PCSS的技术可以使得阴影呈现出近硬远软的效果,并且能够实时实现。
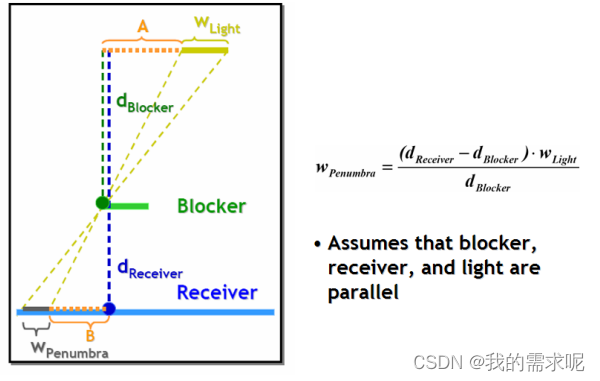
其核心理念是通过模拟光源的面积来产生更自然、更柔和的阴影边缘。

具体步骤:
1、生成shadowmap
2、在进行阴影的比较时候进行平均,并非之前的shadow map 或者之后完全的阴影。
3、在判断阴影时候采用了先判断光源距离再决定软硬程度的想法

4、获得渲染方程中可见项V的值并生成阴影
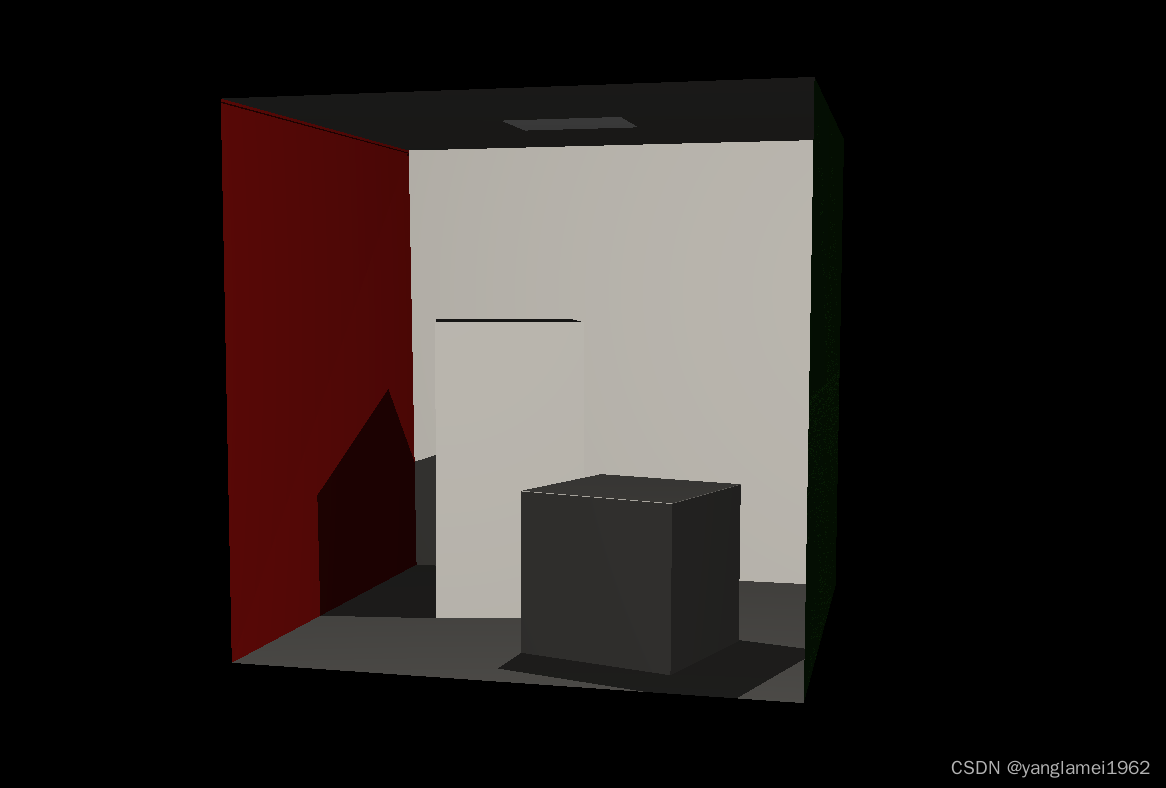
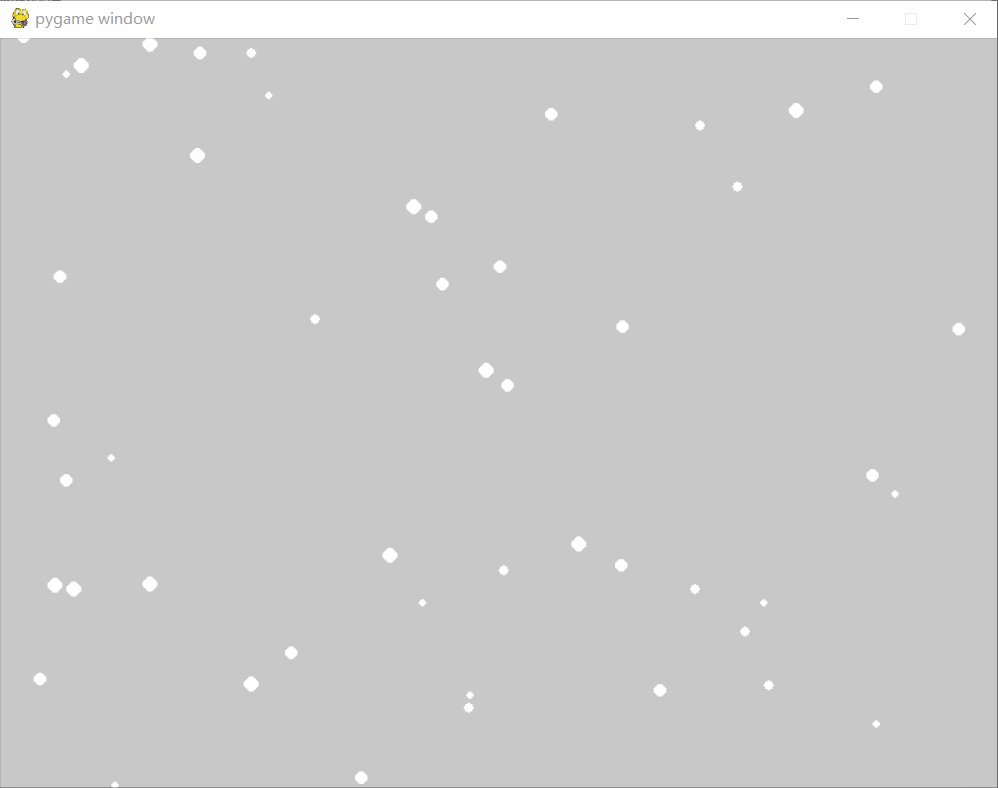
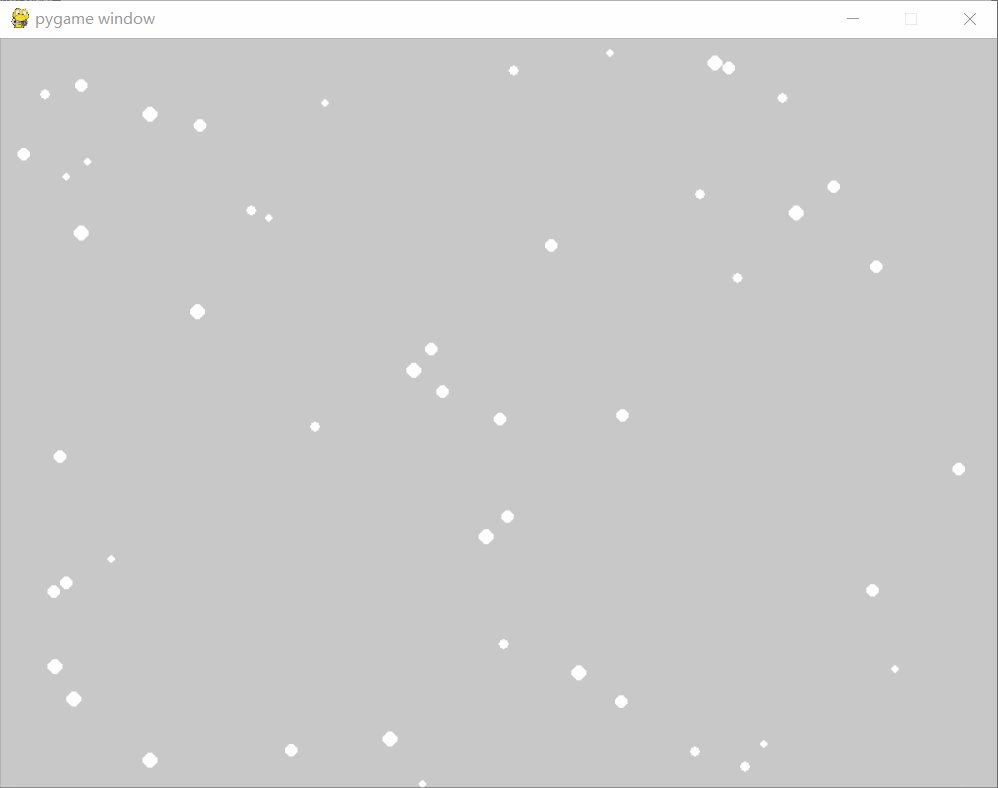
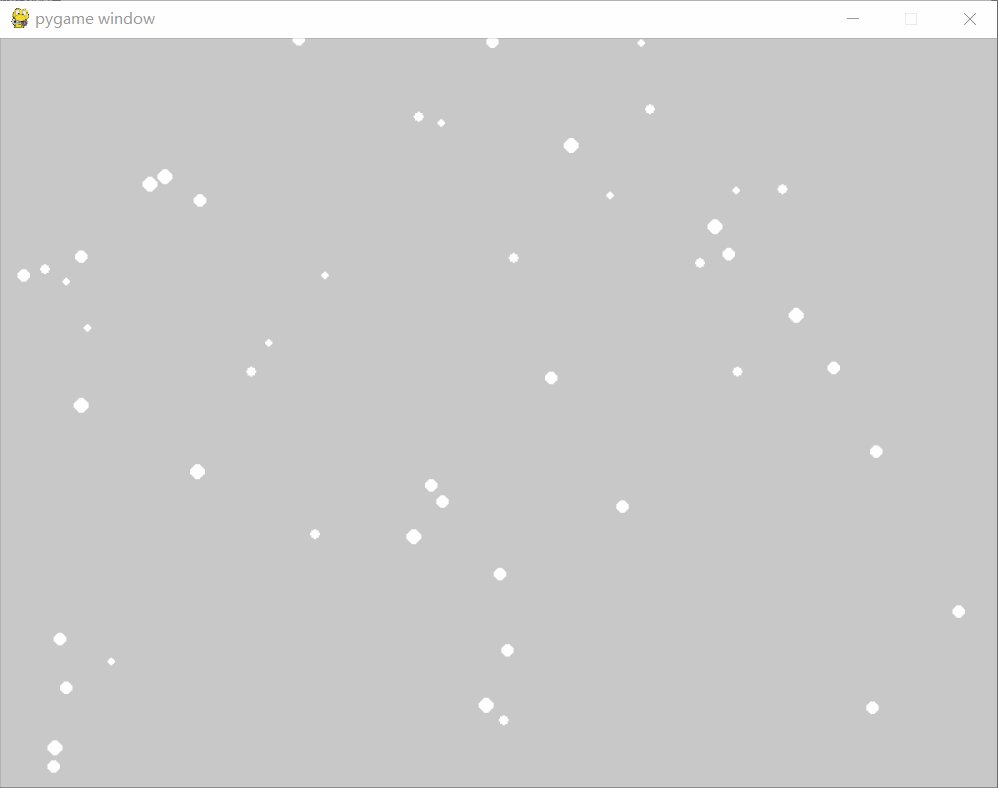
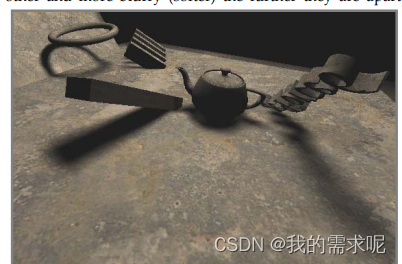
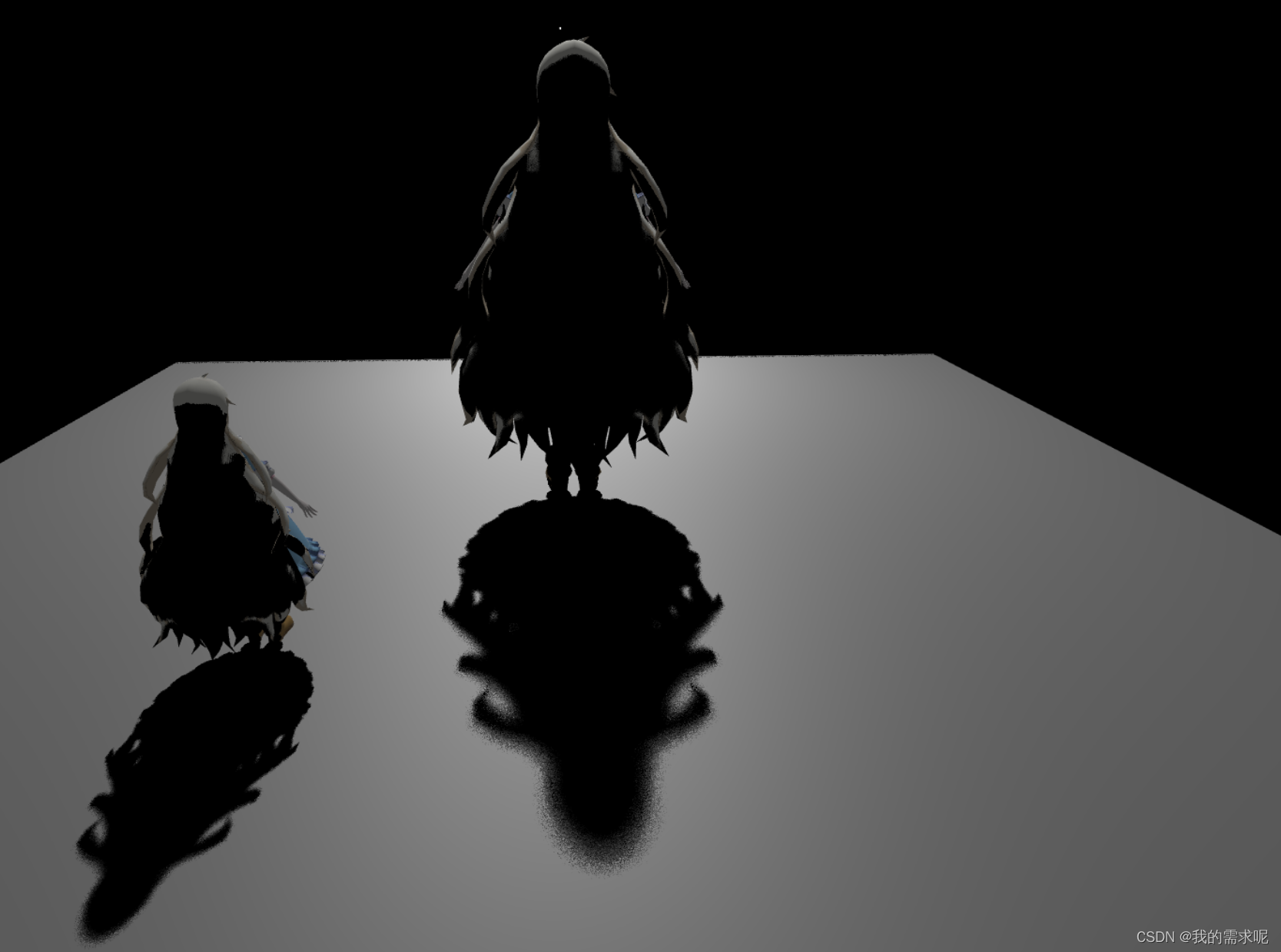
生成效果图:
可以看出靠近物体的阴影边缘更加锐利 远处的会更加模糊

pcss
参考文献:Fernando, Randima. “Percentage-closer soft shadows.” In ACM SIGGRAPH 2005 Sketches, pp. 35-es. 2005.