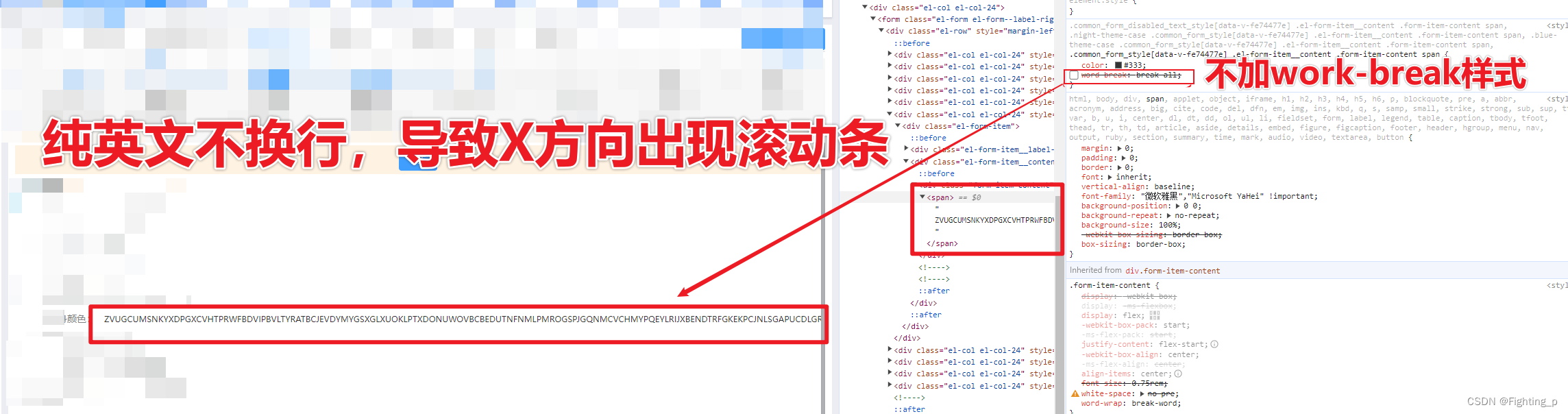
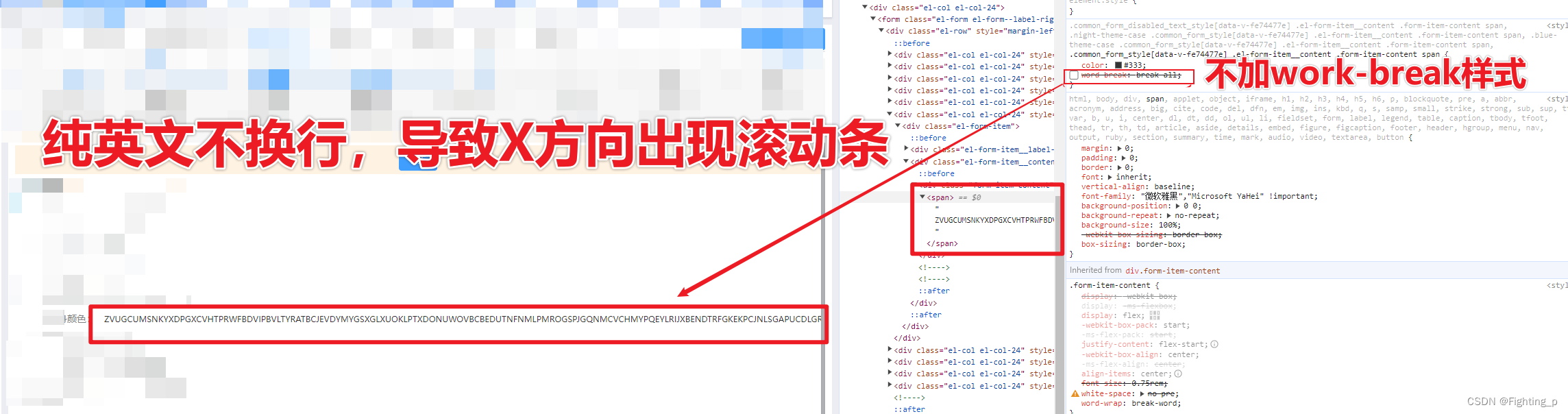
问题图

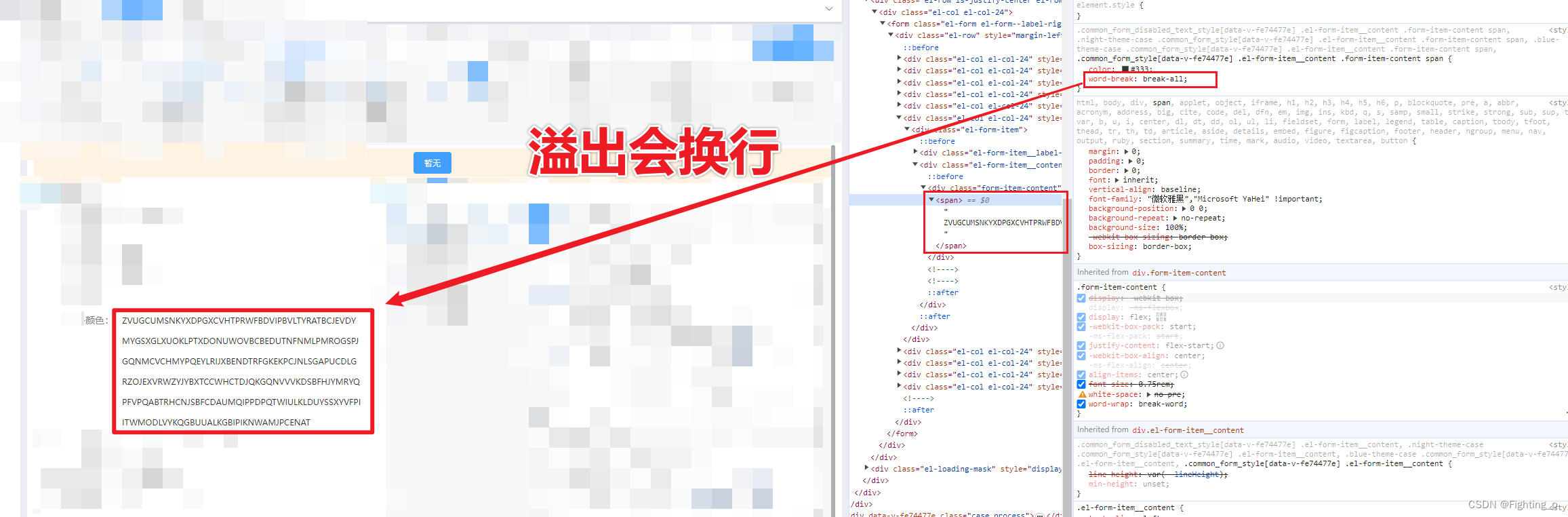
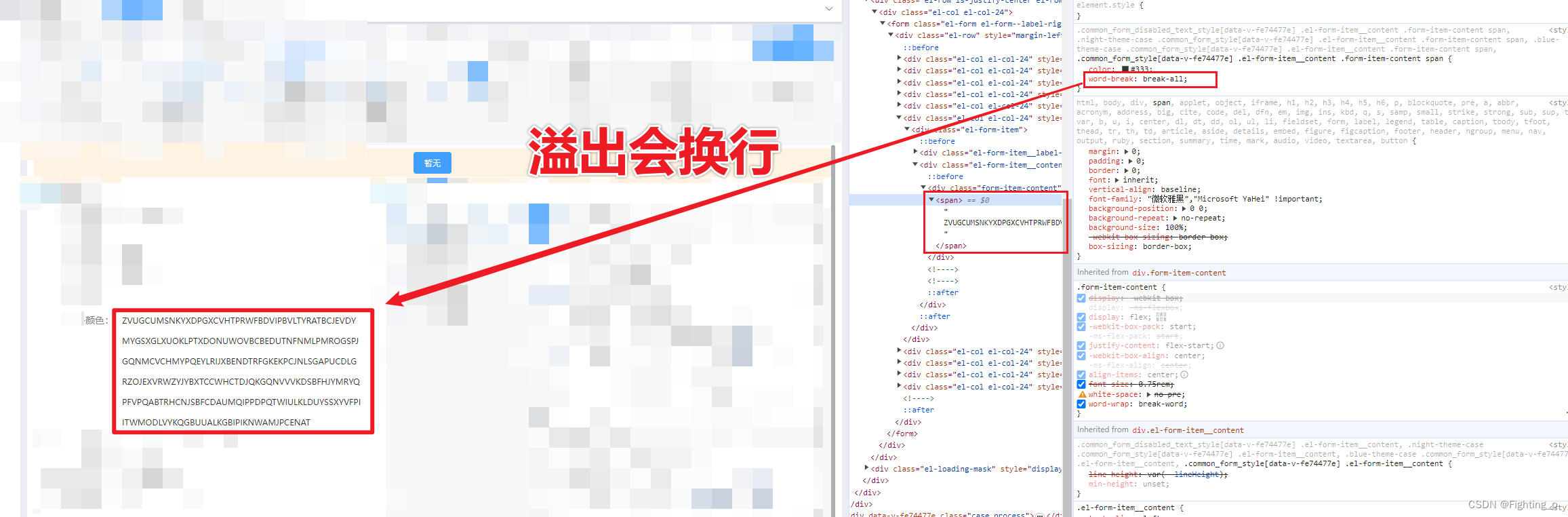
解决
添加 css 样式
word-break: break-all;

补充
还有一个
word-wrap样式,可以看下 参考 :
word-wrap: normal只在允许的断字点换行(浏览器保持默认处理)。word-wrap: break-word在长单词或 URL 地址内部进行换行。

添加 css 样式
word-break: break-all;

还有一个
word-wrap样式,可以看下 参考 :
word-wrap: normal只在允许的断字点换行(浏览器保持默认处理)。word-wrap: break-word在长单词或 URL 地址内部进行换行。