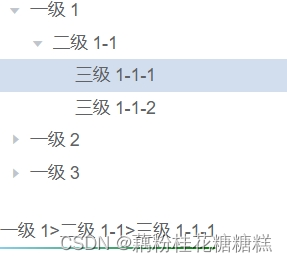
用清晰的层级结构展示信息,可展开或折叠。
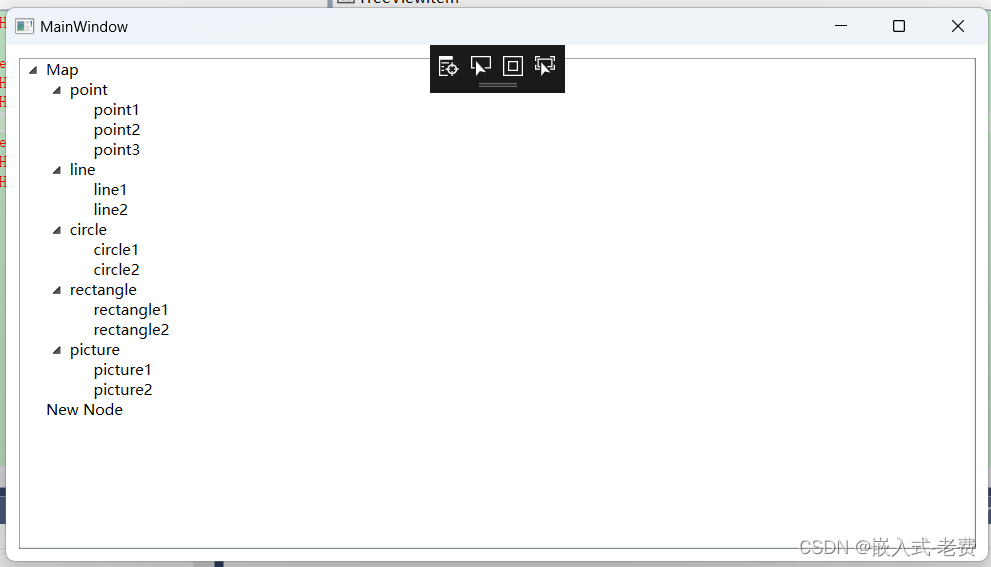
效果演示

trees.vue代码
<template> <div> <!-- 树形控件 --> <el-tree :data="treesList" :props="treesProps" show-checkbox node-key="id" default-expand-all :default-checked-keys="defKeys"></el-tree> </div> </template>
Js代码
<script>
export default {
data(){
return{
// 树形数据源
treesList:[],
// 树形控件的属性绑定对象
treesProps: {
label: 'name',
children: 'children'
},
// 默认选择的节点id值数组
defKeys:[1,2]
}
},
methods: {
// 分配权限对话框
async showSetTreesDialog(){
// 获取所有权限的数据
const {data:res} = await this.$http.get('permission/trees')
console.log(res.data)
this.treesList = res.data
}
}
}
</script>
数据源格式
{
"code": 0,
"msg": "成功",
"data": [
{
"id": 1,
"name": "用户管理",
"path": "",
"pid": 0,
"children": [
{
"id": 6,
"name": "用户列表",
"path": "/user",
"pid": 1
}
]
}
]
}
按照上面的数据源格式即可生成树形折叠格式列表vue elementUI Tree 树形控件的使用方法-遇见你与你分享



![[C#]winform制作仪表盘好用<span style='color:red;'>的</span>表盘<span style='color:red;'>控</span><span style='color:red;'>件</span>和<span style='color:red;'>使用</span><span style='color:red;'>方法</span>](https://img-blog.csdnimg.cn/direct/703a278bdc954ded8623b147355d0a90.gif)

























![[VSCode] VSCode 常用快捷键](https://img-blog.csdnimg.cn/direct/90e2a46e8fb1481fb2265ad57a49d2df.jpeg#pic_center)