HMR全称Hot Module Replacement,可以理解为模块热替换,指在应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个应用。
例如,我们在应用运行过程中修改了某个模块,通过自动刷新会导致整个应用的整体刷新,那页面中的状态信息都会;如果使用的是HMR,就可以实现只将修改的模块实时替换至应用中,不必完全刷新整个应用。
const webpack = require('webpack')
module.exports = {
// ...
devServer: {
// HMR
hot: true
// hotOnly: true
}
}
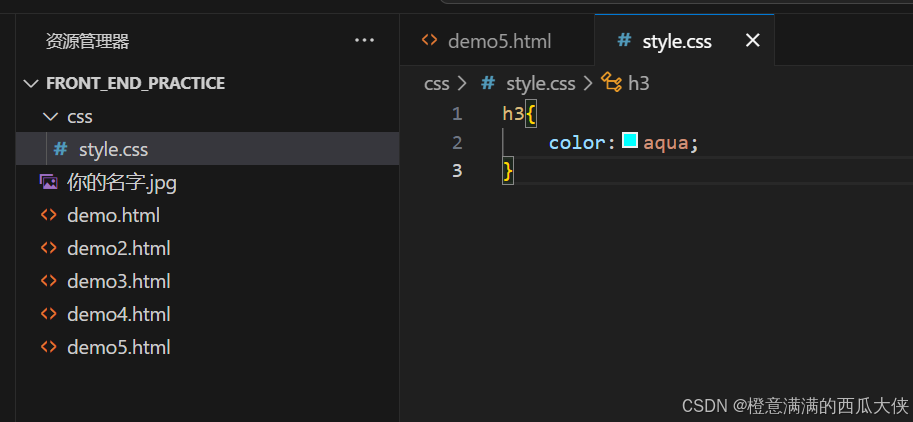
通过上述这种配置,如果我们修改并保存 css 文件,确实能够以不刷新的形式更新到页面中。
但是,当我们修改并保存 js 文件之后,页面依旧自动刷新了,这里并没有触发热模块。所以,HMR并不像Webpack的其他特性一样可以开箱即用,需要有一些额外的操作。
我们需要去指定哪些模块发生更新时进行 HMR,如下代码:
if(module.hot){
module.hot.accept('./util.js',()=>{
console.log("util.js更新了")
})
}