iOS学习
前言
结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。
首页:无限轮播图
先给出效果:

无限轮播图,顾名思义可以无限轮播下去。这五张图片的滑动是没有视觉上的跳转的。并且按钮也可以正确切换图片。
原理部分:
以三张图为例

我们在首和尾分别制作最后一页和第一页的假页,当移动到假页时,使用取消动画的方式跳到真正的页数,即可实现无限轮播图。
下面给出关键代码:
- (void) scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
[self clearTimer];
//获取当前页数
NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;
//假页移动
if (currentIndex == 0) {
scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);
} else if (currentIndex == 6) {
scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);
}
[self addTimer];
}
还需要注意的是在效果图中我们还加入了定时器定时滚动。在滚动协议的开始和结束要分别关掉重启定时器,以保证定时器只有一个,也可用单例模式来实现。按钮的代码和定时器的代码与此都相似,这里给出定时器代码:
- (void) scrollToNextImage
{
NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;
[scrollView setContentOffset:CGPointMake(scrollView.frame.size.width * (currentIndex + 1), 0) animated:YES];
if (currentIndex == 0) {
scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);
} else if (currentIndex == 6) {
scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);
}
}
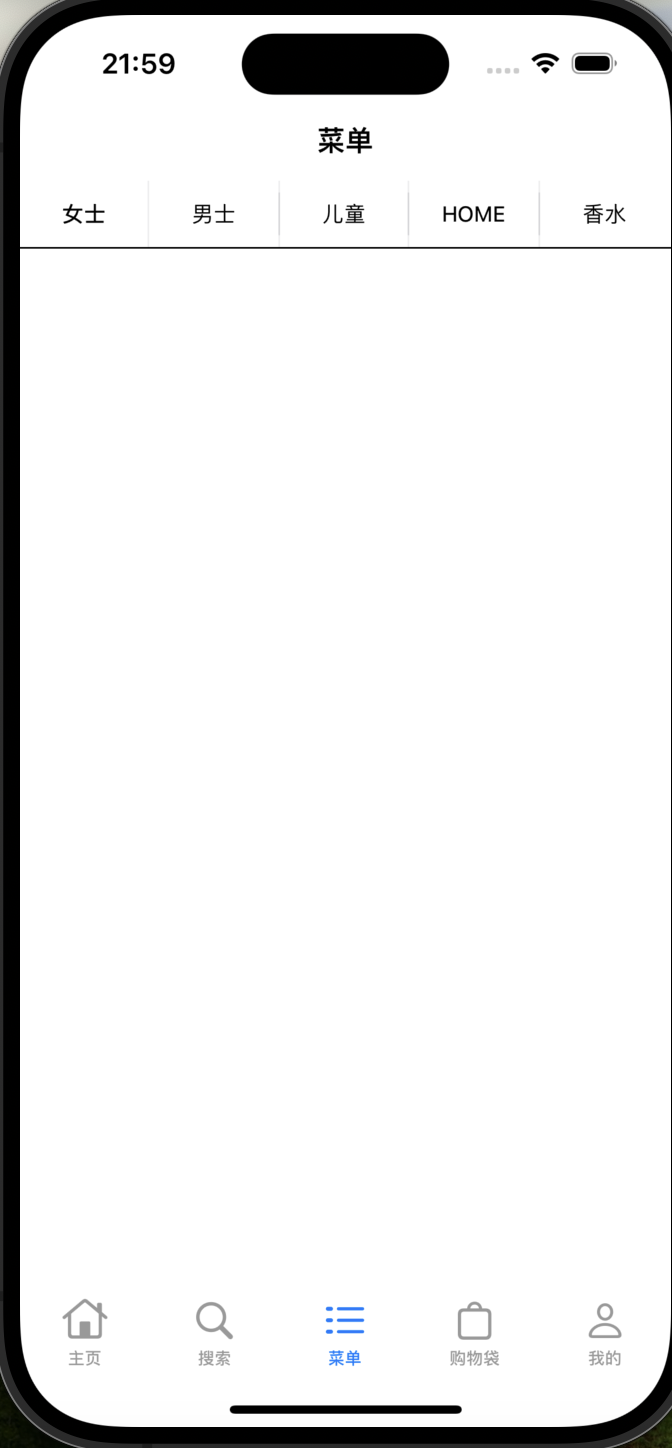
商城:分类
这页的效果较简单,主要将滚动视图与分栏控件联系起来。

这里给出实现代码:
-(void) scrollViewDidScroll:(UIScrollView *)_scrollView
{
CGFloat contentOffsetX = _scrollView.contentOffset.x;
NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;
UISegmentedControl *segmentedControl = (UISegmentedControl *)self.navigationItem.titleView;
if (selectedIndex != _segControl.selectedSegmentIndex) {
_segControl.selectedSegmentIndex = selectedIndex;
}
}
-(void)segmentedControllerScrollView:(UISegmentedControl*)_segControl
{
NSInteger selectedIndex = _segControl.selectedSegmentIndex;
CGFloat offsertX = selectedIndex * self.scrollView.bounds.size.width;
CGFloat offsertY = self.scrollView.contentOffset.y;
[self.scrollView setContentOffset:CGPointMake(offsertX, offsertY) animated:YES];
}
需要注意的点为此处代码:
NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;
当视图移动超过屏幕一半的时候视图就会移动到下一张,此时分栏空间的位置也要改变。
我的:自定义cell

图片中每个单元格都是自定义cell,具体的创建在之前已经说过。在此不再赘述,更- 复杂的内容在下个app的仿写中学习
总结
ZARA为暑期的热身项目之一,写完后对之前的UI学习有了一个大体的认识。加深了对控件使用的理解。

























![[Linux安全运维] OpenVPN部署](https://i-blog.csdnimg.cn/direct/5c3b75f71bde4e5599d1f2bb3ad5adb6.png#pic_center)











![最新 taro v3 运行,报错 Error: [object Object] is not a PostCSS plugin 解决办法](https://i-blog.csdnimg.cn/direct/7ee769fb7f7c4d739b20b98ff87d5227.png)