Vue监视数据的原理:
1. vue可以监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
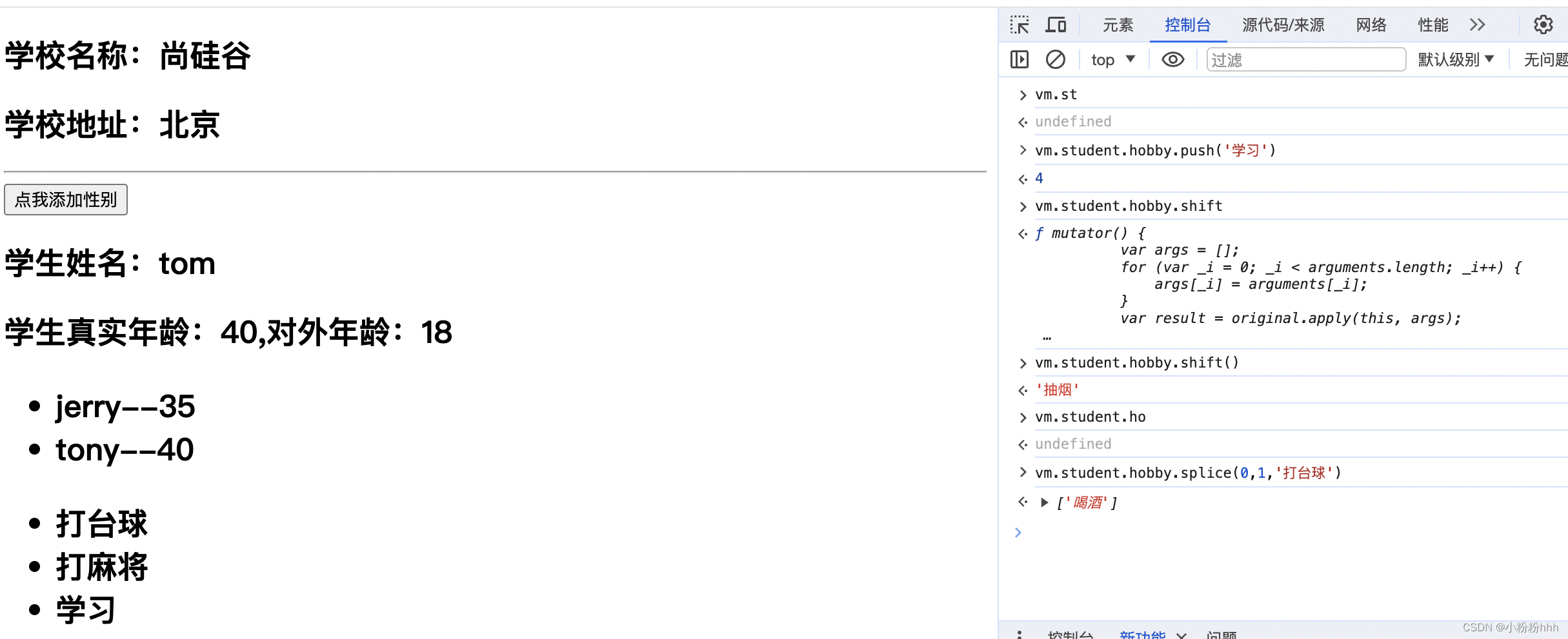
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
综合案例练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结数据监测</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>Vue数据操作</h2>
<hr>
<h3>学生信息</h3>
<h3>姓名:{
{student.name}}</h3>
<h3>年龄:{
{student.age}}</h3>
<h3 v-if="student.sex">性别:{
{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{
{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{
{f.name}}--{
{f.age}}
</li>
</ul>
<h2>操作按钮,点击按钮观察数据部分的变化,思考是如何实现的,实现的方法有几个?</h2>
<button @click="student.age++">年龄+1岁</button><br>
<button @click="addSex">添加性别属性,默认值:男</button><br>
<button @click="student.sex = '未知' ">修改性别</button><br>
<button @click="addFriend">在列表首页添加一个朋友</button><br>
<button @click="updataFirstFriendsName">修改第一个朋友的名字为:张三</button><br>
<button @click="addHobby">添加一个爱好</button><br>
<button @click="updataHobby">修改第一个爱好为:开车</button><br>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:"#root",
data:{
student:{
name:"tom",
age:18,
hobby:["抽烟","喝酒","烫头"],
friends:[
{name:"jerry",age:18},
{name:"jack",age:20}
]
}
},
methods: {
addSex(){
// 第一种写法
// Vue.set(this.student,"sex","男")
//第二种写法
this.$set(this.student,"sex","男")
},
addFriend(){
this.student.friends.unshift({name:"wendy",age:5})
},
updataFirstFriendsName(){
this.student.friends[0].name = "张三"
},
addHobby(){
this.student.hobby.push("学习")
},
updataHobby(){
// 第一种写法
// Vue.set(this.student.hobby,0,"开车")
// 第二种写法
this.$set(this.student.hobby,0,"开车")
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== "抽烟"
})
}
},
})
</script>
</html>