(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
(2) 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
目标:
- 能够说出为什么需要浮动。
- 能够说出浮动的排列特性。
- 能够说出3种最常见的布局方式。
- 能够说出为什么需要清除浮动。
- 能够写出至少2种清除浮动的方法。
- 能够利用Photoshop实现基本的切图。
- 能够利用Photoshop插件实现切图。
- 能够完成学成在线的页面布局。
目录大纲:
- 浮动
- 常见网页布局
- 清除浮动
- PS切图
- 学成在线案例
一、浮动(float)
1.1 传统网页布局的三种方式
网页布局的本质 --用CSS来摆放盒子,把盒子摆放到相应位置。
CSS提供了三种传统布局的方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
1.2 标准流(普通流/文档流)
所谓标准流:就是标签按照规定好默认方式排列。
- 块级元素会为出占一行,从上向下顺序排列。 eg:常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table.
- 行内元素会按照顺序,从左向右顺序排列。碰到父元素边缘则自动换行。 eg:常用元素:span、a、i、em等.
- 以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
*注意: 实际开发中,一个页面基本都包含了这三种布局方式(后面移动端篇学习新布局方式)。
1.3 为什么需要浮动
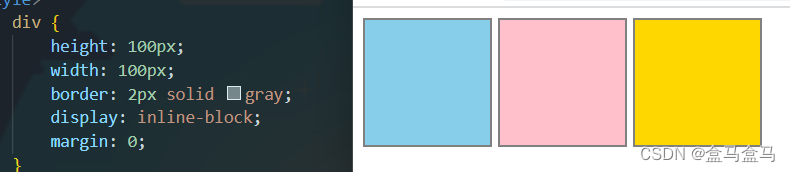
- 如何让多个块级盒子(div)水平排列成一行? 转换成行内块元素,盒子之间会有缝隙。
- 如何实现两个盒子的左右对齐?
行内块元素设置:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内块中间有缝隙</title>
<style>
div {
width: 150px;
height: 200px;
background-color: pink;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>设置浮动之后:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内块中间有缝隙</title>
<style>
div {
float: left;
width: 150px;
height: 200px;
background-color: pink;
/* display: inline-block; */
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签、默认的排列方式。
浮动最典型的应用: 可以让多个块级元素一行内排列显示。
网页布局第一准则: 两个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float属于用于创建浮动框,将其移动到一边,直到左边缘或在右边缘及包含块或另一个浮动框的边缘。
语法规范:
选择器 { float:属性值;}
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>什么是浮动</title>
<style>
.left,
.right {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.right {
float: right;
}
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>1.5 浮动特性(重难点)
根据以下三幅图了解浮动的概念:



加了浮动之后的元素会具有很多特性,需要我们掌握。
概括:
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
(1) 设置了浮动(float)的元素最重要特性

- 脱离标准普通流的控制(浮) 移动到指定位置(动) (俗称脱标) 。
- 浮动的盒子不再保留之前的位置。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动特性1</title>
<style>
/* 设置了浮动(float)的元素会:
1. 脱离标准普通流的控制(浮)移动到指定位置(动)。
2.浮动的盒子不在保留原先的位置 */
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 300px;
height: 300px;
background-color: rgb(0, 153, 255);
}
</style>
</head>
<body>
<div class="box1">浮动的盒子</div>
<div class="box2">标准流的盒子</div>
</body>
</html>(2) 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
*注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素特性-浮动元素一行显示</title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
height: 249px;
}
.four {
background-color: skyblue;
}
</style>
</head>
<body>
<div>1</div>
<div class="two">2</div>
<div>3</div>
<div class="four">4</div>
</body>
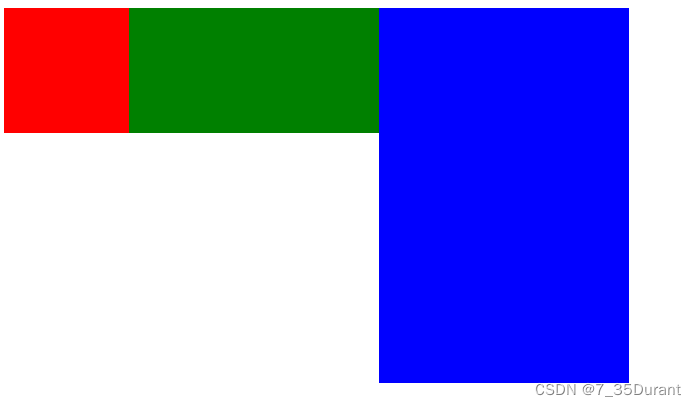
</html>(3) 浮动元素会具有行内块元素特性
任向元素都可以浮动,不管原来是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒了中间没有缝隙,是紧挨着一起的。
- 行内元素同理。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动的元素具有行内块元素特点</title>
<style>
/* 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。 */
span,
div {
float: left;
width: 200px;
height: 100px;
background-color: pink;
}
/* 如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度 */
p {
float: right;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<span>1</span>
<span>2</span>
<div>div</div>
<p>ppppppp</p>
</body>
</html>1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素的位置,我们网页布局一般采取的策略是:
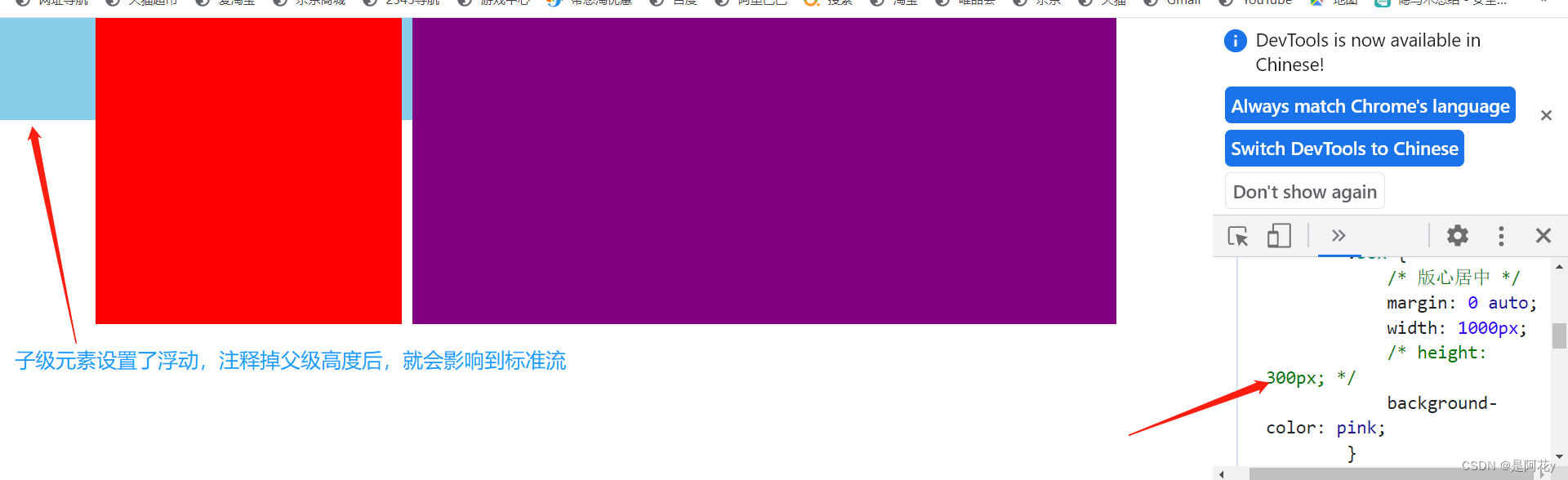
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动元素搭配标准流父盒子1</title>
<style>
.box {
width: 1200px;
height: 460px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 230px;
height: 460px;
background-color: purple;
}
.right {
float: left;
width: 970px;
height: 460px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>
</html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧🥳。今日文案分享:你瞄准月亮,即使迷失,也在星辰之间。)