DatePicker 日期选择器 | Element Plus
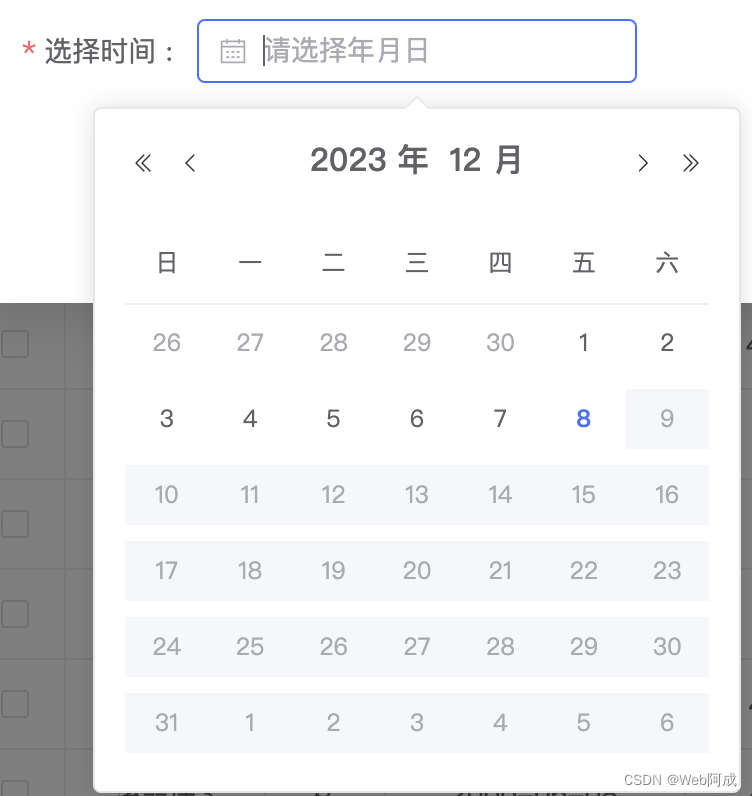
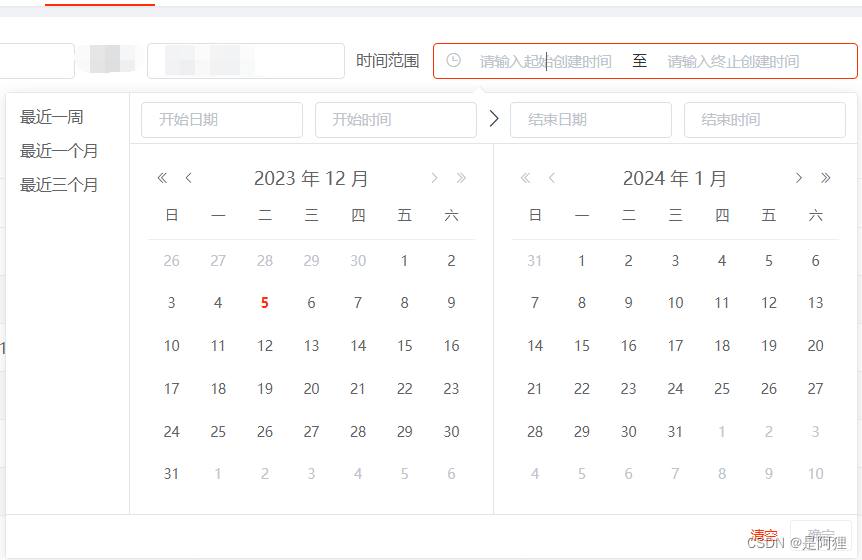
我们如何限定我们的选择时间呢,比如限定选择时间为今天之前,或者今天之后的时间?
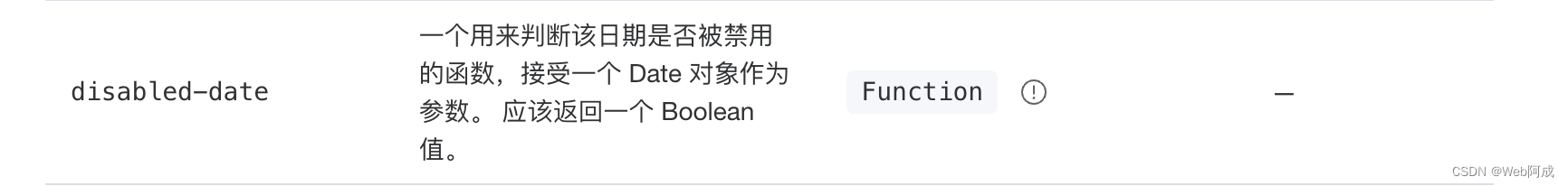
我们可以使用官方提供的disabled-date来实现
我们通过这个属性 做一个回调函数,在里面比较我们想要限定的时间范围,然后将结果return 就能完成时间范围的限定了 return的结果为置灰的。
我这里比较时间范围 将大于今天的时间返回,所以大于今天的时间就都置灰不可选择了。
<el-form-item label="选择时间 :" prop="endTime">
<el-date-picker
v-model="formInline.endTime"
type="date"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
placeholder="请选择年月日"
:disabledDate="formatData"
clearable
/>
</el-form-item>const formatData = (val: any) => {
// 获取当前日期
const currentDate = new Date();
// 将时间戳转换为日期对象
const selectedDate = new Date(val);
// 比较选择的日期是否在当前日期之后
return selectedDate.getTime() > currentDate.getTime();
};