<view style="width: 90%;height: 260px;background: #f5f5f5;margin: auto;">
<canvas
type="2d"
id="myCanvas"
style="width: 100%; height: 100%;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"
></canvas>
</view>
const app = getApp()
Page({
data: {
ctx:'',
},
onLoad: function () {
this.initcanvas();
},
initcanvas(){ //初始化画布
const query = wx.createSelectorQuery()
query.select('#myCanvas')
.fields({ node: true, size: true })
.exec((res) => {
const canvas = res[0].node
const ctx = canvas.getContext('2d')
const dpr = wx.getSystemInfoSync().pixelRatio;//缩放级别
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr)
ctx.lineGap = 'round';
ctx.lineJoin = 'round';
ctx.lineWidth = 5; // 字体粗细
this.setData({
ctx:ctx,
canvas:canvas
})
})
},
start(e){
this.data.ctx.beginPath(); // 开始创建一个路径,如果不调用该方法,最后无法清除画布
this.data.ctx.moveTo(e.changedTouches[0].x,e.changedTouches[0].y) //移动路径开始点 x,y
},
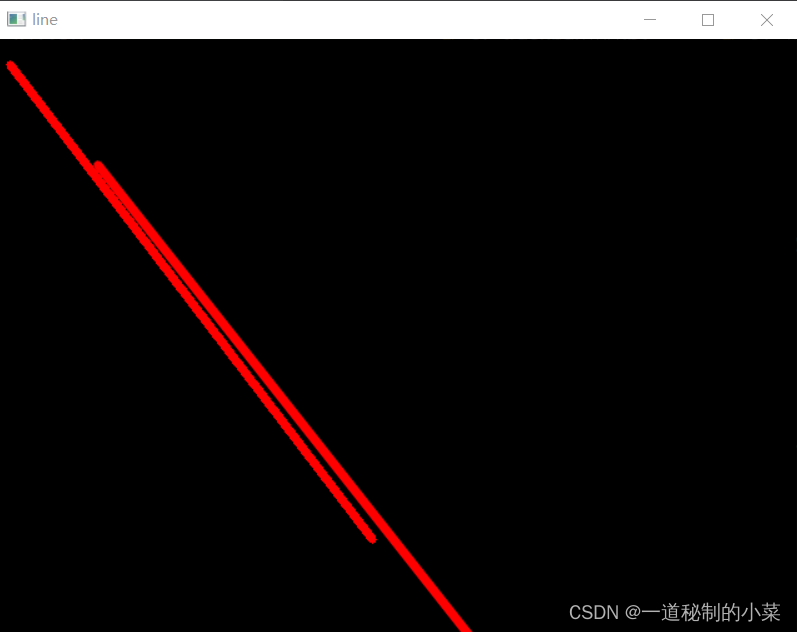
move(e){
this.data.ctx.lineTo(e.changedTouches[0].x,e.changedTouches[0].y);//添加直线路径x,y
this.data.ctx.stroke(); //填充
},
end(){
},
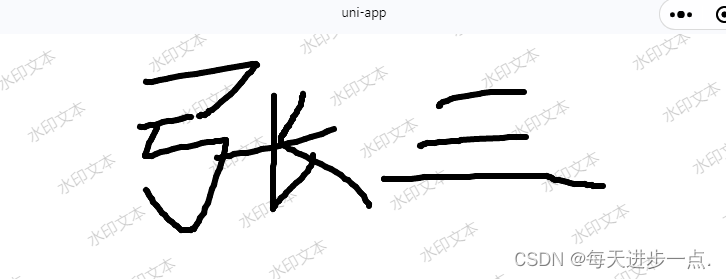
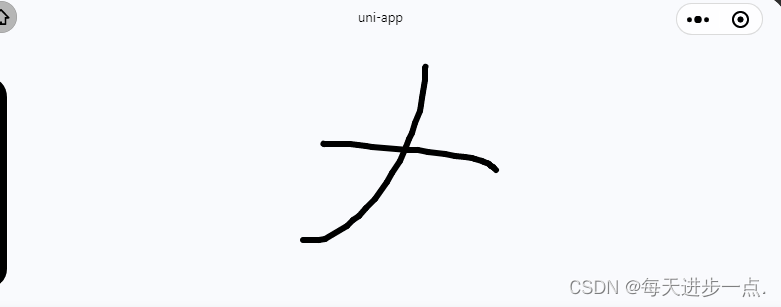
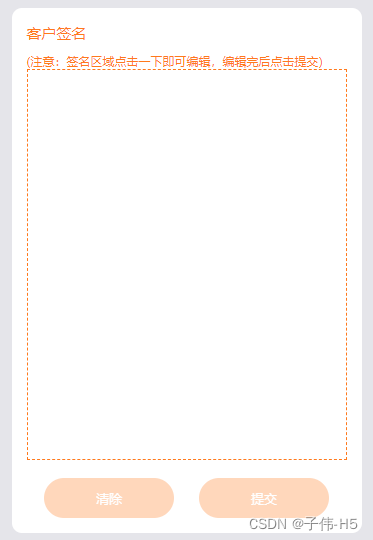
})要在微信小程序中使用Canvas手写签字功能,你可以按照以下步骤进行操作:
1. 在小程序的页面中添加一个Canvas组件,类似于以下代码:
```html
<canvas id="canvas" canvas-id="myCanvas" style="width: 100%; height: 100%;"></canvas>
```
2. 在页面的js文件中,获取Canvas组件的上下文对象,然后进行相关的操作。例如,以下是一个简单的手写签字功能的示例代码:
```javascript
Page({
data: {
context: null,
isDrawing: false,
lastX: 0,
lastY: 0
},
onLoad: function () {
// 获取Canvas上下文对象
this.data.context = wx.createCanvasContext('myCanvas');
},
touchstart: function (e) {
// 记录手指触摸的初始位置,并开始绘制
this.data.lastX = e.touches[0].x;
this.data.lastY = e.touches[0].y;
this.data.context.beginPath();
this.data.isDrawing = true;
},
touchmove: function (e) {
// 绘制手写轨迹
if (this.data.isDrawing) {
this.data.context.moveTo(this.data.lastX, this.data.lastY);
this.data.context.lineTo(e.touches[0].x, e.touches[0].y);
this.data.context.stroke();
this.data.lastX = e.touches[0].x;
this.data.lastY = e.touches[0].y;
this.data.context.draw(true);
}
},
touchend: function () {
// 结束绘制
this.data.isDrawing = false;
},
clearCanvas: function () {
// 清空Canvas
this.data.context.clearRect(0, 0, 300, 300);
this.data.context.draw(true);
}
})
```
3. 在wxml文件中,绑定Canvas的触摸事件,例如:
```html
<canvas id="canvas" canvas-id="myCanvas" style="width: 100%; height: 100%;" bindtouchstart="touchstart" bindtouchmove="touchmove" bindtouchend="touchend"></canvas>
<button bindtap="clearCanvas">清除</button>
```
这样,你就可以在小程序中实现手写签字功能了。用户在Canvas上手指触摸并滑动时,会绘制出手写轨迹;点击清除按钮时,会清除Canvas上的内容。































![[Mac软件]ColorWell For Mac 7.4.0调色板生成器](https://img-blog.csdnimg.cn/direct/b250db8b254a45ada7f4829020b819ff.png)