什么意思?
在浏览器中,我们可以打开多个页面,假如把每个页面看做一个独立的运行环境,即使全局对象也不会在多个页面之间共享,但是有时候需求就是在这些独立的页面中同步数据信息等,这就属于白话,简要说明了页面通信
举个例子,有两个页面,两个页面都有“收藏”按钮,点击第一个页面中“收藏”按钮,状态会变为“已收藏”,第二个页面为第一个页面的详情页,详情页中的“收藏”按钮此时也更新为“已收藏”的状态,这就是跨页面通信的例子
通信
前端跨页面通信分为两种情况:
同源页面之间的跨页面通信
非同源页面之间的跨页面通信
同源
同源通信是指在 Web 开发中,两个页面的协议、域名和端口号完全相同,它们被认为具有相同的源。在同源情况下,这两个页面可以通过一些方法进行通信。
同源通信非常重要,因为浏览器为了保护用户的安全性采取了同源策略。同源策略限制了来自不同源的页面之间的访问和交互,以防止恶意代码的攻击。
具体来说,同源通信意味着以下条件满足:
协议(Protocol):两个页面的协议必须相同,例如都是使用 HTTP 或 HTTPS。
域名(Domain):两个页面的域名必须完全相同。
端口号(Port):如果页面使用了非默认的端口号(如 https://www.example.com:8080),那么两个页面的端口号也必须相同。
只有当以上三个条件都满足时,浏览器才会允许这两个页面进行同源通信。否则,就会触发跨域问题,导致访问限制和安全性问题。
同源通信允许页面之间使用一些特定的 API 进行数据传递和消息交换,比如 PostMessage API、LocalStorage、Broadcast Channel API 等。这些方法可以保证在同源的情况下安全地进行跨页面通信,同时遵循浏览器的安全策略。
非同源
非同源通信是指在 Web 开发中,两个页面的协议、域名和/或端口号不完全相同,它们被认为具有不同的源。在这种情况下,浏览器会启动跨域限制策略并阻止不同源的页面之间的访问和交互。
浏览器的同源策略是为了保护用户的隐私和安全而设计的。如果没有同源策略,一个恶意的网站可以通过 JavaScript 等技术获取到其他网站的数据,包括用户的个人信息、登录凭证等,从而对用户进行攻击。
在非同源的情况下,浏览器将不允许使用一些常见的跨页面通信方法,如 XMLHttpRequest、Fetch API等,这些 API 通常只能用于同源通信。但是,开发者仍然可以使用一些特定的 API 来实现非同源通信,例如 JSONP、CORS、PostMessage API 等。
需要注意的是,在使用这些 API 进行非同源通信时,需要遵循浏览器的安全策略和跨域请求规范。比如,在使用 CORS 进行非同源通信时,需要在服务端设置允许跨域访问的响应头;在使用 PostMessage API 进行非同源通信时,需要确保只接受来自指定源的消息等。开发者需要仔细了解每种方法的使用方式和限制,以确保在安全的前提下实现跨页面通信。
方法
在同源情况下,可以使用以下方式进行跨页面通信:
PostMessage API:可以在不同窗口之间安全地传递消息,只要它们具有相同的源。LocalStorage:同一源下的不同页面可以共享相同的 localStorage。Broadcast Channel API:可以在同一域名下的不同窗口之间广播消息。WebSocket:可以在同一源下建立客户端与服务端之间的双向通信。
在不同源情况下,常见的跨页面通信方式包括:
使用 PostMessage API 结合特定的 origin 参数来限制消息的接收范围,从而实现不同源之间的安全通信。
使用跨域资源共享(CORS)来允许跨源请求,使得不同源下的页面可以通过 AJAX 进行通信。
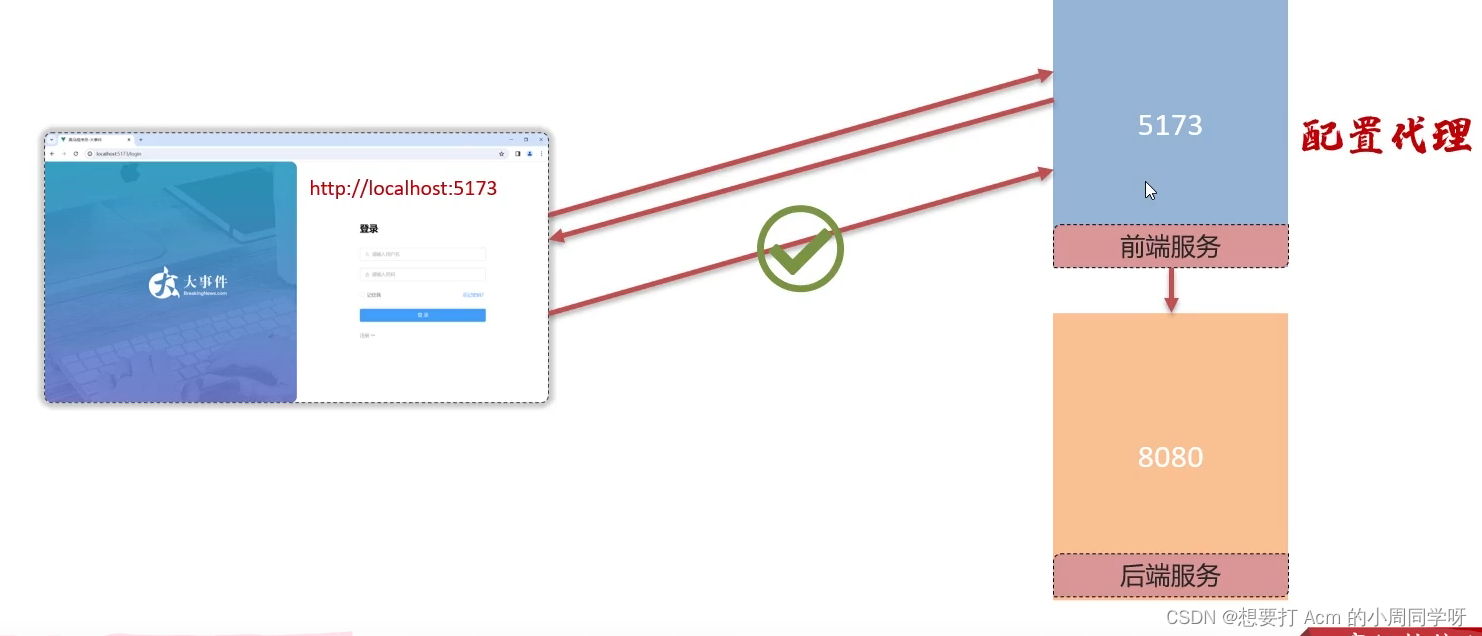
如果需要在不同源之间进行通信,也可以考虑使用代理服务器或者后端服务作为中介,来转发消息或数据。
需要注意的是,跨源通信可能会受到浏览器的安全策略限制,如跨域请求时可能需要进行额外的配置或者在服务器端设置适当的响应头信息。因此,在不同源情况下,需要特别注意安全性和浏览器的安全策略限制。
当涉及同源和不同源的前端跨页面通信时,这里提供一些具体的示例:
同源通信示例:
假设我们有两个页面,一个是 https://www.example.com/pageA,另一个是 https://www.example.com/pageB。
- 使用 PostMessage API 进行同源通信: 在页面 A 中发送消息给页面 B:
const targetWindow = window.open('https://www.example.com/pageB');
targetWindow.postMessage('Hello from page A!', 'https://www.example.com');
在页面 B 中接收来自页面 A 的消息:
window.addEventListener('message', function(event) {
if (event.origin === 'https://www.example.com') {
console.log('Message received from page A:', event.data);
}
});
- 使用 LocalStorage 进行同源通信: 在页面 A 中存储数据:
localStorage.setItem('sharedData', 'Hello from page A!');
在页面 B 中读取数据:
const sharedData = localStorage.getItem('sharedData');
console.log('Data received from page A:', sharedData);
不同源通信示例:
假设我们有两个页面,一个是 https://www.example.com/pageA,另一个是 https://www.example.net/pageB。
- 使用 PostMessage API 和指定 origin 进行不同源通信: 在页面 A 中发送消息给页面 B:
const targetWindow = window.open('https://www.example.net/pageB');
targetWindow.postMessage('Hello from page A!', 'https://www.example.net');
在页面 B 中接收来自页面 A 的消息:
window.addEventListener('message', function(event) {
if (event.origin === 'https://www.example.com') {
console.log('Message received from page A:', event.data);
}
});
- 使用跨域资源共享(CORS)进行不同源通信: 在页面 A 中发送 AJAX 请求给页面 B:
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.example.net/pageB');
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.withCredentials = true; // 设置允许跨域请求携带凭据
xhr.send();
在页面 B 的服务器端设置允许跨域资源共享:
// 在响应头中设置允许来自指定源的跨域请求
response.setHeader('Access-Control-Allow-Origin', 'https://www.example.com');
这些示例展示了同源和不同源情况下的前端跨页面通信方式。需要根据实际情况选择适合的通信方式,并确保在不同源的情况下遵循浏览器的安全策略和跨域请求的规范。
使用场景
前端跨页面通信主要用于在 Web 开发中,实现不同页面之间的数据传递和消息交换。以下是一些常见的使用场景:
多页面应用程序:对于一些复杂的应用程序,可能需要多个页面进行协同工作。这时,开发者可以通过跨页面通信来实现数据共享、状态同步等功能。
单页应用程序:对于一些单页应用程序,可能需要通过多个组件或模块之间进行数据传递和消息交换。这时,开发者可以通过跨页面通信来实现组件之间的数据共享、状态管理等功能。
第三方插件应用程序:对于一些第三方插件应用程序,可能需要与宿主页面进行数据交互和消息通知。这时,开发者可以通过跨页面通信来实现与宿主页面的通信。
外部 API 调用:对于一些外部 API,可能需要与多个页面进行数据交互和消息通知。这时,开发者可以通过跨页面通信来实现多个页面与 API 的通信。
需要注意的是,在使用跨页面通信时,开发者需要仔细考虑通信方式的选择,以便实现安全、高效的数据传递和消息交换。同时,为了保证用户隐私和安全,开发者需要遵循浏览器的安全策略和跨域请求规范。

























![反序列化 [网鼎杯 2020 朱雀组]phpweb 1](https://img-blog.csdnimg.cn/direct/7560556c9054464abdbd26c256b171e3.png)