目录
创建虚拟DOM元素的方式
在Vue中创建虚拟DOM的方法是$createElement
$createElement在Vue源码中对应的类型声明是
export interface CreateElement {
(tag?: string | Component<any, any, any, any> | AsyncComponent<any, any, any, any> | (() => Component), children?: VNodeChildren): VNode;
(tag?: string | Component<any, any, any, any> | AsyncComponent<any, any, any, any> | (() => Component), data?: VNodeData, children?: VNodeChildren): VNode;
}可以看到CreateElement有两个构造函数,用于创建虚拟 DOM 元素。它的签名组合非常多,以下是一些可能的例子:
创建一个简单的元素:
this.$createElement('div', 'Hello World')
输出结果:
<div>Hello World</div>
创建一个带有属性的元素:
this.$createElement('div', { class: 'red', style: 'font-size: 16px' }, 'Hello World')
输出结果:
<div class="red" style="font-size: 16px">Hello World</div>
创建一个带有子元素的元素:
this.$createElement('div', [
this.$createElement('h1', 'Title'),
this.$createElement('p', 'Content')
])
输出结果:
<div>
<h1>Title</h1>
<p>Content</p>
</div>
创建一个带有事件监听器的元素:
this.$createElement('button', {
on: {
click: this.handleClick
}
}, 'Click me')
输出结果:
<button onclick="handleClick">Click me</button>
创建一个Vue组件
const MyComponent = Vue.component('my-component', {
props: ['msg'],
template: '<span>{
{ msg }}</span>'
})
vm.$createElement(MyComponent, {
props: { msg: 'Hello, world!' }
})创建一个带Props的组件
const MyComponent = Vue.component('my-component', {
props: ['msg'],
template: '<span>{
{ msg }}</span>'
})
vm.$createElement(MyComponent, {
props: { msg: 'Hello, world!' },
class: { 'my-class': true },
attrs: { id: 'my-id' }
}, 'Hello, world!')创建一个带Slot的组件
const MyComponent = Vue.component('my-component', {
template: `<div><slot></slot></div>`
})
vm.$createElement(MyComponent, {}, [
vm.$createElement('span', {}, 'Child element 1'),
vm.$createElement('span', {}, 'Child element 2')
])以上只是一些可能的签名组合举例,实际上,$createElement 方法的签名非常灵活,允许使用嵌套对象和数组来创建复杂的虚拟 DOM 结构。可以根据具体的需求进行更多的组合和定制。
实际应用
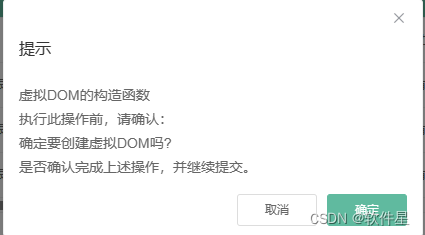
使用element-ui的this.$confrim来自定义一个带有指定格式的提示弹框
const h = this.$createElement
this.$confirm(
h('div', [
h('p', '虚拟DOM的构造函数'),
h('p', '执行此操作前,请确认:'),
h('p', '确定要创建虚拟DOM吗?'),
h('p', '是否确认完成上述操作,并继续提交。')
]), '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})可以看到这样的方式非常简单,代码也更具有可读性。
运行结果展示:





































![[网鼎杯 2020 朱雀组]phpweb1](https://img-blog.csdnimg.cn/direct/90a2f0f5f0e04d9fab14ea60d14f9fe2.png)