在HTML中,元素根据其显示特性和布局行为被分为不同的类型,主要包括行内元素(Inline Elements)、块级元素(Block Elements)和行内块元素(Inline-block Elements)。
行内元素(Inline Elements)
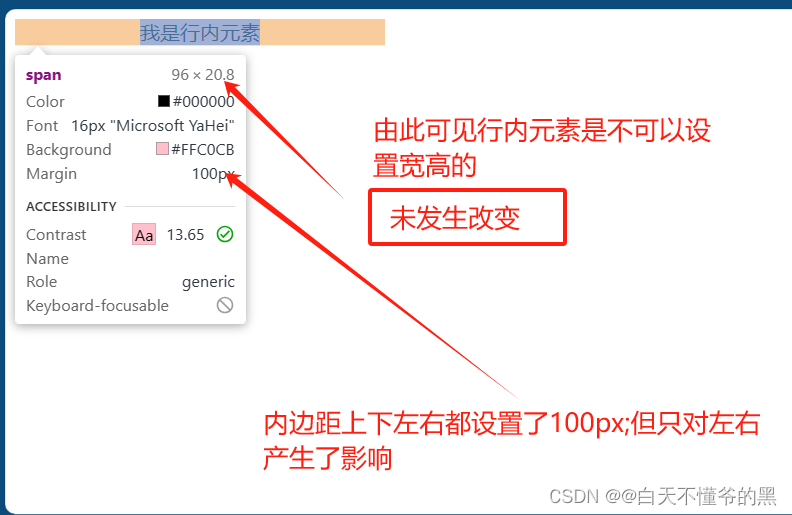
行内元素不会开始新的行,它们只占据其内容所占的宽度。常见的行内元素有:
<span><a><img><br><input><label><select><strong><em>
行内元素通常用于在文本中插入内容,如链接、图片等,而不会打断文本的正常流。
块级元素(Block Elements)
块级元素会占据其父元素的全部宽度(除非设置了特定的宽度),并且在其前后都会开始新的行。常见的块级元素有:
<div><p><h1>-<h6><ul><ol><li><form><header><footer>
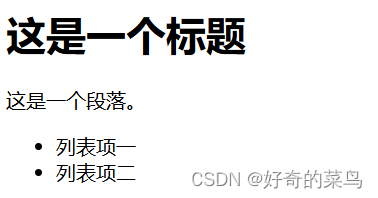
块级元素通常用于构建页面的主要结构,如段落、列表、标题等。
行内块元素(Inline-block Elements)
行内块元素与行内元素类似,不会打断文本的正常流,但它们具有块级元素的特性,可以设置宽度和高度。常见的行内块元素(虽然HTML本身并没有预定义的行内块元素,但可以通过CSS将任何元素设置为行内块)有:
- 任何通过CSS设置为
display: inline-block;的元素
行内块元素在布局上非常灵活,可以在同一行内显示多个元素,同时又能像块级元素一样设置宽度和高度。
区别:
- 布局:行内元素不会打断文本流,而块级元素会开始新的行。行内块元素则结合了两者的特点,可以在同一行内显示多个元素。
- 尺寸:行内元素的宽度和高度由其内容决定,不能设置。块级元素可以占据全部宽度,并可以设置宽度和高度。行内块元素也可以设置宽度和高度。
- 边距和填充:块级元素和行内块元素可以设置边距(margin)和填充(padding),而行内元素在垂直方向上的边距和填充通常无效。
理解这些元素类型的特性和区别对于有效地进行HTML布局和CSS样式设计非常重要。