研究到这个的目的来源是 想用div 遍历方式 替代之前的table tr td 那种框选功能,觉得div灵活,可以随便在外面套层,td与tr之间就不能加div加了布局就乱,然后使用之前的原理(
const cellList = tableIdR.value.querySelectorAll('td');
cellList.forEach((cell) => { const initRow = parseInt(cell.getAttribute('initrow'), 10)
),发现这样遍历不好使。然后进一步找ref得到的是啥、dom节点要怎样遍历。
ref放在自定义组件上得到的是组件的引用,
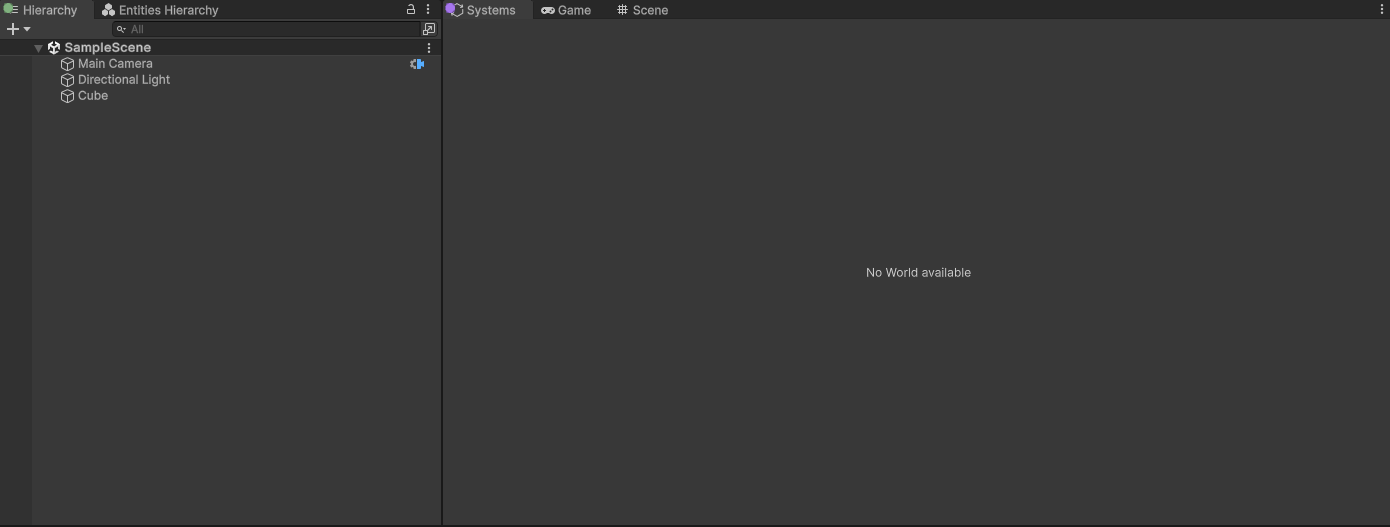
放到原生元素如div 等上面得到的是旗下包含的dom节点
<div class="squ1" ref="tableIdR" :id="tableId">
<el-row class="t1" v-for="rindex of rowNum" :key="rindex" :id="rindex" :ref="rindex">
<div v-for="cindex of colNum" :key="cindex" :ref="getCellSeq(rindex,cindex)"
:id="getCellSeq(rindex,cindex)"
:SampleID="getObjectSampleID(rindex,cindex)"
:initRow="rindex"
:initCol="cindex"
@mousedown="handleMouseDown"
@mouseup="handleMouseUp"
@contextmenu="openContextMenu($event)"
@dblclick = "openEditEnable(rindex,cindex,true)"
:style="{width:widthp,height:heightp,fontSize: fontSize}"
>
{{ rindex }}{{ cindex }}
</div>
</el-row>
</div>
</div>
const tableId = 'tableIdR'
// 下面是遍历ref是 ’tableIdR‘的原生dom下的子元素dom,ref放在自定义组件上得到的是组件的引用,
放到原生元素如div 等上面得到的是旗下包含的dom节点,如下面截图
const clearBorderStyles = (tableId) => {
console.log('vue新方法 tableIdR 打印原生元素的ref内容 ',tableIdR)
Array.from(tableIdR.children).forEach((child) => {
console.log('下一级元素: ',child); // 输出每个子元素
Array.from(child.children).forEach((childSub) => {
console.log('下二级元素: ',childSub); // 输出每个子元素
});
});