深入探讨 React 组件生命周期(旧版)
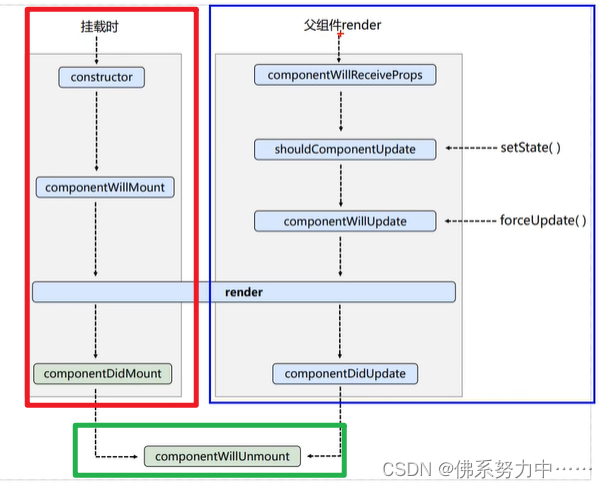
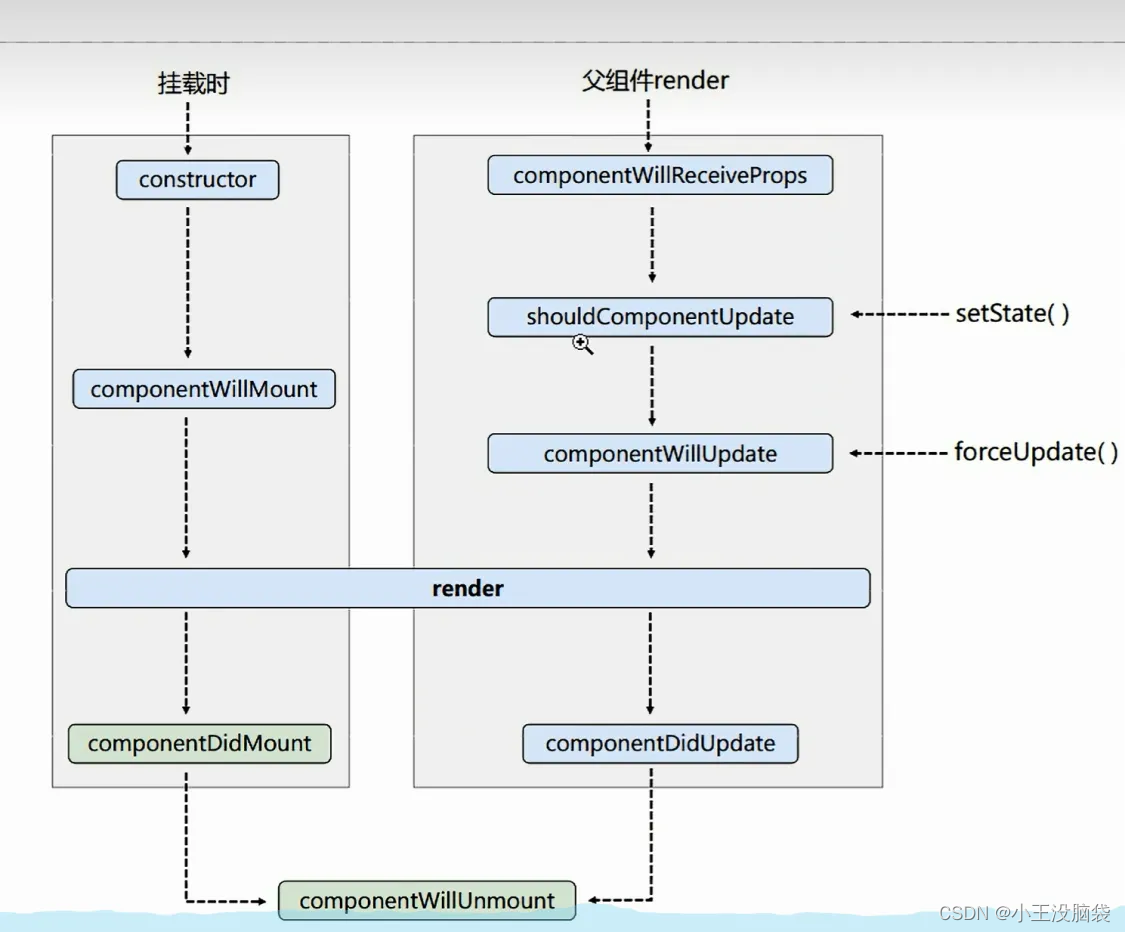
React 组件生命周期是理解和优化 React 应用的关键之一。在旧版 React 中,组件的生命周期包含一系列阶段,每个阶段都提供了钩子函数,允许我们在特定时刻执行自定义逻辑。通过观察一个简单的计数器组件的生命周期,我们可以更好地理解每个生命周期阶段的作用。
构造函数 - constructor
在组件被创建时调用,用于初始化状态(state)。
组件将要挂载 - componentWillMount
在组件即将被插入到页面之前调用。不推荐在此阶段进行网络请求。
组件已经挂载 - componentDidMount
在组件被插入到页面后调用。适合执行一次性操作,订阅外部事件或发起网络请求。
组件是否应该更新 - shouldComponentUpdate
在组件接收到新的 props 或 state 时调用,用于决定是否重新渲染组件,需要返回true或false。
组件将要更新 - componentWillUpdate
在组件开始重新渲染之前调用。适合执行一些在更新前必须完成的准备工作。
组件已经更新 - componentDidUpdate
在组件重新渲染并将更改同步到 DOM 后调用。适合执行与 DOM 相关的操作。
组件将要卸载 - componentWillUnmount
在组件即将从页面中移除时调用。适合执行一些清理工作,如取消订阅或清除定时器。
组件将要接收新属性 - componentWillReceiveProps
在组件即将接收新的属性时调用,该方法已被标记为不推荐使用。
强制更新组件 - forceUpdate
在某些情况下,你可能想要强制组件重新渲染,即使 shouldComponentUpdate 返回 false。forceUpdate 可以实现这个目的。
举个例子
class Count extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
componentWillMount() {
console.log('Count---componentWillMount');
}
componentDidMount() {
console.log('Count---componentDidMount');
}
componentWillUnmount() {
console.log('Count---componentWillUnmount');
}
componentWillReceiveProps(newProps) {
console.log('Count---componentWillReceiveProps')
}
shouldComponentUpdate() {
console.log('Count---shouldComponentUpdate');
return true;
}
componentWillUpdate() {
console.log('Count---componentWillUpdate');
}
componentDidUpdate() {
console.log('Count---componentDidUpdate');
}
add = () => {
const { count } = this.state;
this.setState({ count: count + 1 });
}
unmount = () => {
ReactDOM.unmountComponentAtNode(document.getElementById('root'));
}
force = () => {
this.forceUpdate();
}
render() {
console.log('Count---render');
const { count } = this.state;
return (
<div>
当前值:{count} <br />
<button onClick={this.add}>点击加1</button> <br />
<button onClick={this.unmount}>卸载组件</button> <br />
<button onClick={this.force}>不更新state,强制更新</button>
</div>
);
}
}
通过深入了解 React 组件的生命周期,我们能够更好地掌握组件的行为,有效利用生命周期函数来处理不同阶段的逻辑。请注意,由于 React 不断发展,一些生命周期函数已经被标记为不推荐使用,还是有学习的意义。