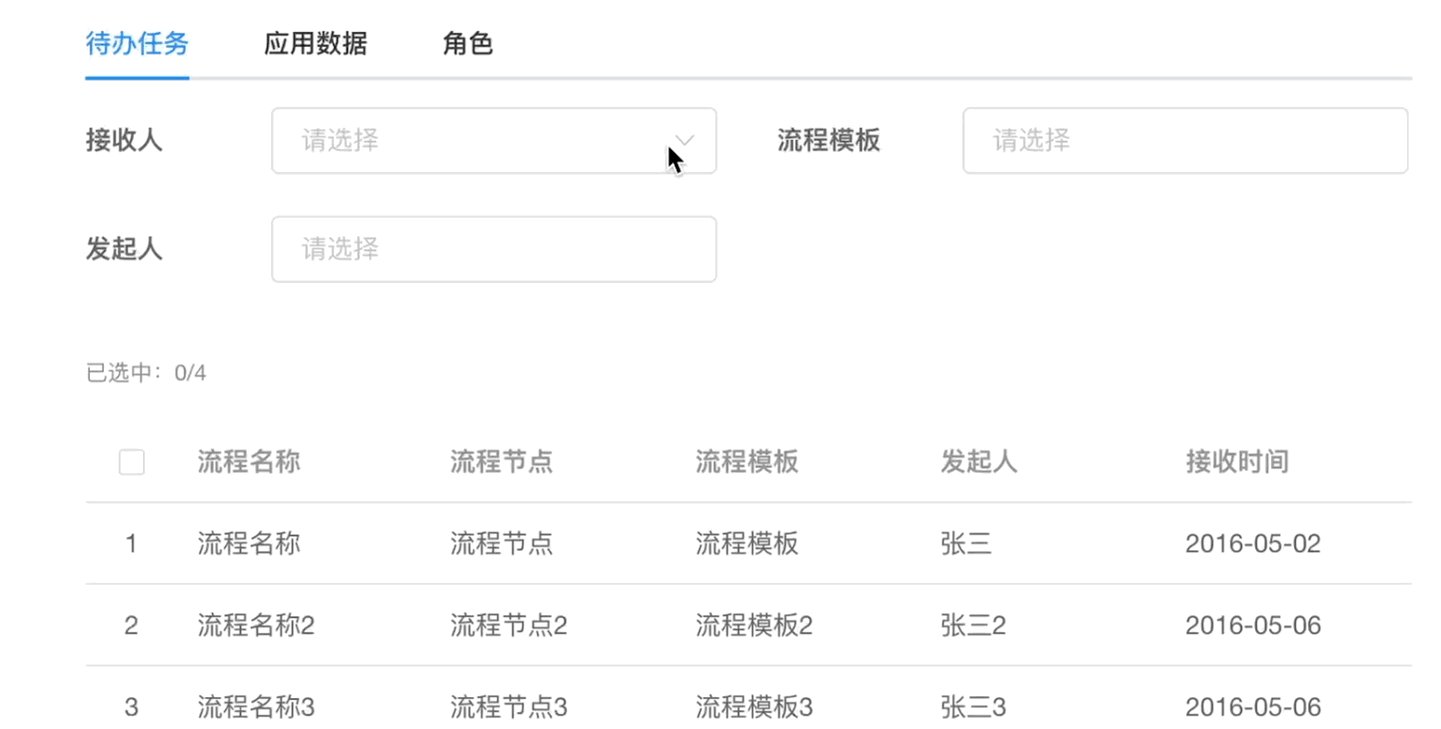
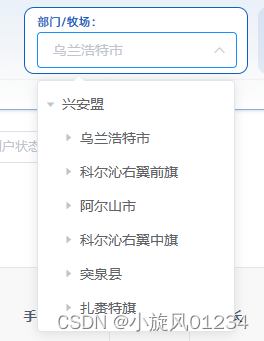
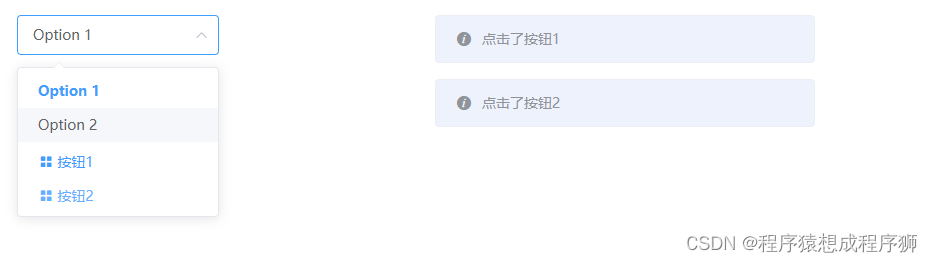
效果:

DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用
<el-form-item label="报警区域" prop="monitorId">
<el-select ref="selectUpResId" v-model="queryParams.labelName" placeholder="请选择报警区域" class="treeselect-main">
// 设置一个隐藏的下拉选项,选项显示的是汉字label,值是value
// 如果不设置一个下拉选项,下面的树形组件将无法正常使用
<el-option hidden :key="queryParams.monitorId" :value="queryParams.monitorId"
:label="queryParams.labelName"></el-option>
<el-tree :data="deptOptions" :props="defaultProps" :expand-on-click-node="false" :check-on-click-node="true"
@node-click="handleNodeClick" :highlight-current="true" :current-node-key="currentKey">
</el-tree>
</el-select>
</el-form-item>js部分:
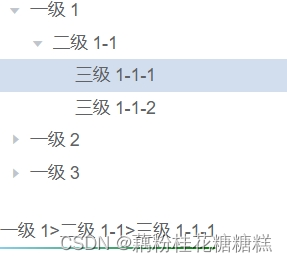
:highlight-current="true" :current-node-key="currentKey"开启高亮当前节点的功能
this.deptOptions格式为数组嵌套数组:例如
data: [{
id: 1,
name: '一级 1',
children: [{
id: 11,
name: '二级 1-1',
children: [{
id: 111,
name: '三级 1-1-1'
}]
}]
}],data({
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
pushType: null,
pushTime: null,
level: null,
status: null,
monitorId: null, //绑定的id
labelName: '' //用于回显的label文字
},
//下拉款结构
defaultProps: {
children: 'children',
label: 'label'
}
}
)
created() {
this.getMonitorTree() //初始化获取tree下拉框
},
methods: {
/** 获取监控区域下拉树结构 */
getMonitorTree() {
monitorTreeSelect().then((response) => {
response.data.forEach(item => {
this.deptOptions.push({
id: item.id,
label: item.label,
children: item.children,
})
});
})
},
//选中需要绑定的id,赋值给 this.queryParams.monitorId
handleNodeClick(data) {
this.queryParams.labelName = data.label
this.queryParams.monitorId = data.id
this.$refs.selectUpResId.blur() //选中后隐藏下拉框
}
}