1、下载瓦片
我是用最简单的软件下载——MapDownloader
链接:https://pan.baidu.com/s/1Hz__HcA5QhtGmjLNezC_pQ
提取码:6lek
来源:https://blog.csdn.net/fuhanghang/article/details/131330034
2、部署私有化瓦片资源
这里也是用最简单的方式把第一步下载的瓦片通过nginx部署,后续访问瓦片资源时转到本地。这是关键点。nginx.conf 配置如下:
server{
listen 18082;
server_name localhost;
location / {
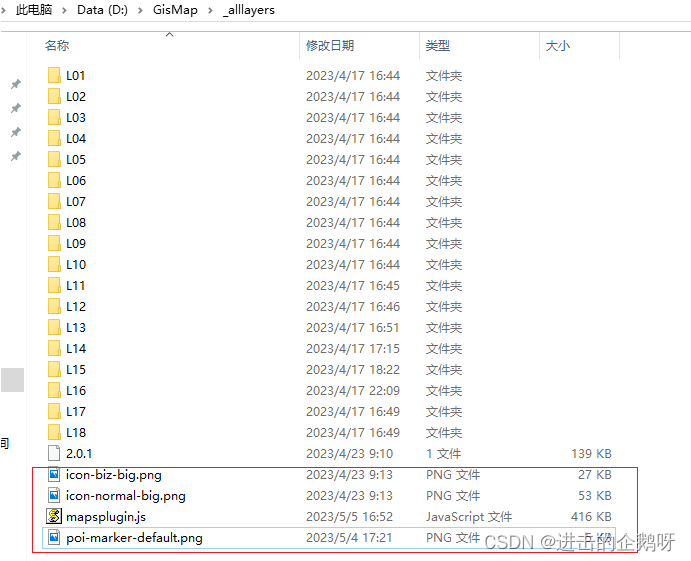
root D:/GisMap/_alllayers;
#try_files $uri $uri/ /index.html;
#index index.html;
}
}
3、下载map.js
1、先在高德官网申请key,https://console.amap.com/dev/key/app,申请好后会得到一个Key和一个安全密钥
注意:本文内的key和安全密钥皆为随机数,使用时要替换为自己的key
key:2236528b03e3dfb83051e93412341234
安全密钥:02069dade051826154e3c08a12341234

2、下载js,并引入
下载好的map.js放到项目根目录与index.html并列(位置不固定,看个人需求)
https://webapi.amap.com/maps?v=2.0&key=你的key
例:https://webapi.amap.com/maps?v=2.0&key=2236528b03e3dfb83051e93412341234
在index.html中引入
<script type="text/javascript" src="./maps.js"></script>
3、下载一些其它地图资源
https://vdata.amap.com/style_icon/2.0/icon-biz-big.png
https://vdata.amap.com/style_icon/2.0/icon-normal-big.png
https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png
跟瓦片放一起

4、更改map.js
1、打开下载的map.js,把最后一行的https://webapi.amap.com,替换成本地瓦片地址http://127.0.0.1:18082

全局搜索icon-biz-big、icon-normal-big,共6处地方都换成本地地址

5、页面代码
<template>
<div ref="wrapRef" :style="{ height, width }"></div>
</template>
<script lang="ts">
import {
defineComponent, ref, nextTick, unref, onMounted } from 'vue';
export default defineComponent({
name: 'AMap',
props: {
width: {
type: String,
default: '100%',
},
height: {
type: String,
default: 'calc(100vh - 78px)',
},
},
setup() {
const wrapRef = ref<HTMLDivElement | null>(null);
let AMapSelf = (window as any).AMap;
const Icon = new AMap.Icon({
size: new AMap.Size(26, 35),
image: 'gaodemap/poi-marker-default.png',
imageSize: new AMap.Size(26, 35),
});
async function initMap() {
const wrapEl = unref(wrapRef);
if (!wrapEl) return;
AMapSelf = new AMap.Map(wrapEl, {
resizeEnable: true,
zoom: 15, // 初始化缩放级别
viewMode: '3D',
center: [119.28, 26.08], // 初始化中心点
// 指定离线地图路径
layers: [
new AMap.TileLayer({
visible: true,
zIndex: 99,
opacity: 1,
getTileUrl: (a, b, c) => {
//经纬度转换成本地瓦片所在路径
let flag = '00000000';
let zz = c;
let z = 'L' + zz;
let xx = a.toString(16);
let x = 'C' + flag.substring(0, 8 - xx.length) + xx;
let yy = b.toString(16);
let y = 'R' + flag.substring(0, 8 - yy.length) + yy;
return 'gaodemap/' + z + '/' + y + '/' + x + '.png';
},
}),
],
});
AMapSelf.setDefaultCursor('pointer');
AMapSelf.on('click', (e) => {
AMapSelf.clearMap();
var marker = new AMap.Marker({
position: new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()),
icon: Icon,
offset: new AMap.Pixel(-13, -30),
});
AMapSelf.add(marker);
var text = '您在 [ ' + e.lnglat.getLng() + ',' + e.lnglat.getLat() + ' ] 的位置双击了地图';
alert(text);
});
}
onMounted(() => {
initMap();
});
return {
wrapRef };
},
});
</script>
6、别忘了配置项目的转发

7、效果


























![反序列化 [网鼎杯 2020 朱雀组]phpweb 1](https://img-blog.csdnimg.cn/direct/7560556c9054464abdbd26c256b171e3.png)