本文作者系360奇舞团前端开发工程师
EventBus 简介
事件总线(Event Bus)是一种用于组件间通信的模式,通常用于解决组件之间的解耦和简化通信的问题。在前端框架中,如 Vue.js,事件总线是一个常见的概念。基本上,事件总线是一个能够触发和监听事件的机制,使得组件能够在不直接依赖彼此的情况下进行通信。事件总线可以是一个全局的单例对象,也可以是一个基于发布-订阅模式的实现。
设计模式
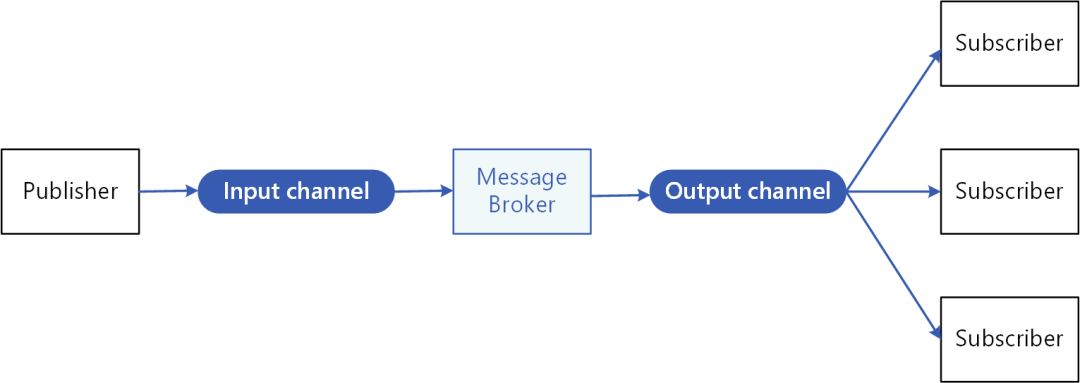
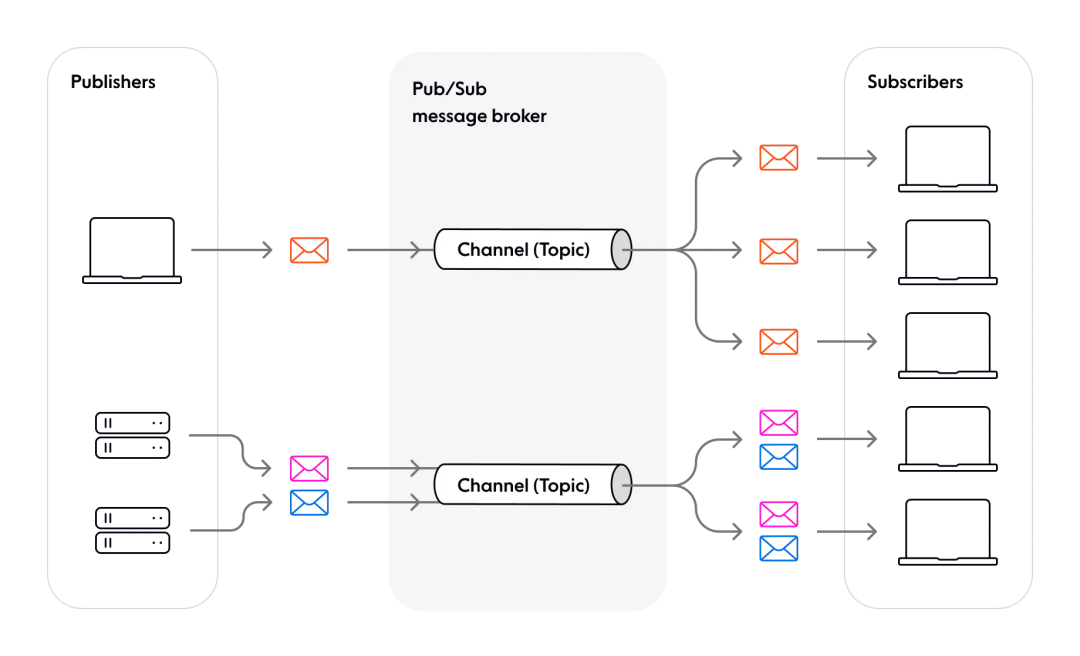
在软件架构中,发布/订阅(Publish–subscribe pattern)是一种消息范式,消息的发送者(称为发布者)不会将消息直接发送给特定的接收者(称为订阅者),而是将发布的消息分为不同的类别,无需了解哪些订阅者(如果存在)。同样,订阅者可以表达对一个或多个类别的兴趣,只接收感兴趣的消息,无需了解哪些发布者(如果存在)。
订阅-发布模式(Publish-Subscribe Pattern)是一种软件设计模式,也属于行为型模式之一。它定义了一种对象间一对多的依赖关系,当一个对象的状态发生变化时,所有依赖于它的对象都会得到通知并自动更新。这种模式降低了对象之间的直接耦合,使得系统更加灵活。该模式包含两个主要角色:
发布者(Publisher): 负责发布(广播)消息或事件的对象。当发布者的状态发生变化时,它会通知所有已订阅的对象。
订阅者(Subscriber): 订阅发布者的消息或事件的对象。订阅者通过注册自己的回调函数(或观察者)来接收发布者的通知。
具体实现步骤如下:
发布者维护一个订阅者列表(数组),用于存储所有订阅了它的对象。
订阅者向发布者注册自己的回调函数(或观察者)。
当发布者的状态发生变化时,它会遍历订阅者列表,调用每个订阅者的回调函数,通知它们状态的变化。

EventBus 在前端(Vue 中)的使用
创建事件总线:
javascriptCopy code
// event-bus.js
import Vue from 'vue';
// 创建一个新的Vue实例作为事件总线
const EventBus = new Vue();
// 导出该实例,以便在应用程序中的其他地方使用
export default EventBus;组件 A:
<!-- ComponentA.vue -->
<template>
<div>
<button @click="emitEvent">触发事件</button>
</div>
</template>
<script>
import EventBus from './event-bus.js';
export default {
methods: {
emitEvent() {
// 使用事件总线触发名为 'custom-event' 的事件,并传递数据
EventBus.$emit('custom-event', '这是传递的数据');
}
}
}
</script>组件 B:
<!-- ComponentB.vue -->
<template>
<div>
<p>{
{ eventData }}</p>
</div>
</template>
<script>
import EventBus from './event-bus.js';
export default {
data() {
return {
eventData: ''
};
},
mounted() {
// 在组件创建时,通过事件总线监听 'custom-event' 事件
EventBus.$on('custom-event', eventData => {
// 更新组件的数据
this.eventData = eventData;
console.log('收到事件,数据为:', eventData);
});
}
}
</script>ComponentA组件通过点击按钮触发了一个名为 custom-event 的事件,并传递了一些数据。ComponentB组件在创建时通过事件总线监听了这个事件,并在事件发生时更新了组件的数据。注意:使用事件总线时需要注意组件的生命周期,确保在不再需要监听事件的组件被销毁时取消事件监听,以避免潜在的内存泄漏。
销毁
beforeDestroy() {
// 在组件销毁前取消事件监听
EventBus.$off('custom-event', this.eventBusListener);
}EventBus 在前端(React 中)的使用
在 React 中,没有像 Vue 中的事件总线那样的直接内置机制。React 通常使用 props 和回调函数来实现组件之间的通信。然而,如果你的应用需要在不适用 props 传递的情况下进行全局事件的订阅和发布,可以使用第三方库,比如 eventemitter3 或者 Redux。以下是使用 Event Emitter 的一个简单示例:
安装 eventemitter3
npm install eventemitter3创建全局的事件管理器
// eventBus.js
import { EventEmitter } from 'eventemitter3';
const eventBus = new EventEmitter();
export default eventBus;引入这个事件总线订阅和发布事件:
// ComponentA.jsx
import React from 'react';
import eventBus from './eventBus';
class ComponentA extends React.Component {
emitEvent = () => {
eventBus.emit('custom-event', '这是传递的数据');
};
render() {
return (
<div>
<button onClick={this.emitEvent}>触发事件</button>
</div>
);
}
}
export default ComponentA;// ComponentB.jsx
import React, { useState, useEffect } from 'react';
import eventBus from './eventBus';
const ComponentB = () => {
const [eventData, setEventData] = useState('');
useEffect(() => {
const eventBusListener = (data) => {
setEventData(data);
console.log('收到事件,数据为:', data);
};
eventBus.on('custom-event', eventBusListener);
return () => {
// 在组件卸载时取消事件监听
eventBus.off('custom-event', eventBusListener);
};
}, []);
return (
<div>
<p>{eventData}</p>
</div>
);
};
export default ComponentB;注意:在组件卸载**eventBus.off('custom-event', eventBusListener);**时取消事件监听以避免潜在的内存泄漏。
使用 EventBus 优缺点
优点:
解耦组件: 事件总线能够实现组件之间的解耦,使得它们不需要直接引用或依赖彼此,提高了代码的灵活性和可维护性。
简化通信: 对于一些简单的通信需求,事件总线提供了一种相对简单的方式,避免了通过 props 和回调函数传递数据时的繁琐操作。
全局通信: 事件总线通常是全局性的,能够在整个应用程序中的任何地方进行通信,适用于全局状态的传递和应用的整体控制。
跨组件通信: 事件总线可以方便地实现非父子组件之间的通信,而不需要在组件之间建立直接的关联。
缺点:
全局状态管理: 使用事件总线可能引入全局状态,导致应用状态变得难以追踪和理解,特别是在大型应用中。
难以调试: 全局性的事件监听和触发可能使得追踪代码执行流程和调试变得更加困难,尤其是在复杂的应用场景下。
潜在的性能问题: 大量的全局事件监听和触发可能导致性能问题,尤其是在频繁触发事件的情况下。
不明确的数据流向: 使用事件总线时,数据的流向相对不明确,可能增加代码的复杂性,使得应用程序的数据流变得更加难以理解。
安全性问题: 由于事件总线是全局的,可能存在安全风险,例如某个组件监听了不应该被其它组件触发的敏感事件。
总结
综合考虑,对于小型应用或简单的场景,事件总线是一个方便的工具。但在大型应用或需要更严格状态管理和调试的情况下,可能需要考虑使用更复杂的状态管理工具,如 Vuex 或 Redux。使用事件总线时,需要谨慎使用,避免滥用全局状态和事件。
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。