无限轮播图
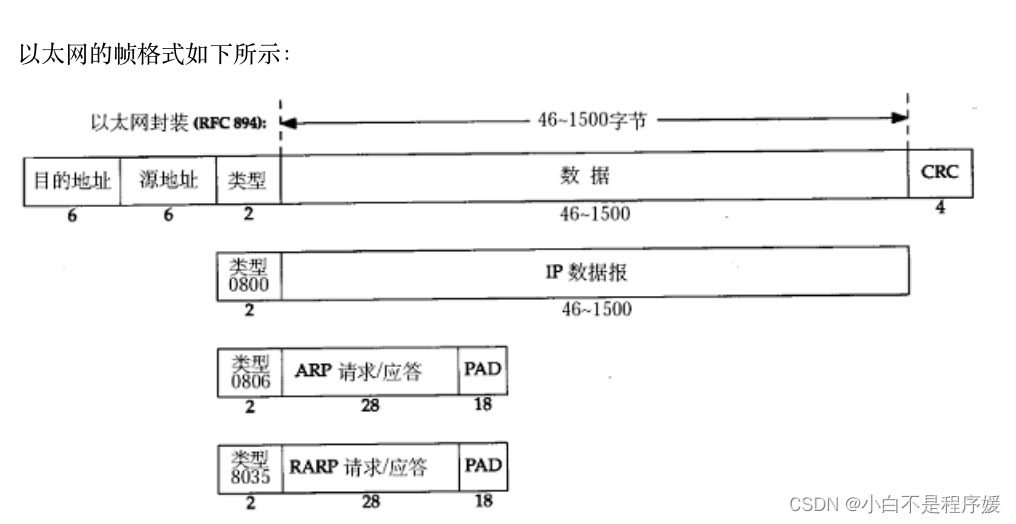
无限轮播图的原理是在轮播的图片两边加上两个假页,通过判断是否到了这两个假页的位置,而后将滚动视图展示位置移动,从而可以实现视觉效果上的无限轮播效果

如图所示,当我插入三张图片时,两边的假页分别是第三、一张,这样一来,在展示时当移动到第五张时,函数检测后将滚动视图重置至第二张,就不会有间断效果,前面的移动也是如此。
self.scrollview = [[UIScrollView alloc] init];
self.scrollview.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height/2-200, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height-320);
self.scrollview.pagingEnabled = YES;
self.scrollview.scrollEnabled = YES;
self.scrollview.contentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width * 5 , [UIScreen mainScreen].bounds.size.height / 2);
for (int i = 0; i <= 5; i++) {
NSString *strName = [NSString stringWithFormat:@"%d.JPG", (i % 3) + 1];
// 创建图片
UIImage *image = [UIImage imageNamed:strName];
// 创建视图
UIImageView *iView = [[UIImageView alloc] initWithImage:image];
if (i == 5) {
iView.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height - 300);
}
else {
iView.frame = CGRectMake([UIScreen mainScreen].bounds.size.width * (i + 1), 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height - 320);
}
// 将图片添加到滚动视图,不要添加到主视图
[self.scrollview addSubview:iView];
}
[self.view addSubview:self.scrollview];
// 设置初始偏移量到第二张图片
[self.scrollview setContentOffset:CGPointMake([UIScreen mainScreen].bounds.size.width, 0) animated:NO];
// 实现滚动到最后一张视图时,再次滚动能回到第一张视图
self.scrollview.delegate = self;
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
//当前滚动到的x位置
CGFloat X = scrollView.contentOffset.x;
//滚动视图展示宽度,即已经滚动过的宽度
CGFloat screenWidth = CGRectGetWidth(scrollView.frame);
//滚动视图内容的宽度,在我的视图中,就是5个屏幕的宽度
CGFloat contentWidth = scrollView.contentSize.width;
// 滚动到最后一张视图之后,将滚动位置重置到第二张图片;这样做的话,滚动视图位置被提前,就可以继续对视图进行从左到右的滚动
if (X >= contentWidth - screenWidth) {
[scrollView setContentOffset:CGPointMake(screenWidth, 0) animated:NO];
}
// 滚动到第一张视图之前,将滚动位置重置到倒数第二张图片;这样做的话,滚动视图位置被滞后,就可以继续对视图进行从右向左的滚动
else if (X < screenWidth - scrollView.frame.size.width) {
[scrollView setContentOffset:CGPointMake(contentWidth - 2 * screenWidth, 0) animated:NO];
}
}
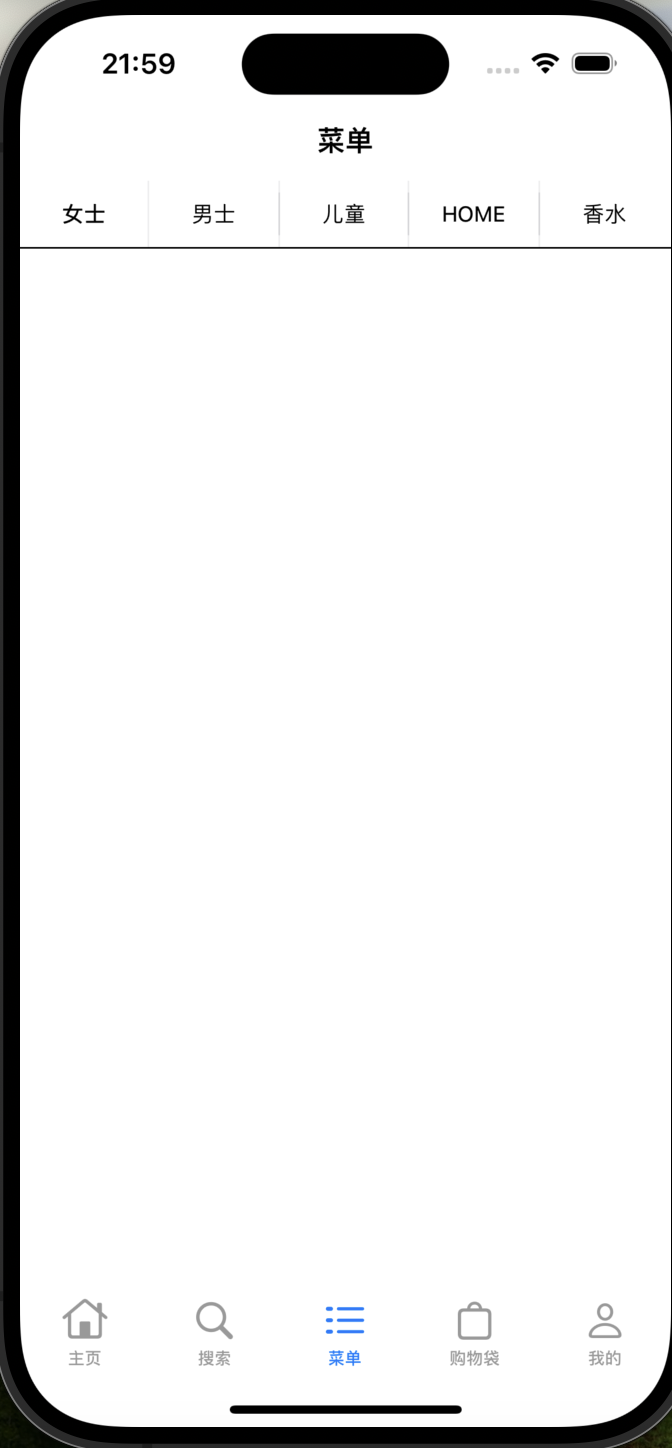
效果图:

搜索
这个界面主要是写一个分栏控件和滚动视图滚动时对应的效果。能够使用分栏控件控制滚动视图,也能够用滚动视图控制分栏控件即可。在这里主要需要注意使用滚动视图控制分栏控件时,在页面滑动超过一半时,分栏控件就需要进行移动。
分栏控件协议:
- (void)segmentedControlValueChanged:(UISegmentedControl *)segmentedControl {
// 获取当前选中的位置
NSInteger selectedIndex = segmentedControl.selectedSegmentIndex;
// 获取滚动视图
UIScrollView *scrollView = self.scrollview;
// 计算滚动视图的偏移量
CGFloat X = selectedIndex * scrollView.bounds.size.width;
CGFloat Y = scrollView.contentOffset.y;
// 设置滚动视图的内容偏移量
[scrollView setContentOffset:CGPointMake(X, Y) animated:YES];
}
滚动视图协议:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat contentOffsetX = scrollView.contentOffset.x;
// 根据滚动视图的偏移量计算要切换的索引
NSInteger selectedIndex = (double)(contentOffsetX / scrollView.frame.size.width + 0.5);//注意,这里0.5的意义是在滑动半张图片以上控件就会移到下一个位置
// 获取到导航栏中的 UISegmentedControl
UISegmentedControl *segmentedControl = self.seg;
// 更新 UISegmentedControl 的索引
if (selectedIndex != segmentedControl.selectedSegmentIndex) {
segmentedControl.selectedSegmentIndex = selectedIndex;
}
}
效果图:

我的界面
这个界面主要实现自定义cell,由于前面写过自定义cell的博客,这里就不过多讲解。
效果图:

总结
ZARA的仿写主要是为了给网易云做铺垫,难度并不算很高,主要复习使用了一下自定义cell,学习使用无限轮播图,在网易云音乐仿写中都有应用。
































![[trick]使用生成器打破嵌套循环](https://i-blog.csdnimg.cn/direct/7a867cf378a54fd1a5ed34a018ba2b14.jpeg)