CSS中2D和3D的主要区别在于:
- 维度不同:2D是二维平面,3D是三维空间。
- 可视角度不同:2D只能从一个平面角度看,而3D可以在多个角度上观察。
- 技术难度不同:3D效果需要更复杂的技术支持,如矩阵变换,透视等。
- 需要的计算资源不同:3D效果需要更多的计算资源,比如处理器和显卡的计算能力。
- 应用场景不同:2D适用于大部分的平面设计和页面排版,3D适用于游戏、动画和虚拟现实等领域。
总之,2D和3D都是CSS的技术特点,根据实际需求选择不同的效果。
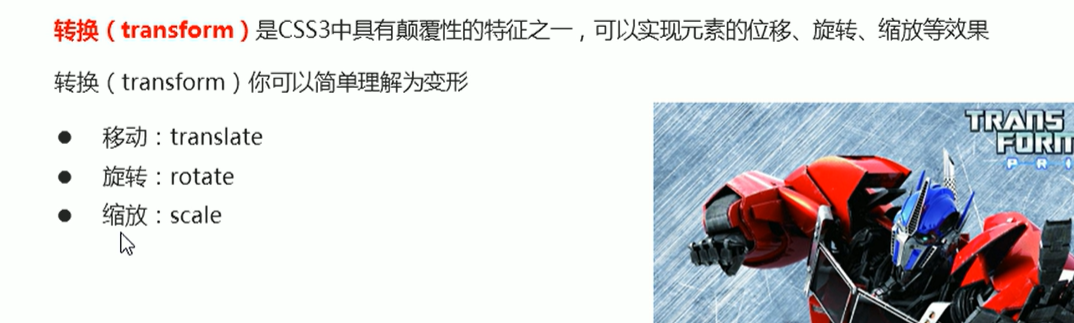
以下是CSS中2D和3D的区别示例:
2D:
/* 2D旋转 */
.rotate {
transform: rotate(45deg); /* 绕中心点旋转45度 */
}
/* 2D缩放 */
.scale {
transform: scale(2); /* 按2倍比例缩放 */
}
/* 2D平移 */
.translate {
transform: translate(50px, 50px); /* 沿着x轴和y轴各移动50px */
}
3D:
/* 3D旋转 */
.rotate {
transform: rotateX(45deg) rotateY(45deg); /* 绕x轴和y轴旋转45度 */
}
/* 3D缩放 */
.scale {
transform: scale3d(2, 2, 2); /* 按3个方向各2倍比例缩放 */
}
/* 3D平移 */
.translate {
transform: translate3d(50px, 50px, 50px); /* 沿着x轴、y轴、z轴各移动50px */
}
从示例中可以看出,3D变换需要使用带有3d后缀的CSS属性,并且支持更多的参数,如旋转可以围绕x、y、z轴旋转,缩放和平移可以在3个方向上进行。这些变换能够创建更加真实和立体的效果。