在models.py里面写下模板
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField(default=2)
然后在终端输入两条命令,在数据库中生成模板
python manage.py migrate
python manage.py makemigrations
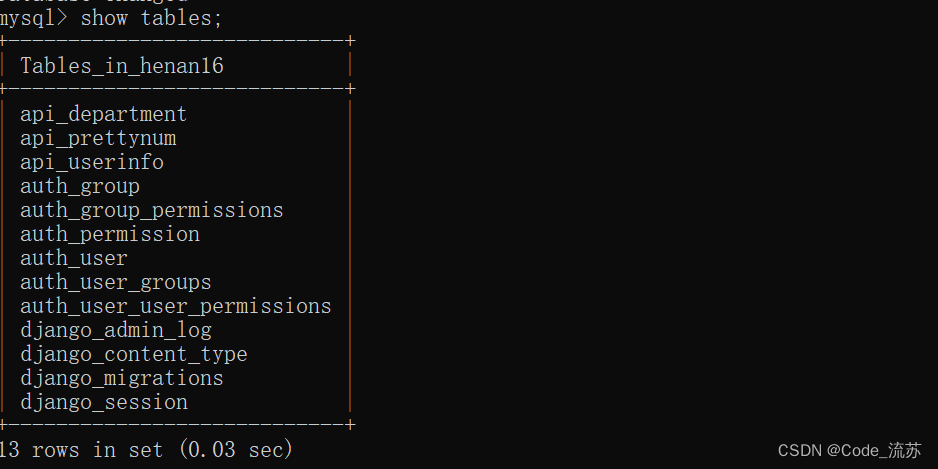
生成模板为

然后在urls.py里面设置页面路径,如

然后在views.py里面定义函数
def info_list(request):
# 1.获取数据库中所有用户信息
# 【对象,对象,对象】
data_list = UserInfo.objects.all()
print(data_list)
return render(request, 'info_list.html', {'data_list': data_list})
# 添加用户信息
def info_add(request):
if request.method == 'GET':
return render(request, 'info_add.html')
# 将从添加用户信息页面得到的表单数据获取赋于user,pwd,age
user = request.POST.get('user')
pwd = request.POST.get('pwd')
age = request.POST.get('age')
# 将从表单获取的信息添加到数据库
UserInfo.objects.create(name=user, password=pwd, age=age)
# 添加信息之后跳转到用户列表页面
return redirect('/info_list')
# 删除用户信息
def info_delete(request):
# 获取地址上id的过程
nid = request.GET.get('nid')
# 将选择的那一行的用户信息进行删除
UserInfo.objects.filter(id=nid).delete()
# 删除之后跳转到用户列表页面
return redirect('/info_list')
用户列表为info_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户管理信息</h1>
<a href="/info_add">添加</a>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>password</th>
<th>age</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for item in data_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
# 点击删除跳转到相应的url
<td><a href="http://127.0.0.1:8000/info_delete/?nid={{ item.id }}">删除</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
生成页面为:

点击添加,跳转到info_add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>添加用户</h1>
<form method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="submit" value="提交">
</form>
</body>
</html>
生成页面为:

添加用户之后,点击提交跳转到用户列表页面
点击列表里面的删除,获取地址里面的nid,对列表里面的数据进行删除。
具体过程在以上代码中。